目录
一、HTTP协议简介
二、Fiddler简介
三、Fiddler工作原理
四、Fiddler界面介绍
五、Fiddler抓取HTTPS请求配置
六、Fiddler自带方便的编码工具:TextWizard
七、接口测试
八、设置断点,篡改和伪造数据
九、修改电脑系统hosts
十、HTTP请求统计视图
十一、简单并发测试
十二、慢网络测试(限制网速)
十三、显示出服务器IP方法
十四、命令行QuickExec用法
一、HTTP协议简介
HTTP是超文本传输协议,信息是明文传输的,而HTTPS是安全超文本传输协议,需要证书和提供安全连接,换句话说,HTTPS是嵌套了SSL加密的HTTP连接,其内容由SSL先加密,然后再传输。
简单来讲,HTTPS是加过密的HTTP。由于网络上传输的数据是加密的,用户在浏览网页时,除了用户自己可以看到当前在看什么网页,其他第三方是无法得知用户在做什么的。比如用户在网上登录或输入其他敏感信息进行传输时一旦使用HTTPS,那么数据传输就不是明文了,对于第三方来讲就无法获取你的敏感信息。
二、Fiddler简介
官网:https://www.telerik.com/fiddler
Fiddler是比较好用的web代理调试工具之一,它能记录并检查所有客户端与服务端的HTTP/HTTPS请求,能够设置断点,篡改及伪造Request/Response的数据,修改hosts,限制网速,http请求性能统计,简单并发,接口测试,辅助自动化测试,等等。现在抓包工具成为测试人员的必备使用工具,开发人员也在普遍使用,进行问题的定位分析,是非常有助于工作的一款工具。
三、Fiddler工作原理
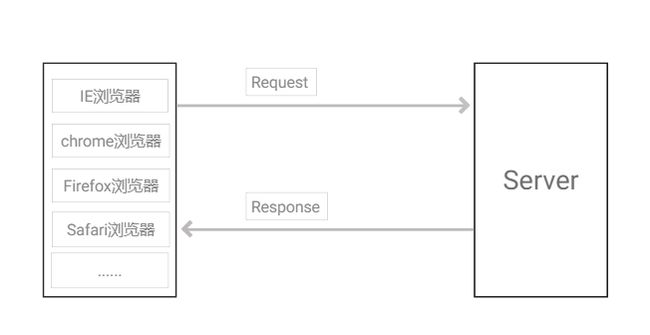
先来看看fiddler未参与时,一个普通的客户端与服务端的请求流程图:浏览器访问一个网站:87testing.com,浏览器给webserver发送一个Request,webserver接收到Request后进行处理,返回给浏览器Response,然后浏览器解析Response中的html,展现网页给用户。如图:
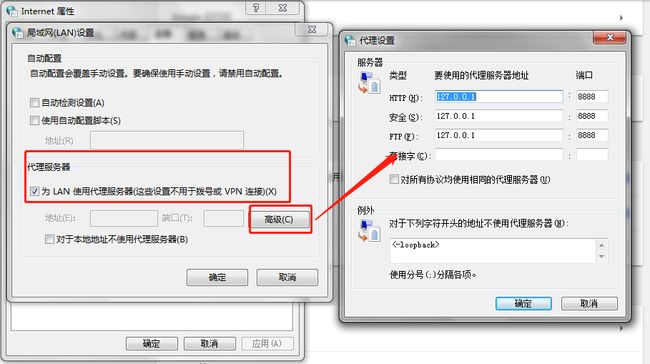
Fiddler工作于七层中的应用层,在client与webserver之间以代理服务器的形式存在,启动fiddler后会监听本地127.0.0.1的8888端口(默认端口),IE/Chrome浏览器会自动设置局域网代理(Firefox代理是独立的,需要单独设置),如图:
此时,fiddler就作为代理服务器,浏览器访问87testing.com的流程:浏览器给webserver发送一个Request,代理服务器fiddler接收到Request,fiddler将Request发送到webserver,webserver接收到Request后进行处理,Response到代理服务器fiddler,Fiddler将Response返回到浏览器,如图:
四、Fiddler界面介绍
五、Fiddler抓取HTTPS请求配置
由于fiddler安装后默认只能抓取http请求,如果需要抓取https请求需要进行配置。配置方式:
