前言(其实就是废话,可以忽略 = =)
侧滑返回手势是从iOS7开始增加的一个返回操作,经历了两年时间估计iPhone用户大部分都已经忽略了屏幕左上角那个碍眼的按钮了。之前在网上搜过有关侧滑手势的技术博客,发现大多比较散乱,甚至有很多都是简单的粘贴复制,并不全面。在这里写这篇文章的目地,就是希望比较系统把侧滑手势的相关内容做下总结,也希望可以帮助到正在找相关资料的同学。(不知不觉iOS系统版本都已经更新到9了,想想最初还在纠结iOS6和iOS7适配问题,不禁感觉到时间过的飞快。)
正文
侧滑手势在应用的实际场景中应该分为两种情况
- 使用系统自带的返回按钮
- 使用自定义的返回按钮
那么在项目中我们会对侧滑手势做哪些自定义的操作呢?下面是我自己总结的几个常用的操作
- 禁用/启用侧滑手势
- 获取侧滑手势
好了,下面我们开始进入正题。
先创建一个继承自 UINavigationController 的子类,然后让我们来看一下 UINavigationController 的 @property ,可以找到下面这个属性:
@property(nullable, nonatomic, readonly) UIGestureRecognizer *interactivePopGestureRecognizer
这个属性就是我们的侧滑返回手势,如果你的项目中没有需求要自定义返回按钮(虽然我觉得这并不太可能),那么你所需要的操作就非常简单了,不多说直接上代码。
self.navigationController.interactivePopGestureRecognizer.enabled = YES; //启用侧滑手势
self.navigationController.interactivePopGestureRecognizer.enabled = �NO; //禁用侧滑手势
如果你需要自定义返回按钮的话,我这有两套方案供您选择
1、用自定义的 UIBarButtonItem 替换 navigationController 的 backBarButtonItem 记住是 backBarButtonItem 而不是 leftBarButtonItem ,如果你不小心替换成了 leftBarButtonItem ,那么会直接导致侧滑手势失效。有关 backBarButtonItem 和 leftBarButtonItem的区别可以参考这篇文章。
- 优点:比较简单,不需要重新设置侧滑手势的代理自己管理;
- 缺点:只适用于左上角只有一个返回按钮的需求;
UIButton *backButton = [UIButton buttonWithType:UIButtonTypeCustom];
//�对按钮的个性化设定
UIBarButtonItem *barItem = [[UIBarButtonItem alloc] initWithCustomView:backButton];
self.navigationItem.leftBarButtonItem = barItem; //侧滑手势失效
self.navigationItem.backBarButtonItem = barItem; //不影响侧滑手势
2、刚才说到 1 的方法只适用于左上角只有一个返回按钮的情况,那么当我们需要用到多个按钮的时候该怎么做呢?这个时候就到了方案 2 上场的时候啦!那就是重新设置侧滑手势的代理,并手动管理。上面我们已经创建了一个 UINavigationController 的子类,这里我们姑且称BSDemoNavigationController,下面直接看代码,在代码中讲解。
//首先先让我们自定义的 UINavigationController 遵守几个协议
@interface BSDemoNavigationController ()
@property(nonatomic,weak) UIViewController* currentShowVC;
@end
@implementation BSDemoNavigationController
-(id)initWithRootViewController:(UIViewController *)rootViewController
{
//覆盖创建
BSDemoNavigationController* nvc = [super initWithRootViewController:rootViewController];
nav.interactivePopGestureRecognizer.delegate = self;
nvc.delegate = self;
return nvc;
}
#pragma mark - UIGestureRecognizerDelegate
//这个方法在视图控制器完成push的时候调用
-(void)navigationController:(UINavigationController *)navigationController didShowViewController:(UIViewController *)viewController animated:(BOOL)animated
