采用CloudFlare进行飞牛NAS的远程访问【安全免费】无需公网IP、端口号,NAS外网访问新方法_网络存储_什么值得买sudomkdir-p/etc/dockersudotee/etc/docker/daemon.json<
JavaScript|LeetCode|动态规划|62.不同路径
J_learner
LeetCodeleetcode算法动态规划
法1:动态规划方法类同JavaScript|LeetCode|动态规划|64.最小路径和法2想法:使用一个一维数组dp,来保存到达当前行的每个网格的不同路径数到达第一行或第一列的每个网格的不同路径数目均为1到达其他网格的不同路径数目:当前网格上面的一个网格、当前网格左面的一个网格,到达这两者的不同路径数之和/***@param{number}m*@param{number}n*@return{nu
使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
python动态全局缓存配置
king9666
python缓存
在内存中缓存配置,但提供手动或自动刷新机制。使用文件的修改时间戳(mtime)来判断文件是否更新,只有在文件更新时重新读取importosimportjson_cached_config=None_cached_config_mtime=Nonedefread_config():global_cached_config,_cached_config_mtimeconfig_file=os.path
Maui学习笔记-身份认证和授权案例
Mr.L70517
Maui学习笔记学习笔记iosc#http
在深入研究身份验证和授权时,可能会遇到很多术语。我们来简单介绍一下。Authentication,简单来讲时认证、验证身份检查用户名和密码,更高级方法设计到指纹、扫描、人脸识别或2FA认证。Authorization,授权,一旦通过身份认证,系统就可以决定当前用户是否有访问某些信息或执行一些操作的授权。OpenAuthorization(OAuth),开放授权,它允许第三方用户访问你的程序,而无需
链表的基础知识
erchazhan
链表网络数据结构
在大一学习链表的过程中,感觉有许多没有学过的知识,这篇文章,算是我的第一篇学习笔记,可以在后续学习中回顾,有不对的情况可以提出,谢谢大家的建议。#pragmaonce#include#include//#include"SList.h"typedefintSLDateType;//voidSListPrint(SListNode*phead);定义结构体typedefstructNode{SLDa
【STL笔记】字符串
Flower#
算法学习笔记c++笔记
字符串下标从0开始,常规用法不再赘述,持续更新中…1.substr(pos,len):返回从位置pos开始,长度为len的子串。(len默认为npos)std::stringstr="Hello,World!";std::stringsub1=str.substr(7,5);//提取从索引7开始,长度为5的子串std::stringsub2=str.substr(7);//提取从索引7开始直到字符
javascript-es6 (二)
俸涛努力学前端
javascriptes6前端ecmascript
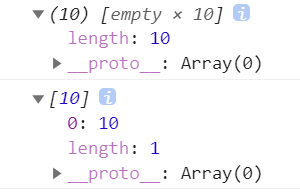
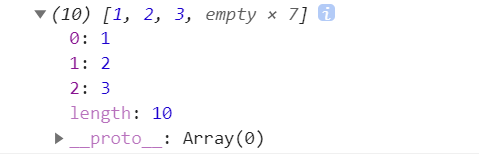
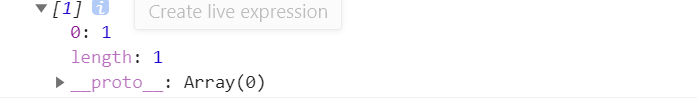
函数进阶函数提升函数提升与变量提升比较类似,是指函数在声明之前即可被调用好处:能够使函数的声明调用更灵活函数提升出现在相同作用域当中//可调用函数fn()//后声明函数functionfn(){console.log('可先调用再声明')}注意:函数表达式不存在提升的现象//调用表达式,不存在提升现象bar()//错误varbar=function(){console.log('函数表达式不存在提
渗透测试 - webshell jsp一句话大马 && 蚁剑连接
浩浩测试一下
OWASPTop漏洞web渗透java开发语言网络安全安全系统安全web安全
目录大木马webshell大马连接大木马<%@pageimport="javax.imageio.*"%&g
笔记(二)——vector容器基础理论知识
眉挑烟火
C++STL学习笔记c++STLC
vector容器优点:可以随机存取元素。可以在尾部高效添加和移除元素。一、vector容器的对象构造方法vector采用模板类实现默认构造例如vectorvecT;#include#includeusingnamespacestd;intmain(){intarr[]={0,1,2,3,4};vectorvecInt;//建立一个存放int的vector容器vectorvecFloat;//建立一
可爱狗狗的404动画页面HTML源码
酷爱码
htmlhtml5前端
源码介绍可爱狗狗的404动画页面HTML源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取可爱狗狗的404动画页面HTML源码
Python编程从入门到实践(第2版)个人学习笔记
Xx_Studying
Python基础python开发语言
这是本人学习Python编程从入门到实践(第2版)个人学习笔记,书本如下目录一、变量和简单数据类型1.1字符串和数1.1.1字符串部分方法的使用1.1.2f字符串的用法1.1.3删除空白1.1.4数中的下划线1.1.5同时给多个变量赋值二、列表简介2.1列表(list)2.1.1概念引入2.1.2访问列表元素2.1.3查找某元素的下标(index方法)2.2修改、添加和删除元素2.2.1修改列表元
由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
由于直接提供完整的大型项目代码(如购物商城)在单一回答中是不切实际的,我将为你概述如何在几种流行的编程语言中设置购物商城的基本框架和思路。这包括前端(如HTML/CSS/JavaScript)和后端(
SigridFelix
前端htmlcss
前端(HTML/CSS/JavaScript)dz61.comHTML:创建基础的页面结构,如主页、商品列表页、购物车页和结账页。html我的购物商城欢迎来到我的购物商城商品列表购物车CSS:简单的样式表,用于美化页面。css/*styles.css*/body{font-family:Arial,sans-serif;}h1{color:#333;}ul{list-style-type:none
