可能是最强大的【CSS】动画库
强大易用的跨平台的预设 CSS3 动画库推荐
在前端开发中,想让页面变得更生动自然,往往需要添加一些小动画,比如渐隐渐现、摇摆等。
通过 CSS3 提供的 keyframes 规则,我们可以自己实现各种各样复杂的动画效果。但是很多同学可能对动画开发并不熟悉,简单的动画代码倒是还能写一点,但是要做出自然顺滑的动画,需要的不止是代码功底,更需要设计能力和经验。
比如弹跳动画,代码类似这样:
@keyframes bounce {
from,
20%,
53%,
to {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
40%,
43% {
-webkit-animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
-webkit-transform: translate3d(0, -30px, 0) scaleY(1.1);
transform: translate3d(0, -30px, 0) scaleY(1.1);
}
...
}
上述代码中使用了不少贝塞尔曲线函数,再加上各种系数,看着就非常复杂。
还好有一个非常强大的开源 CSS 动画库 Animate.css,内置了很多常用的 CSS3 动画,兼容性好使用方便,并且整个文件非常轻小,只有几十 k!
使用方式非常简单,比如我们要给某段文字添加一个弹跳动画,首先引入 Animate.css 样式文件,在生产环境中建议引入压缩过的 min 文件,还可以使用 CDN 进行加速。
引入代码如下:
<head>
<link rel="stylesheet" href="animate.min.css">
head>
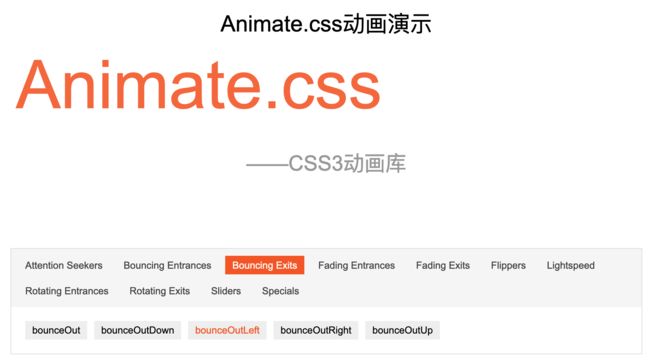
第二步,进入 Animate.css 提供的动画演示站点,选择自己想要的动画效果。演示网站非常贴心,点击标签后,能够立刻查看到动画效果,方便选择。
第三步,给你想要添加动画的 html 元素加上 “animated” 和上一步中选中的动画样式名称即可:
<div class="animated fadeInUp">div>
Animate.css 本身是纯 CSS 实现,不支持动态添加类名,所以想要给某元素动态添加样式(比如点击后弹跳),需要配合 JavaScript 或 jQuery 实现。
最后,对于想要学习 CSS 动画的同学,Animate.css 的源码也非常值得一看哦!
项目地址:https://www.code-nav.cn/rd/?rid=023ce9555ff839e703d196d205e93bce
在 编程导航 中还能发现更多优质编程学习资源,欢迎分享给有需要的同学吧!