- 基于vue3实现的聊天机器人前端(附代码)
P7进阶路
前端
跟它说说话吧!一个活泼的伙伴,为你提供情感支持!??发送消息!import{ref,onMounted}from'vue';import{v4asuuidv4}from'uuid';//引入UUID生成库//响应式数据constmessage=ref('');//用户输入的消息constchatbox=ref(null);//聊天记录显示区的引用constchatId=ref(uuidv4());
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- 使用Nginx进行反向代理HTTPS服务
TechABC
nginxhttps运维服务器
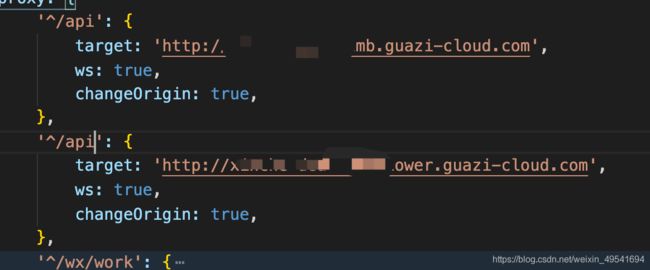
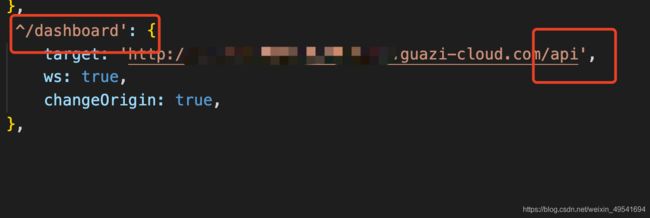
Nginx是一款高性能的Web服务器和反向代理服务器,它能够处理大量并发连接并提供快速的服务。在本文中,我们将学习如何使用Nginx来配置反向代理HTTPS服务。下面是一个详细的配置示例,以帮助您实现此目标。首先,您需要确保已经安装了Nginx。您可以通过以下命令来安装Nginx:sudoaptupdatesudoaptinstallnginx安装完成后,您可以编辑Nginx的配置文件。该文件通常
- 深入学习Nginx:从入门到实践
小码快撩
nginx学习运维
引言Nginx,全名“EngineX”,是一款高性能的HTTP和反向代理服务器,由俄罗斯程序员IgorSysoev开发。以其轻量级、高并发处理能力和稳定性而闻名于世,广泛应用于负载均衡、动静内容分离、API网关、缓存服务以及静态文件服务等多个场景。本文旨在为读者提供一份详尽的Nginx技术学习指南,助您快速掌握并应用这一强大工具。。一、事件驱动模型在Nginx中,事件驱动模型是其高效处理并发连接的
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- 【微信小程序】基本语法
小马哥编程
微信小程序小程序
一、导入小程序选择代码目录项目配置文件appid当前小程序的AppIDprojectname当前小程序的项目名称变更AppID(视情况而定,如果没有开发权限时需要变更成个人的AppID)二、模板语法在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到Vue中就是指令的概念。2.1数据绑定插值{{}}小程序中使用{{}}实现数据与模板的绑定,与Vue中不同的是无论是属性的绑定还是内容的绑定都必须
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12页面效果指令输入think组件代码功能增强说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- 麒麟arm架构系统_安装nginx-1.27.0_访问500 internal server error nginx解决_13: Permission denied---Linux工作笔记072
添柴程序猿
javanginx-1.27.0nginx最新版安装麒麟v10arm架构麒麟v10安装nginx
[
[email protected]]#wget-chttp://nginx.org/download/nginx-1.27.0.tar.gz--2024-07-0509:47:00--http://nginx.org/download/nginx-1.27.0.tar.gzResolvingnginx.org(nginx.org)...3.125.197.172,52.58.19
- tauri + vue3 如何实现在一个页面上局部加载外部网页?
