一、Snackbar的基础使用
通过调用Snackbar的静态方法make来创建一个Snackbar对象,我们后续通过这个对象操作;
private void initSnackbar() {
//通过调用静态方法make创建Snackbar对象;
snackbar = Snackbar.make(mCoordinatorLayout, "MessageView", Snackbar.LENGTH_INDEFINITE);
//给actionView的字体设置颜色
snackbar.setActionTextColor(getResources().getColor(R.color.colorAccent));
snackbar.setAction("actionView", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SnackBarActivity.this, "点击了actionview", Toast.LENGTH_SHORT).show();
}
});
//显示snackbar
snackbar.show();
}
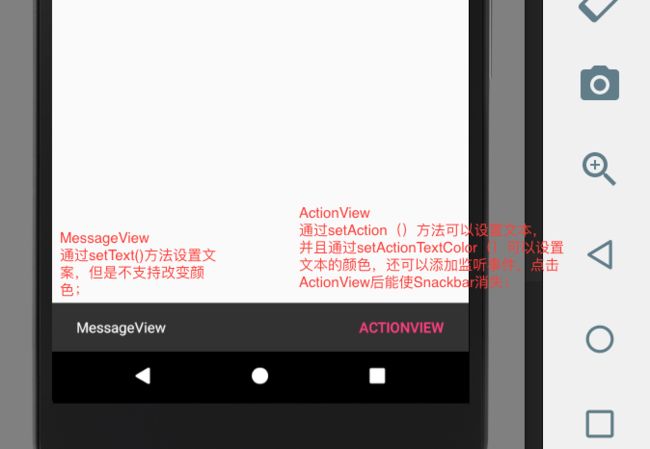
从上面可以看得出,MessageView的颜色和Snackbar的背景不能动态设置,只能设置Actionview的字体颜色,并且可以给actionView添加监听事件;
- 1.显示Snackbar的时候调用 snackbar.show()方法即可;
- 2.隐藏Snackbar有四种方式:
- 1.直接从左往右滑动Snackbar即可,因为Snackbar实现了SwipeDismissBehavior;在测试中发现--如果使用此方式隐藏后,再次调用show()方法无效果;
- 2.点击actionView;
- 3.主动调用dismiss方法;
-
- 通过setDuration()方法,设置显示持续时间;
二 、Snackbar进阶使用
首先看下Snackbar的make方法源码
@NonNull
public static Snackbar make(@NonNull View view, @NonNull CharSequence text,
@Duration int duration) {
//找到传进来view的父控件,如果是CoordinatorLayout或者是R.id.content布局就停止寻找,
否则一直寻找,直到找到根布局;findSuitableParent()方法见下面源码;
final ViewGroup parent = findSuitableParent(view);
final LayoutInflater inflater = LayoutInflater.from(parent.getContext());
//实例化出SnackbarContentLayout
final SnackbarContentLayout content =
(SnackbarContentLayout) inflater.inflate(
R.layout.design_layout_snackbar_include, parent, false);
//根据父View和SnackbarContentLayout得到Snackbar对象
final Snackbar snackbar = new Snackbar(parent, content, content);
//设置Snackbar的MessageView文本信息
snackbar.setText(text);
//设置Snackbar的显示持续时间
snackbar.setDuration(duration);
return snackbar;
}
下面是fitSuitableParent()方法:可以看到它其实是从我们在make方法中传入的View作为起点,沿着整个View树向上寻找,如果发现是CoordinatorLayout或者到达了R.id.content,那么就停止寻找,否则将一直到达View树的根节点为止,所以,如果我们的CoordinatorLayout不是全屏的话,那么Snackbar有可能不是弹出在整个屏幕的底部,经测试确实如此;
private static ViewGroup findSuitableParent(View view) {
ViewGroup fallback = null;
do {
if (view instanceof CoordinatorLayout) {
// We've found a CoordinatorLayout, use it
return (ViewGroup) view;
} else if (view instanceof FrameLayout) {
if (view.getId() == android.R.id.content) {
// If we've hit the decor content view, then we didn't find a CoL in the
// hierarchy, so use it.