Tools--->Options--->HTTPS,勾选CaptureHTTPS CONNECTs、Decrypt HTTPS traffic 、ignore server certificate errors(unsafe),点击OK,会弹出证书直接确认即可。
此时,在电脑chrome浏览器上就可以访问https的请求了,且fiddler会话列表上就可以显示出https请求。
在配置移动端证书之前检查下如下配置,Tools---->Connections---->勾选Allow remote computers to connect:
实际工作中,移动端项目大部分会在真机上进行测试,那么下面介绍针对手机端访问http/https请求在电脑端可以抓取到对应手机端发出的请求。iOS设备及Android设备设置方式基本类似,下面以iphone设置为例:
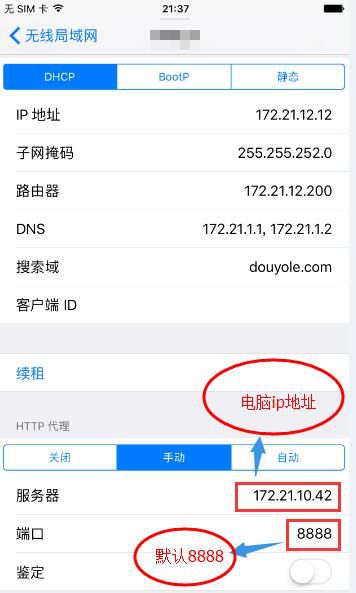
在手机上设置代理:设置—>无线网络,设置服务器ip和端口号:
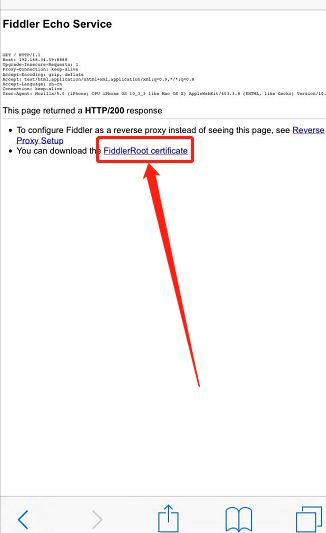
然后手机safari浏览器输入地址:电脑ip:8888如:http://172.21.10.42:8888会出现如下页面:
点击“FiddlerRoot certificate”进行证书安装,安装完成后,如下说明安装成功:
此时,证书还不算完成安装完,假如手机是ios10.0以上系统,需要在手机系统设置---关于手机----证书信任设置,在此页面把证书开启即可,此时手机safari浏览器地址栏输入:87testing.com,进行访问,在电脑端fiddler上即可显示出对应的请求:
六、Fiddler自带方便的编码工具:TextWizard
这个自带编码工具就不过多解释了,直接看截图:
七、接口测试
接口测试工具有不少,比如postman、soapui、jmeter等等,那么平时在测试的时候一般都会抓包,那么有可能开发会说帮忙再重现一下,那么又要重新造数据,太麻烦,此时就可以把这个接口保留下来,重新点下Execute即可调用。(根据实际情况可修改请求数据),如下:
点击Execute,在会话列表中会新产生一条请求:
八、设置断点,篡改和伪造数据
设置断点,篡改和伪造数据,在测试中使用的也较平凡,给大家举个我之前写过一篇文章《互联网产品接入第三方支付功能应如何测试?》中也提到过的一个真实的案例:比如使用支付宝购买虚拟商品,往支付宝跳转时,篡改了小的金额,结果购买虚拟商品成功了。(原本10元的商品,0.01元就搞定了)。多么可怕的一个bug啊,当然这个问题可能对于一个做过支付有过经验的测试朋友来说,可能会想:哎呀,这个问题都发现不了,还做什么测试?是的,问题是很简单,对于一个刚入职场的测试朋友或者没有支付相关经验的测试朋友来说,很有可能会忽略。
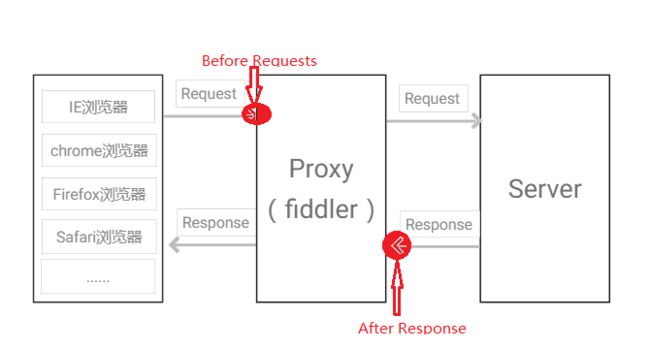
前面讲过fiddler作为代理服务器时的请求流程图,请求时,可被篡改的两个点:Before Requests、After Responses。
修改Requests方法:Rules---->Automatic Breakpoints---->Before Requests
以论坛发布帖子为例,修改请求前数据内容,比如发布的内容如下:
点击发布帖子,此时请求被fiddler拦截掉,将右侧requests body里面的字段message内容前新增内容:“篡改requests数据成功!”,然后点击Run to Completion,先关闭掉拦截Rules---->Automatic Breakpoints---->Disabled,其他请求都放过,点击工具栏中的“Go”
论坛中查看到刚刚发布的帖子内容如下,就被成功篡改了requests
还有一种方式在命令行中中断某一个域名的方式,如中断www.87testing.com,在命令行输入命令:bpu www.87testing.com,这样就可以拦截www.87testing.com的请求了,取消拦截输入命令:bpu
修改Responses方法:Rules---->Automatic Breakpoints---->After Responses,方法跟修改Requests类似,无非修改的内容变成了Response。
九、修改电脑系统hosts
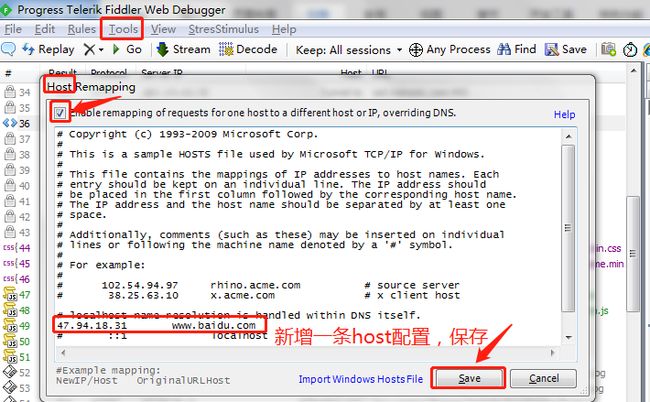
作为前端工程师现在使用绑定hosts在本地开发调试的场景也越来越多,另外,当预发环境和生产环境共用同一个域名时,通过绑定hosts的方式将访问的域名原本指向生产服务器,强制指向预发服务器上。举个例子,假如我要将www.baidu.com指向87testing.com对应的服务器上,87testing.com对应的服务器公网ip:47.94.18.31,配置如下:Tools---->Hosts---->勾选Enable remapping of requests for one host to a different host or IP,overriding DNS.然后host编辑区域,输入需要域名需要指向的服务器公网IP,比如我将www.baidu.com域名指向了47.94.18.31,保存即可。(如果不使用host,勾去掉即可)
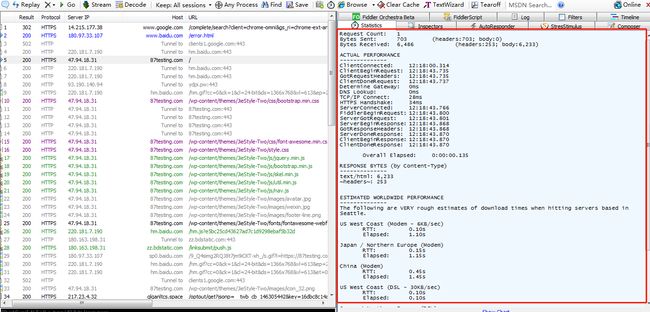
同时,抓包看到的结果如下:
十、HTTP请求统计视图
页面请求时间的统计,比较详细,如果要看整个页面从请求,到最后一个请求结束的整体时间,也可以在会话列表中,ctrl+点击需要统计的请求,右边Statistics可以看到总体明细。
十一、简单并发测试
在测试中,这样的场景也非常多,比如被测平台可以有多种货币,有可能从一种货币可以直接兑换成另一种平台货币,在兑换的时候,要多关注下两点安全:数据篡改及并发情况,数据篡改要测试扣减A货币时,篡改金额为负值或金额变少,那么兑换到B货币的数据校验,这个有点类似支付拿少的钱买多的东西,这里就不过多描述了。另外,并发情况,再比如经常会有一些活动相关的测试,假如抽奖活动,一般都有限制一个人一天只能抽一次,那么抽奖的时候同一个用户并发,会不会领取多次奖励。当然最好还是要有正规的压测,或者在测试中可以借助fiddler做一个简单的并发测试,都是很有必要的。