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)taurivue3
本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 tauriv1(1.6左右)+vue3我想在vue3前端页面上在一个页面而不是window.open打开一个新的窗口去加载外部网页我想在一个页面中局部中间加载一个外部网页(试过
- vue + antd使用a-select的placeholder默认显示不生效
ai~yun
antdvue.jsjavascript前端前端框架
代码:<<
- Ant design vue中的a-select在动态给option赋值之后,placeholder失效
丑小鸭变黑天鹅
Vue日常总结vue.jsjavascriptecmascript
Antdesignvue中的a-select在动态给option赋值之后,placeholder失效一、问题描述二、解决办法1、方法一(不推荐)2、方法二一、问题描述最近做一个项目,用到了a-select,placeholder出现了问题先看一下不起作用的代码<a-select-optionv-for="iteminallCollege":key
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- vue打包编译【自动删除node_modules下的.cache缓存文件夹】
Eternitysy
javascript前端vue.js
vue项目不断打包编译后,在node_modules目录下的.cache文件夹里的文件就越来越多,手动删除数量巨大,时间太长,下面是自动删除.cache这个文件夹的方法1.先安装依赖包rimraf:npminstallrimraf-g--save-dev2.在package.json文件的scripts部分添加一个脚本命令:"scripts":{"clean":"rimrafnode_module
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 【推荐项目】044-中医门诊管理系统
蜗牛 | ICU
推荐项目java前端框架毕设springmybatis
044-中医门诊管理系统介绍javaspringbootvuejs中医门诊管理系统为了帮助您更清晰地整理中医门诊管理系统的功能,我将按照您提供的角色和功能进行归类和整理。以下是整理后的功能列表:角色划分核心管理员医生药师用户(普通患者)管理端功能(核心管理员)统计用户统计(按注册时间、活跃度等)药物销售统计处方统计咨询统计用户管理用户列表(查看、编辑、删除)用户角色分配用户权限管理医生管理医生列表
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Docker Compose国内镜像一键部署dify
llody_55
GPTdocker容器运维aiAI编程
克隆代码gitclonehttps://github.com/langgenius/dify.git进入docker目录cddocker修改.env部分#将环境模版文件变量重命名cp.env.example.env#修改.env,修改nginx的host和端口,避免端口冲突NGINX_SERVER_NAME=192.168.1.223NGINX_PORT=1880NGINX_SSL_PORT=14
- Vue数据响应式原理
tuoluoo
vue学习笔记vue.js前端javascript
前言Vue是一个结构的框架,也就是数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新响应式实现基于发布订阅模式和数据劫持实现1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新2.数据劫持:vue通过object.defineProperty对数据进行劫持Vue2响应式原理基于js的object.defineProperty()方法,该方法可将传入的
- vue3新增修改页面,字段来源于其他表
大波V5
vue.jselementuijavascript
确定取消constunitOptions=ref([]);constlistAdspunitAllLocal=async()=>{if(!unitOptions.value.length){constresUnit=awaitlistAdspunitAll();unitOptions.value=resUnit.data;}}//单位生成ID-Name映射字典constidToNameUnitMa
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- SpringBoot + vue 管理系统
m0_51274464
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 基于Python+Vue开发的电影订票管理系统源码+运行步骤
冷琴1996
Python系统设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的电影订票管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路主要功能影片管理:管理系统可以录入、修改和查询影片的基本信息,如
- 基于Java+Springboot+Vue开发的口腔牙科诊所预约系统源码+课程设计+代码说明
西门吹雪1998
java毕业设计java课程设计javaspringbootvue.js
项目简介该项目是基于Java+Springboot+Vue开发的口腔牙科诊所预约管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java的口腔预约管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路在线演示演示地址:https://teeth.
- istio从入门到精通(1)
weixin_43806846
istiokubernetes
1、以单个的nginx举例部署nginx服务#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name:nginxspec:replicas:2selector:matchLabels:app:nginxtemplate:metadata:labels:app:nginxspec:containers:-name:ngi
- Ubuntu 下 nginx-1.24.0 源码分析 - ngx_modules
若云止水
ubuntunginxlinux
定义在objs\ngx_modules.c#include#includeexternngx_module_tngx_core_module;externngx_module_tngx_errlog_module;externngx_module_tngx_conf_module;externngx_module_tngx_openssl_module;externngx_module_tngx_
- vue中为组建添加样式的方式
晨枫阳
javascript前端
在Vue中,可以通过多种方式为view添加样式,并且支持动态绑定样式。以下是几种常见的方式:1.内联样式直接在模板中使用style属性来添加样式。这是一个内联样式的示例2.使用:style动态绑定样式可以通过:style动态绑定样式对象或数组。2.1绑定样式对象这是一个动态绑定样式对象的示例exportdefault{data(){return{styleObject:{color:'red',f
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor