React Native具备跨平台能力和热更新的能力,面向组件开发(OC是面向对象开发).本次主要讲解例如React Native实现一套代码可以同时运行在iOS和android项目中
官网
(一)安装React Native、Android Studio,Genymotion遇到的各种问题:
-
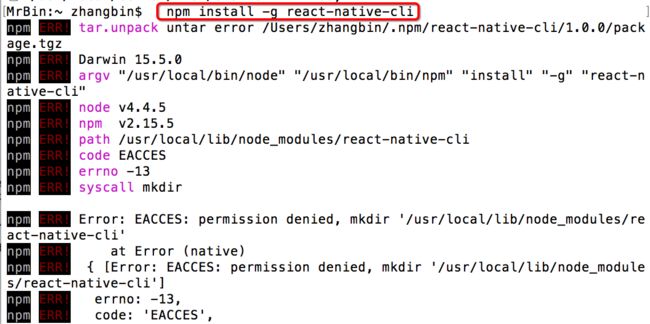
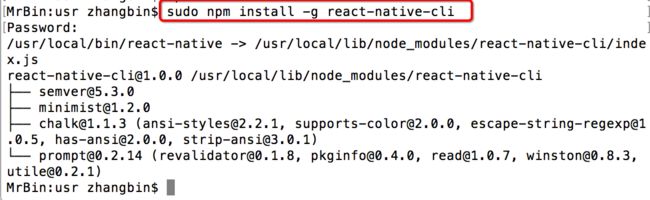
问题1:安装React Native遇到的问题
- 解决办法:使用sudo命令,以管理员的身份来安装React Native
-
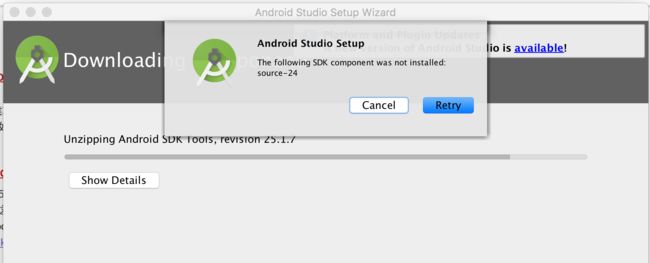
问题2:安装Android Studio,提示没有安装Android Studio的SDK组件
- 解决办法:(必须得配置android SDK)
https://segmentfault.com/q/1010000003600528/a-1020000003632262
http://www.cnblogs.com/yjmyzz/p/4219829.html
-
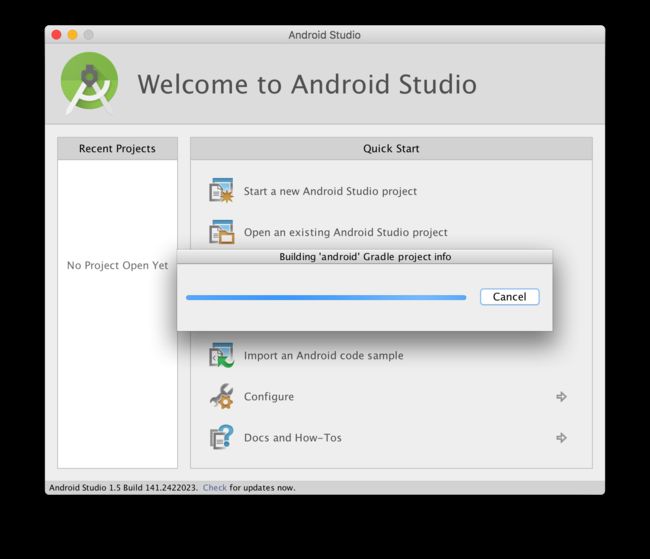
问题3:导入已经存在的android项目一直卡在Building gradle project info不动。
- 解决办法
- 解决办法
1.新建一个Android项目A(非常快)
2.找到这个新建项目A的gradle-wrapper.properties文件。路径:项目名/gradle/wrapper/gradle-wrapper.properties
3.复制gradle-wrapper.properties文件中的distributionUrl这整行的内容.
4.打开要导入项目B的gradle-wrapper.properties文件,把项目B中的distributionUrl这一行的内容用步骤3的distributionUrl替换。
6.重启Android Studio,导入项目B。
- 截图演示



---
- 问题4:提示缺少sdk,缺少Tools,缺哪个安装哪个就行,很简单。
- 缺少sdk


- 缺少Tools

---
- 问题5:安卓模拟器Genymotion,点击Add获取不到虚拟设备列表
- 解决办法:点击Add之后,登录Genymotion,然后如果没有列表显示,后退再Add,如此反复。
---
- 问题6:安卓模拟器Genymotion,提示VirtualBox cannot start the virtual device
- 解决办法:关掉Genymotion和Virtual Box,然后先打开Virtual Box,再打开Genymotion即可
---
- 问题7:在Android Studio运行android项目提示,杀死adb进程
ADB not responding.If you'd like to retry,then please manually kill "adb" and click 'Restart'