return (ViewGroup) view;
} else {
// It's not the content view but we'll use it as our fallback
fallback = (ViewGroup) view;
}
}
if (view != null) {
// Else, we will loop and crawl up the view hierarchy and try to find a parent
final ViewParent parent = view.getParent();
view = parent instanceof View ? (View) parent : null;
}
} while (view != null);
// If we reach here then we didn't find a CoL or a suitable content view so we'll fallback
return fallback;
}
通过查看Design包下的res文件下的布局文件:desgin_layout_snackbar_include.xml可以发现,此布局文件中只有两个控件,一个是TextView,一个Button,也就是SnackbarContentLayout包含了一个TextView和一个Button,对应上文中提到的MessageView和ActionView;布局如下:
design_layout_snackbar_include.xml
如果获得SnackbarContentLayout对象,就能改变Snackbar背景和MessageView的字体颜色;那么如何获得SnackbarContentLayout对象呢?
先来看下Snackbar的构造函数:
private Snackbar(ViewGroup parent, View content, ContentViewCallback contentViewCallback) {
//调用了父类的构造函数
super(parent, content, contentViewCallback);
}
//父类(BaseTransientBottomBar)的构造函数
protected BaseTransientBottomBar(@NonNull ViewGroup parent, @NonNull View content,
@NonNull ContentViewCallback contentViewCallback) {
//主要的代码
mView = (SnackbarBaseLayout) inflater.inflate(
R.layout.design_layout_snackbar, mTargetParent, false);
//通过调用此方法,将SnackbarContentLayout添加的mView中
mView.addView(content);
}
//父类(BaseTransientBottomBar)提供一个得到mView的方法
/**
* Returns the {@link BaseTransientBottomBar}'s view.
*/
@NonNull
public View getView() {
return mView;
}
那么我们就可以通过getView方法获得mView,也就能够得到SnackbarcontentLayout
- 1.改变Snackbar背景
public void changeSnackbarBackground() {
View view = snackbar.getView();
view.setBackgroundColor(getResources().getColor(android.R.color.holo_green_light));
}
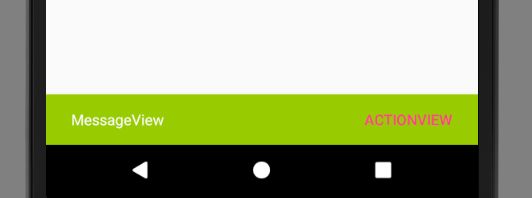
效果图:
- 2.改变MessageView的字体颜色
//改变MessageView字体颜色
public void changeMessageViewTextColor(){
ViewGroup view = (ViewGroup) snackbar.getView();
SnackbarContentLayout childAt = (SnackbarContentLayout) view.getChildAt(0);
//得到MessageView
TextView messageView = (TextView) childAt.getChildAt(0);
messageView.setTextColor(getResources().getColor(android.R.color.white));
}
~~~
[github仓库](https://github.com/wangluAndroid/MaterialDesignProject.git)
#### 相关内容:
#### 一、[CoordinatorLayout的梳理与使用](http://www.jianshu.com/p/3596988b74ca)
#### 二、[Toolbar的梳理与使用](http://www.jianshu.com/p/e90fa1074359)
#### 三、[TextInputLayout的梳理与使用](http://www.jianshu.com/p/1d43eb8b54ec)
#### 四、[FloatingActionButton的梳理与使用](http://www.jianshu.com/p/1b87b4eb1fac)
#### 五、[Snackbar的梳理与使用](http://www.jianshu.com/p/e8712186243a)
#### 六、[CardView的梳理与使用](http://www.jianshu.com/p/249c274a70ae)
#### 七、[BottomSheetDialog的梳理与使用](http://www.jianshu.com/p/016534448bfe)
#### 八、[TabLayout的梳理与使用](http://www.jianshu.com/p/77cd67f4e2da)