{
if (navigationController.viewControllers.count == 1){
//如果堆栈内的视图控制器数量为1 说明只有根控制器,将currentShowVC 清空,为了下面的方法禁用侧滑手势
self.currentShowVC = Nil;
}
else{
//将push进来的视图控制器赋值给currentShowVC
self.currentShowVC = viewController;
}
}
//这个方法是在手势将要激活前调用:返回YES允许侧滑手势的激活,返回NO不允许侧滑手势的激活
- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer
{
//首先在这确定是不是我们需要管理的侧滑返回手势
if (gestureRecognizer == self.interactivePopGestureRecognizer) {
if (self.currentShowVC == self.topViewController) {
//如果 currentShowVC 存在说明堆栈内的控制器数量大于 1 ,允许激活侧滑手势
return YES;
}
//如果 currentShowVC 不存在,禁用侧滑手势。如果在根控制器中不禁用侧滑手势,而且不小心触发了侧滑手势,会导致存放控制器的堆栈混乱,直接的效果就是你发现你的应用假死了,点哪都没反应,感兴趣是神马效果的朋友可以自己试试 = =。
return NO;
}
//这里就是非侧滑手势调用的方法啦,统一允许激活
return YES;
}
好了,进行到这里即使我们自定义了 UINavigationController 的返回按钮,侧滑手势也应该可以正常使用了。但是大家不要高兴的太早,这么做完之后如果你的界面中没有 scrollView 的话确实能过一切顺利,反过说就是控制器中有 scrollView 存在,且你的 scrollView 又正好处在触发侧滑手势的屏幕边缘的话(比如全屏幕的 UITabelView ,和屏幕等宽的用来展示广告的 UIScrollView ),这些 scrollView 会随着你的侧滑返回手势一起滑动,至于效果图就让本喵偷下懒吧 = =。
废话就不多说了,让我们来做最后的优化吧,毕竟谁不想让自己的应用尽善尽美呢!
先说下思路吧,我们既然不想同时响应侧滑和 scrollView 的滑动事件,那么我要要做的就是让 scrollView 在侧滑手势判定为失败后再响应滚动事件。
首先还是在我们自定义的BSDemoNavigationController 中加入如下代码。
//获取侧滑返回手势
- (UIScreenEdgePanGestureRecognizer *)screenEdgePanGestureRecognizer
{
UIScreenEdgePanGestureRecognizer *screenEdgePanGestureRecognizer = nil;
if (self.view.gestureRecognizers.count > 0)
{
for (UIGestureRecognizer *recognizer in self.view.gestureRecognizers)
{
if ([recognizer isKindOfClass:[UIScreenEdgePanGestureRecognizer class]])
{
screenEdgePanGestureRecognizer = (UIScreenEdgePanGestureRecognizer *)recognizer;
break;
}
}
}
return screenEdgePanGestureRecognizer;
}
然后在需要优化的控制中取得我们 BSDemoNavigationController 的实例对象,如何取得方法很多,self.navigationController、单例、appDelegate 等都可以,就不一一赘述了,这里我使用的是 在控制器中使用self.navigationController 获得。
//禁止侧滑手势和tableView同时滑动
BSDemoNavigationController *navController = (BSDemoNavigationController *)self.navigationController;
if ([navController screenEdgePanGestureRecognizer]) {
//指定滑动手势在侧滑返回手势失效后响应
[self.friendsDemoTableView.panGestureRecognizer requireGestureRecognizerToFail:[navController screenEdgePanGestureRecognizer]];
}
好了到这为止、我们的侧滑返回也就大功告成了,文章到这里也就到一段落了。如果你有什么问题欢迎在下面评论提出,如果你有什么更好的解决办法也希望能够跟大家一起共享。最后如果你觉得我的文章对你还有点帮助的话就请点下下面的爱心支持我下吧 !