element-tree组件连接线以及懒加载
{{data.fvAreaName}}default-expand-all为节点数默认全部展开,懒加载适用importbusfrom'@/utils/eventBus.js'import{TableAPI}from'@/api/valuation/my_valuation.js'exportdefault{props:{treelist:Array,ShowSave:Boolean,taskInf
json格式的标记文件转yolo格式(txt)的标记文件
帅气的亮
jsonYOLOpython
背景我在使用anylabeling标记软件时发现导出的标记文件格式只能是json格式,而我yolov8训练模型的标记文件需要时txt格式的,所以我需要写一个转换脚本脚本1.脚本1这个脚本是针对于矩形框标记的转换,也就是目标检测importjsonimportosdefconvert_json_to_yolo(json_file_path,output_dir,class_mapping):"""将
【华为OD-E卷 - 字符串解密 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-字符串解密100分(python、java、c++、js、c)】题目给定两个字符串string1和string2。string1是一个被加扰的字符串。string1由小写英文字母(’a’~’z’)和数字字符(’0’~’9’)组成,而加扰字符串由’0’~’9’、’a’~’f’组成。string1里面可能包含0个或多个加扰子串,剩下可能有0个或多个有效子串,这些有效子串被加扰子串隔开
NPM镜像源设置
苹果园dog
npm前端node.js
//当前npmconfiggetregistry//清空缓存npmcacheclean--force//切换淘宝镜像npmconfigsetregistryhttps://registry.npmmirror.com//设置官方地址npmconfigsetregistryhttps://registry.npmjs.org/
机器学习&深度学习目录
UQI-LIUWJ
各专栏目录深度学习人工智能1024程序员节
机器学习模型机器学习笔记:Transformer_刘文巾的博客-CSDN博客attention相关机器学习笔记:attention_UQI-LIUWJ的博客-CSDN博客机器学习笔记:ELMOBERT_UQI-LIUWJ的博客-CSDN博客机器学习笔记:ViT(论文AnImageIsWorth16X16Words:TransformersforImageRecognitionatScale)_UQ
YOLOv11-ultralytics-8.3.67部分代码阅读笔记-transformer.py
红色的山茶花
YOLO笔记transformer深度学习
transformer.pyultralytics\nn\modules\transformer.py目录transformer.py1.所需的库和模块2.classTransformerEncoderLayer(nn.Module):3.classAIFI(TransformerEncoderLayer):4.classTransformerLayer(nn.Module):5.classTra
读书笔记--分布式服务架构对比及优势
一望无际的大草原
读书笔记服务中心后端读书笔记分布式架构共享服务
本篇是在上一篇的基础上,主要对共享服务平台建设所依赖的分布式服务架构进行学习,主要记录和思考如下,供大家学习参考。随着企业各业务数字化转型工作的推进,之前在传统的单一系统(或单体应用)模式中,每个系统都要做这些公共的功能或模块,比如用户管理,权限认证,日志,邮件,财务等等,随着企业各大应用系统的不断扩展,各垂直业务板块逐步沉淀形成各自的核心业务的数字化能力,提出了基于SOA理念的分布式服务架构,S
Linux学习笔记(复习版day008)
ccnnlxc
Liux学习复习笔记linux学习笔记
1.僵尸进程僵尸进程(ZombieProcess)是指那些已经终止(即完成执行)的进程,但其父进程尚未读取其退出状态信息的进程。简单来说,僵尸进程的生命周期已经结束,但它的进程描述符仍然存在于系统中,以便父进程能够获取其退出状态。处理:1.top命令查询是否有僵尸进程,此处1zombie表示有一个僵尸进程2.ps-aux|grepZ查询僵尸进程的pid,STAT状态为Z+的即为僵尸进程。3.pst
【前端】--- ES6上篇(带你深入了解ES6语法)
心.c
javascriptes6开发语言ecmascripthtmlcss
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。目录变量声明:let声明:var声明:const声明:解构(数组,对象,字符串):数组解构:对象解构:字符串解构
Hadoop学习笔记 --- YARN执行流程与工作原理
杨鑫newlfe
数据仓库大数据挖掘与大数据应用案例YARNHadoop大数据资源调度数据仓库
一、YARN简述首先介绍一下YARN在Hadoop2.0版本引进的资源管理系统,直接从MapReduceV1演化而来(由于引擎的功能缺陷);原因是将MapReduce1中的JobTracker的资源管理和作业调度两个功能分开,分别由ResourceManager和ApplicationMaster进行实现;ResourceManager:负责整个集群的资源管理和调度ApplicationMaste
log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
[基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
EXT实例
tntxia
ext
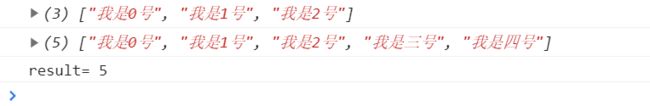
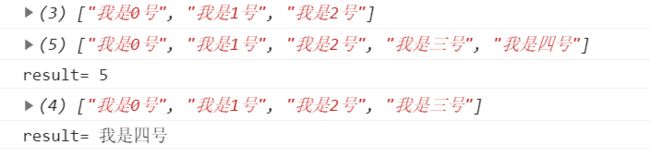
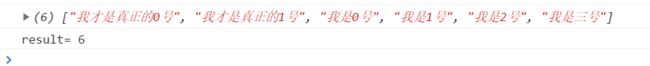
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地
![]()