- 基于 HTML5 Canvas 制作一个精美的 2048 小游戏--day2
无限大.
前端代码实现2048html5前端html
为了使2048游戏的设计更加美观和用户友好,我们可以进行以下几项优化:改善颜色方案:使用更温馨的颜色组合。添加动画效果:为方块的移动和合并添加渐变效果。优化分数显示:在分数增加时使用动画效果。以下是改进后的代码示例:1.CSS样式(style.css)body{display:flex;justify-content:center;align-items:center;height:100vh;b
- ReactNative0.75版本发布,一文快速了解
wayne214
ReactNativereactnative
ReactNative0.75版本的更新包含了多个方面的内容,以下是一些详细信息:亮点Yoga3.1和布局改进:支持%值在布局中的应用,如gap、translation等属性,但仅适用于新架构。新架构稳定化:修复了一些Bug,提高了稳定性,并在ReactNativeDirectory中添加了新架构支持信息,还发布了关于支持新架构中UIManager的文章。使用框架:推荐通过框架(如Expo)构建R
- 关于鸿蒙next的页面布局
harmonyos-next
鸿蒙Next(HarmonyOSNext)是华为推出的新一代操作系统,其页面布局在继承传统设计理念的基础上,融入了更多创新元素。本文将详细介绍鸿蒙Next页面布局的设计理念、布局方式以及实战应用,帮助开发者更好地理解和运用这一系统。设计理念全场景融合鸿蒙Next页面布局以“全场景融合”为设计理念,旨在为用户提供统一、流畅的体验。无论是手机、平板、电视还是智能穿戴设备,鸿蒙Next都能实现无缝切换,
- 如何理解 Tailwind CSS 的“功能类(Utility-first)”思想?
TailwindCSS是一个基于“功能类(Utility-first)”思想的CSS框架。它与传统的CSS框架(如Bootstrap或Foundation)有很大的不同,不是通过预定义的组件来构建UI,而是通过一系列低级的、原子化的类来构建定制化的设计。这种方法使得开发者可以更加灵活、高效地定制网页布局和样式。在本文中,我们将深入探讨TailwindCSS的核心思想——功能类,并分析它如何帮助开发
- iOS系统的用户体验
ios
简洁与高效的融合iOS系统在全球拥有庞大的用户群体,其备受青睐的重要原因之一,便是为用户带来了简洁与高效相融合的卓越体验。这种体验贯穿于用户使用设备的每一个环节,从开机的那一刻起,便深深吸引着用户。iOS系统的简洁性首先体现在其界面设计上。主屏幕布局简洁大方,图标设计精美且具有高度的辨识度。系统默认的壁纸和主题色调搭配和谐,营造出一种清新、舒适的视觉氛围。与一些安卓系统复杂多样的界面相比,iOS系
- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- 在Android 15的设备上关闭edge-to-edge功能
庄风子
Androidandroid
Android15在开发上有很多更新,当APP的targetSdk设置为35,且设备系统为Android15时,APP会自动启动edge-to-edge功能。虽然可视面积变大了,但界面布局也会受影响。如果要强制关闭edge-to-edge功能。可以在style.xml中将windowOptOutEdgeToEdgeEnforcement设置为false,并且指定targetApi为35。true然
- 构建复杂UI布局的策略与实践
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
构建复杂UI布局的策略与实践补天云火鸟博客创作软件补天云网站1QT_Widgets与复杂UI布局概述1.1QT_Widgets基础及其在UI设计中的作用1.1.1QT_Widgets基础及其在UI设计中的作用QT_Widgets基础及其在UI设计中的作用构建复杂UI布局的策略与实践,QtWidgets基础及其在UI设计中的作用在软件开发领域,尤其是用户界面(UserInterface,UI)设计中