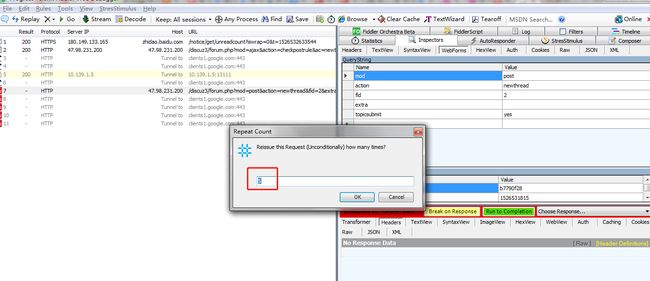
一个人一天只能有一次抽奖机会,那么在点击抽奖按钮发出请求之前,要设置Before Requests Breakpoints,点击抽奖后在会话列表中会看到一个被断点的请求,此时鼠标选中此请求,按shift+u,会弹出并发次数的设置,如下,设置并发次数5次(下面演示截图是发布帖子并发时的截图,可参考)
点击ok,次数会话列表就多出5个请求,如下:
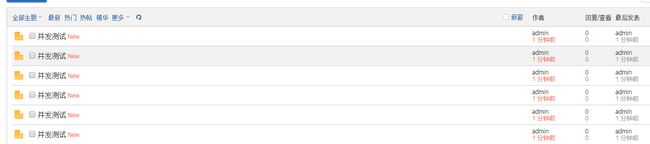
此时,点击工具栏“GO”,六个请求同时发到对应的服务端,即可形成6个并发请求,再看看发表帖子的情况如下:
十二、慢网络测试(限制网速)
1、Fiddler---》Rules---》Customize Rules ,
2、在CustomRules.js里搜索找到:m_SimulateModem,
3、在如下脚本中修改上传及下载延时毫秒数即可:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
修改完成后,重启下fiddler,Rules---->Performance---->Simulate Modem Speeds,选中即可生效。
十三、显示出服务器IP方法
Fiddler默认配置中是看不到服务器IP的,接下来简单介绍下在fiddler上也能够看到请求的服务器IP:
1、Fiddler---》Rules---》Customize Rules ,
2、在CustomRules.js里搜索找到:static function Main() ,
3、添加如下一行脚本:
FiddlerObject.UI.lvSessions.AddBoundColumn("Server IP", 120, "X-HostIP");`
完整js代码如下:
static function Main() {
var today: Date = new Date();
FiddlerObject.StatusText = " CustomRules.js was loaded at: " + today;
// Uncomment to add a "Server" column containing the response "Server" header, if present
FiddlerObject.UI.lvSessions.AddBoundColumn("Server IP", 120, "X-HostIP");
}
添加完成后,重启下fiddler,就可以显示出请求的服务器ip。
十四、命令行QuickExec用法
常用命令:
help-----打开官方QuickExct命令用法帮助
?87testing------选中带有87testing的请求
bpu www.87testing.com-------拦截www.87testing.com域名请求的requests
Bpafter www.87testing.com------拦截www.87testing.com域名请求的responses