* 更新 *
针对直接使用 backBarButtonItem 前面直接略过可能会导致某些同学造成误解,在此更新一下并说明简单说明一下 backBarButtonItem 的用法。
一、理解误区
误区一:分不清backBarButtonItem 和 backIndicatorImage
有些同学误解了 backBarButtonItem 和 backIndicatorImage,所以在设置的时候就会存在一些困惑。下面我们来看张图:
看到这张图片部分同学就可以理解了针对不同的需求应该去修改什么属性。在这里我也说明一下在哪里设置这两个属性。
-
backIndicatorImage: 是navigationBar的属性,一般有需求替换返回图片的需求时在创建navigationController时设置一次即可。 -
backBarButtonItem: 是navigationItem的属性,一般有自定义返回按钮文字的需求时在viewController中设置
**误区二:不知道在哪儿设置backBarButtonItem **
大部分做过 iOS 开发的同学应该都使用过 leftBarButtonItem 和 rightBarButtonItem (自定义这两个空间的方法就不在赘述,Google / Baidu 随便搜下都能出来相关的方法),所以有些同学可能想当然的理解为设置 backBarButtonItem 也是在同样的地方设置即可。正确的理解如下:
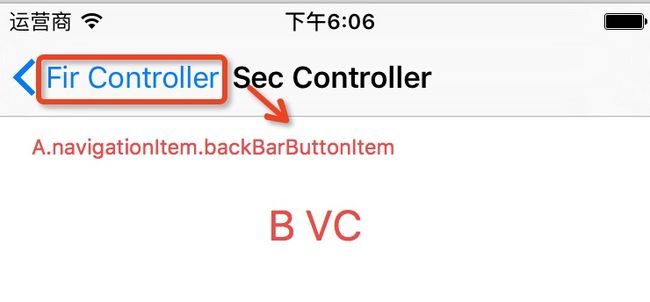
when A -> B : 此时处于 B 控制器 ,导航栏上显示的 backBarButtonItem 显示的为 A 控制器的 backBarButtonItem 。如图
所以当你要 B 控制器导航栏上的返回按钮时,你需要去修改 A 的
backBarButtonItem。
二、情景实战
情景一:自定义 backBarButtonItem 文字
在 A 控制器的 - (void)viewDidLoad 中加入如下方法
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.navigationItem.title = @"Fir Controller";
self.navigationItem.leftItemsSupplementBackButton = YES;
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
[button setTitle:@"下一层" forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button addTarget:self action:@selector(pushAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
UIBarButtonItem *backItem = [[UIBarButtonItem alloc]init];
backItem.title = @"A的BackButtonItem";
self.navigationItem.backBarButtonItem = backItem;
}
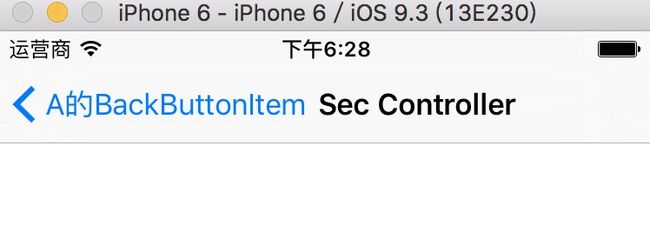
运行结果如下:
情景二:自定义返回图片并隐藏标题
自定义一个 navigationController 并在- (void)viewDidLoad中加入如下方法
#import "CustomNavigationController.h"
@implementation CustomNavigationController
- (instancetype)initWithRootViewController:(UIViewController *)rootViewController {
if (self = [super initWithRootViewController:rootViewController]) {
UIImage *image = [UIImage imageNamed:@"JWDemo_Back"];
image = [image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
self.navigationBar.backIndicatorImage = image;
self.navigationBar.backIndicatorTransitionMaskImage = image;
}
return self;
}
@end
并在 A 控制器的 - (void)viewDidLoad 中加入如下方法
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
self.navigationItem.title = @"Fir Controller";
self.navigationItem.leftItemsSupplementBackButton = YES;
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
[button setTitle:@"下一层" forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button addTarget:self action:@selector(pushAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
UIBarButtonItem *backItem = [[UIBarButtonItem alloc]init];
backItem.title = @"";
self.navigationItem.backBarButtonItem = backItem;
}
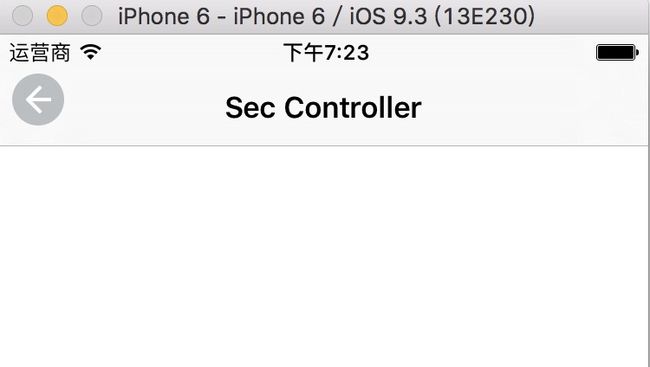
运行结果如下
好了,大家可以自己把玩一下并有自己的理解。如果有错误欢迎大家指出。