- 解决办法:终端输入
adb kill-server
- [提供一个链接,如果上面的命令不提示错误,那么这这个链接就没有看的必要](http://jingyan.baidu.com/article/59703552c0f8818fc1074041.html)
- [再提供一个链接](http://stackoverflow.com/questions/38214012/appium-adb-server-version-31-doesnt-match-this-client-36)
---
- 问题8:如何在Android Studio中添加Genymotion插件
- [链接](http://jingyan.baidu.com/article/1709ad809ca58d4634c4f0fe.html),这个链接和实际操作有些出入,不过大致完全相同,需要修改如下几个步骤
- 步骤1:

- 步骤5优化:Mac上如何找到安装好的Genymotion路径?
- Finder->Applications->Genymotion->然后选中Genymotion拖动到终端中获取路径->粘贴到Android Studio中
----
####(二)配置React Native的步骤:
- 1.安装Homebrew
Homebrew是OS X的套件(包)管理器,我们可以通过它获取并且安装很多组件
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- 2.安装Node.js
ode安装成功后npm自动也就有了
[链接](https://pan.baidu.com/s/1eSLUsJw)
- 3.安装WatchMan
该插件用于监控bug文件和文件变化 ,并且可以触发指定的操作
brew install watchman
- 4.安装Flow
flow是一个 JavaScript 的静态类型检查器,建议安装它,以方便找出代码中可能存在的类型错误
brew install flow
- 5.安装React Native
sudo npm install -g react-native-cli
- 6.安装Xcode
- 7.安装JDK
[链接](https://pan.baidu.com/s/1kVEY7qB)
- 8.安装Android studio。先安装jdk,再安装Android Studio.app [链接](https://pan.baidu.com/s/1hsAuRMc) [密码](ygpp)

9.安装安卓模拟器:Genymotion
[链接](https://pan.baidu.com/s/1jIwJEWe)

10.安装virtualBox.注意:virtualBox和Genymotion必须结合谁用,谁都离不开谁
[链接](https://pan.baidu.com/s/1o8tnJxo)
11.安装Webstorm。目的:存放以及写android和ios的代码
android和ios项目中放一些配置文件即可,例如图片等。而代码是都是放在index.android.js 、index.ios.js文件中
[链接](https://pan.baidu.com/s/1kVyJ5Mf)
12.终端创建项目
react-native init 项目名称
13.打开该项目,用Xcode运行该项目中的iOS项目
14.打开该项目,用Android Studio运行该项目中的android项目
---
####(三)React Native项目遇到的问题
---
- Application xxx has not benn registered

- 错误原因:未关闭上一个项目的服务器,关掉即可.
- 解决办法:

---
- 2.Main.js文件的第23行的第13个字符有错误

---
- 3.[亲测可行]
Unable to resolve module react-timer-mixin from xxxxxx
- 解决办法:工程目录下执行:
npm i react-timer-mixin --save
---
- 4.图片不显示

- 解决办法:

---
- 5.青花瓷抓取的网络的数据,每个一段时间就会无法使用,所以本项目中的链接隔一段时间就会失效,那么当我们想要抓取数据时,要抓取到哪个数据呢
- 解决办法:

---
- 6.
JSON value '' of type NSNull cannot be converted to NSString
- 解决办法

---
####(四)网易新闻案例[LS]( https://pan.baidu.com/s/1qYozS2C 密码 qu46)
---
####步骤:
- 1. 终端输入
cd /Users/zhangbin/Desktop/CoderZb
- 2. 终端输入
react-native init NetNews
- 3.打开WebStorm,加载NetNews项目文件

- 4.点击屏幕左侧的Progect,右击ios,选中Reveal in Finder,从而打开Xcode项目
- 5.打开xcode项目,并将预先准备好的素材导入到Xcode项目

6.在WebStorm中划分文件区域.目的:使项目逻辑更清晰.

7.在这些文件中写上代码
8.展示效果

---
####(五)电商案例[LS](https://pan.baidu.com/s/1i52RuyL 密码 qgm3)
---
#####注意点:
- 1.android图片资源要放在指定目录中

- 2.在Info.plist文件中可以修改app的名字
- 3.安装第三方类库
cd /Users/zhangbin/Desktop/CoderZb/XSSP
npm i react-native-tab-navigator --save
---
#####效果展示
- 运行iOS模拟器,将项目运行在iOS中

- 运行android模拟器,将项目运行在android中
- 特别提示:运行android项目所做的准备工作及其繁琐,所以遇到的问题不计其数,索性都最终都一一解决了。

---
####(六)React Native常用快捷键
选中代码,代码左移:Shift+Tab
选中代码,代码右移:Tab