- uniapp 页面铺满屏幕
modaoshi51991
uni-app项目实战uni-app前端javascript
看了很多帖子,我在最外层加了样式.personal-center{display:flex;flex-direction:column;width:100%;height:100%;background-color:#ffffff;}结果依然没法铺满全屏,最下面总是多了一段,气不过给width:100%;height:100%;删了,竟然实现了全屏,有没有大佬路过能解答一下,实在没懂为什么
- WPF教程四:布局之DockPanel面板
weixin_30278311
DockPanel:停靠面板DockPanel定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于Children属性中。停靠面板类似于WinForm中控件的Dock属性。DockPanel会对每个子元素进行排序,并将根据指定的边进行停靠,多个停靠在同侧的元素则按顺序排序。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。默认情况下,后添加
- 使用GridView实现九宫格布局
qq1123655345
布局Androidgridview九宫格
九宫格布局是目前十分常见的一种布局,我们可以用GridView来实现。主要分为两块,布局的设计以及代码适配。首先来看布局:(一)主页面布局如下,main.xml只有一个GridViewGridView中一些属性用途如下:1.android:numColumns=”auto_fit”//GridView的列数设置为自动2.android:columnWidth=”90dp"//每列的宽度,也就是It
- Vue3.0 + Element Plus| 侧边导航栏、标题栏组件应用全局
StellaXiao98
vue3.0+elementplusvueelementui
刚开始接触项目,从0开始搭建管理平台,最开始先写的页面布局,采用的很笨的方法:每写一个页面就写一次页面布局样式后来随着页面逐渐变多,代码冗余量也逐渐增多。于是采取了以下方法将整体的页面布局注册为了全局布局组件:App.main文件HTML:
- 【论文速读】| Pipe-Cleaner:使用安全策略的灵活模糊测试
漏洞框架
基本信息原文标题:Pipe-Cleaner:FlexibleFuzzingUsingSecurityPolicies原文作者:AllisonNaaktgeboren,SeanNobleAnderson,AndrewTolmach,GregSullivan作者单位:PortlandStateUniversity,CharlesStarkDraperLaboratory关键词:fuzzing,secu
- 鸿蒙开发实战:鸿蒙应用开发中的页面管理工具类详解
二蛋和他的大花
harmonyharmonyos华为
一、引言在鸿蒙应用开发的征程中,如何高效地管理页面布局与显示,以满足用户对于沉浸式体验、个性化StatusBar颜色等界面特性的需求,一直是开发者们关注的焦点。为此,我特别设计了一款实用的“页面管理工具类”,它具备强大的功能,能帮助开发者轻松应对各种页面管理挑战。二、页面管理工具类:你的界面掌控利器页面管理工具类如同一位界面掌控的利器,为开发者提供了一系列专业的静态属性与方法。借助这些功能,开发者
- 【HarmonyOS】开启沉浸式(全屏)并动态获取窗口规避区的信息
m0_5南风
harmonyos华为
鸿蒙开启沉浸式(全屏)并动态获取窗口规避区的信息动态获取窗口规避区的信息在移动端开发中至关重要,它能够提升用户体验,通过确保应用在不同设备和屏幕尺寸下合理利用可用空间,避免内容被状态栏或导航栏遮挡。此外,这种技术支持响应式设计,使得页面布局能够根据设备状态自动调整,适应小屏和分屏模式,确保信息的可见性和可访问性,从而解决了布局错位和内容遮挡的问题。知识点setWindowLayoutFullScr
- HarmonyOS学习第七周(实践版)
超级困~
harmonyos学习笔记harmonyos笔记
因为有事,断更了一个月,一个月没怎么碰,已经有点忘记了,这周做点简单案例进行一下“康复训练”。本周的案例是一个色格翻转的小游戏如上图,点击格子后,所点击的格子及其相邻的格子会翻转(变成橙色)当全部翻转时,则通关。这个案例的布局没有什么难度,就跳过。整体实现逻辑本案例的整体实现逻辑如下:1、先进行UI设计,实现基础布局2、定义box类,实现翻转逻辑3、定义boxes类,用于存放有box类型组成的对象
- 8个移动端适配技巧,兼容性问题减少90%
chenNorth。
前端前端
文章目录1.使用viewport配置,确保完美视口2.使用rem实现弹性布局3.CSS媒体查询处理不同尺寸4.1px边框问题解决方案5.安全区域适配6.图片适配方案7.横屏适配处理8.软键盘弹出处理1.使用viewport配置,确保完美视口移动端开发首先要设置正确的viewport,这是适配的基础。关键属性解析:width=device-width:将视口宽度设置为设备宽度initial-scal
- Vue 和 uniApp 中 CSS 样式差别
洗发水很好用
vue.jsuni-appcss
之前一直在做vue2的项目,最近开始uniapp的项目,发现两种项目之间css还是有亿点区别的。一、布局单位Vue2项目:通常使用px作为主要的长度单位,这是一个绝对单位,在不同设备屏幕上显示的物理尺寸相同。例如:.container{width:300px;height:200px;}在响应式设计中,可能会使用%或vw、vh等相对单位,以及媒体查询来适配不同的屏幕尺寸。例如:@media(max
- solidworks安装教程 - 解决安装后服务不能自动启动问题
Daniel的万事通杂货铺
服务器linux运维
Solidworks安装教程,有些同学的电脑过于复杂,产生了正常的服务不能启动。前面的有个重要的操作操作界面有,大家应该是执行了:那么我们有变通的方法可以让这个服务启动:1.cmd用管理员启动2.测试下如下命令是否能正常启动netstart"SolidWorksFlexnerServer"3.然后关闭服务netstop"SolidWorksFlexnerServer"4.在命令行运行shell:s
- 基于 Vue 的拖拽缩放卡片组件:实现思路、方法及使用指南
Jiaberrr
javascript前端vue.js前端框架
引言在前端开发中,实现可交互的组件能够极大地提升用户体验。本文将介绍一个基于Vue封装的可缩放卡片组件,从实现思路、代码具体实现以及使用方法等方面进行详细阐述,帮助开发者更好地理解和运用这一组件。项目源码地址:https://gitcode.com/Jiaberrr/vue3-pc-template实现思路定位与布局:通过position:absolute对卡片进行定位,利用left、top、ri
- 第八章 ElementUI 入门
上官花雨
elementui前端javascript
学习目标8.1ElementUI简介8.1.1什么是ElementUI8.1.2为什么使用ElementUI8.1.3普通项目使用ElementUI8.2脚手架安装使用ElementUI8.2.1安装ElementUI8.2.2组件完全引入8.2.3组件按需引入8.3ElementUI常用组件8.3.1Layout布局8.3.2Card卡片8.3.3Notification通知8.3.4Messa
- AI赋能Flutter开发:用AI写代码工具ScriptEcho加速你的学习之旅
前端
Flutter凭借其跨平台、高性能和美观的UI而备受青睐,成为越来越多开发者的首选框架。然而,对于新手而言,Flutter的学习曲线相对陡峭,UI设计和代码编写效率是常见的痛点。学习Flutter,你可能会面临繁琐的代码编写、复杂的布局管理以及对各种组件的理解等挑战。但别担心,现在有了AI写代码工具,例如ScriptEcho,可以显著降低学习门槛,加速你的学习进程。AI赋能Flutter开发:Sc
- 前端开发:Web前端和HTML
qincjun
前端html
一、解释1.Web前端开发?Web前端开发是指创建用户在浏览器中直接交互和体验的部分的过程。前端开发主要涉及HTML、CSS和JavaScript这三大核心技术。HTML用于构建网页内容的骨架,CSS用于设置和控制网页的外观和布局,而JavaScript则赋予网页动态交互能力。Web(全称WorldWideWeb)是一种基于超文本和HTTP协议的全球性的、动态交互的、跨平台的分布式图形信息系
- CSS布局:Flexbox与Grid的使用与优化
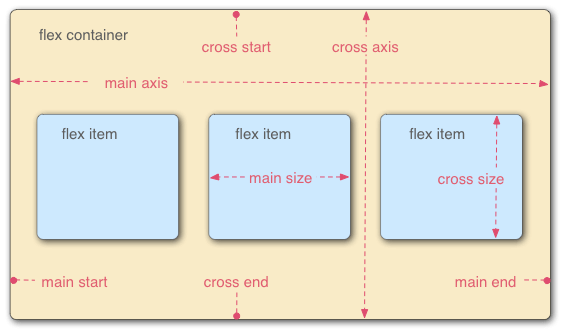
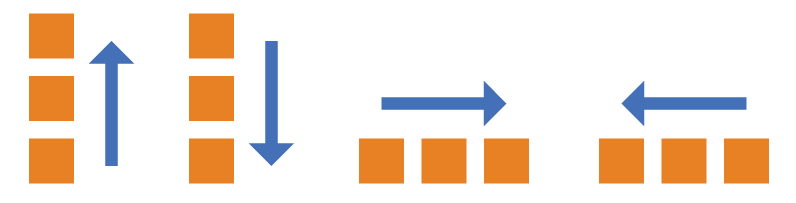
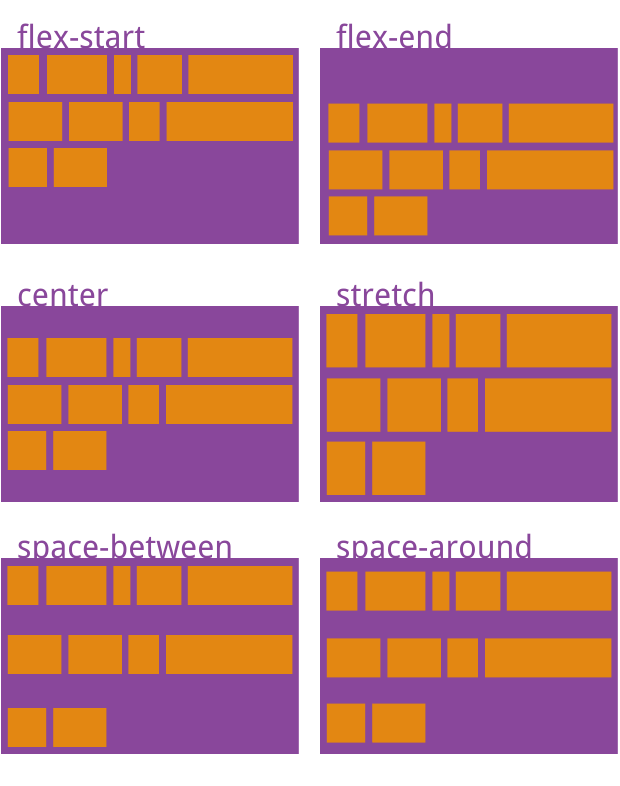
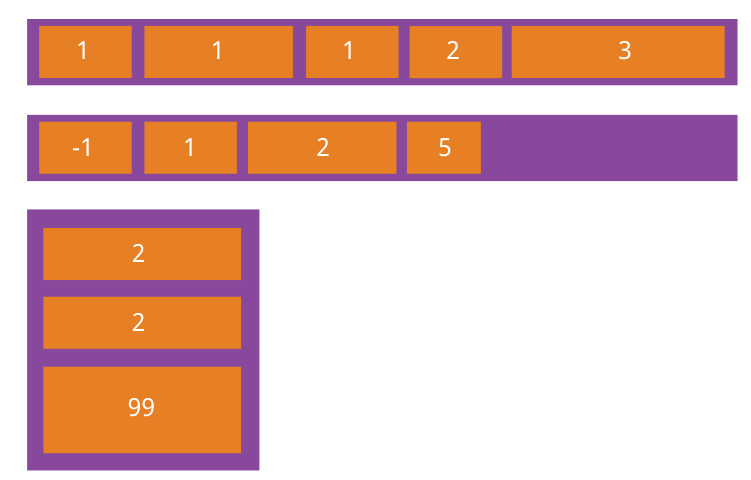
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- 推荐一个处理数据非常好用的在线工具
推荐一个处理数据非常好用的在线工具只要你的工作用到了电脑,经常需要处理数据的话,那么你肯定会遇到数据各种各样的问题,比如去重,对比,统计,排序等等身为一名后端程序员,每天就是和数据打交道,json数据处理,写sql,看日志,捞数据,对比数据等等,当然市面上也有一些工具可以满足这些需求,但感觉做的不是那么的nice,要么是UI不好看,要么是功能缺少不强大,要么是布局不合理使用起来不舒服,要么是广告太
- Web前端------HTML块级和行内标签之行内标签
王da魔
HTML前端html
一.行内标签介绍行内标签----span作用:1.作为文本字体的容器,用来结合CSS修饰文本样式2.根据行内标签的特性(不换行/部分块级样式不生效eg:宽高等等),做微小布局二.代码展示行内标签测试文字测试文字三.效果展示
- PyTorch FlexAttention技术实践:基于BlockMask实现因果注意力与变长序列处理
本文介绍了如何利用torch2.5及以上版本中新引入的FlexAttention和BlockMask功能来实现因果注意力机制与填充输入的处理。鉴于目前网络上缺乏关于FlexAttention处理填充输入序列的完整代码示例和技术讨论,本文将详细阐述一种实现方法,该方法同时涵盖了因果注意力机制的实现。本文不会详细讨论FlexAttention的理论基础,如需了解更多技术细节,建议参考PyTorch官方
- 关于BFC和清除浮动详解
近期总结回顾前端知识,对清楚浮动和BFC有了更深刻更细致的理解,先把总结的文档放在这里,后面有时间再增加解释。如有疑问或有误解的地方,欢迎评论指正!格式化上下文块级格式化上下文(BlockFormattingContext,BFC)概念BFC属于普通流,具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。BFC的特性清
- 【无标题】
一个不务正业的程序猿
算法
一、函数1、glVertexAttribPointer功能:定义顶点属性数组的数据格式和布局,告诉OpenGL如何从当前绑定的顶点缓冲对象(VBO)中读取顶点数据并将其传递给顶点着色器。函数原型:voidglVertexAttribPointer(GLuintindex,GLintsize,GLenumtype,GLbooleannormalized,GLsizeistride,constGLvo
- Go 结构体
ZiHao626
GoLearninggo
12结构体文章目录12结构体12结构体类型别名和自定义类型自定义类型类型别名类型定义和类型别名的区别结构体结构体的定义结构体实例化基本实例化匿名结构体创建指针类型结构体取结构体的地址实例化结构体初始化使用键值对初始化使用值得列表初始化结构体内存布局空结构体面试题构造函数方法和接收者指针类型的接收者值类型的接收者何时使用指针类型的接收者任意类型添加方法结构体的匿名字段嵌套结构体嵌套匿名字段嵌套结构体
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f