C1 jQuery的简介和使用
文章目录
-
-
- 1 jQuery
-
- 1.1 jQuery的简介
- 1.2 jQuery对象
- 1.3 jQuery选择器
-
- 1.3.1 简单选择器
- 1.3.2 关系选择器
- 1.3.3 过滤选择器
- 1.3.4 属性选择器
- 1.3.5 表单选择器
- 1.4 jQuery常用函数
- 1.5 jQuery对DOM的增删
- 1.6 jQuery操作元素的class属性
- 1.7 jQuery的动画
- 1.8 jQuery的事件
1 jQuery
1.1 jQuery的简介
jQuery=JS+query,它是辅助JS开发的JS类库,实现了很多浏览器的兼容问题,jQuery可以使得开发更为便捷,如操作DOM,制作动画效果,事件绑定,使用Ajax等其它功能
$()是jQuuery的核心函数,通过核心函数来调用jQuery中的函数
使用jQuery只需要简单的导入即可
// 导入jQuery类库
<script src="jQuery所在路径"></script>
// 查询jQuery对象并绑定响应事件
$("#btn1").click(function() {
console.log("btn1被点击");
});
$()是jQuery的核心,其参数有4种形式:
1,参数为 函数 时,在文档加载完毕后执行这个函数
$(function() {
console.log("Hello jQuery");
});
2,参数为 HTML字符串 时,根据这个字符串创建对象
$("段落1
").appendTo($("body"));
3,参数为 选择器字符串 时,查找页面中指定的对象
$("#box1");
4,参数为 DOM对象 时,将DOM对象包装成jQuery对象返回
$(document.getElementById("box1"));
1.2 jQuery对象
jQuery对象是DOM对象数组+jQuery提供的一系列功能函数
获取一个jQuery对象:
console.log($("#btn1"));
获取若干个jQuery对象:
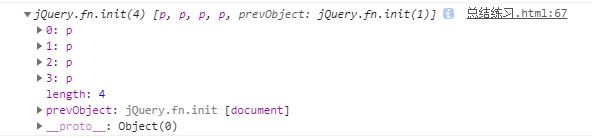
console.log($("p"));

无论是查询一个或多个对象,jQuery都会将结果封装成一个jQuery对象数组,想获取具体的DOM对象,可以通过下标来获取
console.log($("p")[0]);
jQuery对象不能使用DOM对象的属性和方法,DOM对象也不能使用jQuery对象的属性和方法,如DOM对象绑定单机响应事件是onclick,而jQuery对象绑定单机响应事件是click
1.3 jQuery选择器
jQuery选择器与CSS选择器大致相同,只是选择器用于作为核心函数的参数,且必须是字符串形式
1.3.1 简单选择器
简单选择器
// 查询id为btn1的元素
console.log($("#btn1"));
// 查询所有的p元素
console.log($("p"));
// 查询所有拥有box1属性的元素
console.log($(".box1"));
// 获取页面中所有元素
console.log($("*"));
// 查询id为btn1的元素和拥有box1属性的div元素
console.log($("#btn1, div.box1"));
1.3.2 关系选择器
关系选择器
// 查询form标签下所有后代input标签
console.log($("form input"));
// 查询form标签下的input子元素
console.log($("form > input"));
// 查询id为btn1的元素的下一个input标签
console.log($("#btn1 + input"));
// 查询id为btn1的元素的后面所有兄弟input标签
console.log($("#btn1 ~ input"));
1.3.3 过滤选择器
过滤选择器
// 查询第一个出现的li元素
console.log($("li:first"));
// 查询所有偶数出现的li元素 从0开启计数
console.log($("li:even"));
// 查询所有奇数出现的li元素 从0开始计数
console.log($("li:odd"));
// 查询文本包含了"x"的的li元素
console.log($("li:contains('x')"));
// 查询文本为空的li元素
console.log($("li:empty"));
1.3.4 属性选择器
属性选择器
// 查找带有id属性的div元素
console.log($("div[id]"));
// 查找带有class属性且class属性值为div1的div元素
console.log($("div[class='div1']"));
// 查找没有class属性为div1的div元素
console.log($("div[class!='div1']"));
1.3.5 表单选择器
表单选择器
// 查询表单中第一个type属性为text的input元素
console.log($(":text")[0]);
// 查询表单中所有禁用的input元素
console.log($("input:disabled"));
// 查询表单中第一个被选中的input元素
console.log($("input:checked")[0]);
// 查询表单中第一个被选中的option元素
console.log($("option:selected")[0]);
1.4 jQuery常用函数
1,html();
可以设置标签起始和结束中的内容,类似于innerHTML属性
// 向btn1标签中嵌套了一个p标签
console.log($("#btn1").html("段落1
"));
2,text();
可以设置标签中的文本内容,类似于innerText属性
console.log($("p").text("简短的段落1"));
3,val();
可以设置标签的value属性
console.log($("#btn1").val("button1"));
4,attr();
可以设置和获取标签的属性值
但操作一些特殊属性可能会返回undefined,如checked selected readOnly disabled
// 获取id为checkbox1的元素的name属性
用法1:console.log($("#checkbox1").attr("name"));
// 将id为checkbox1的元素的name属性替换为c1
用法2:console.log($("#checkbox1").attr("name", "c1"));
5,prop();
可以设置和获取标签的属性值
推荐用于checked selected readOnly disabled这几种属性的使用
// 获取表单中checkbox的选中状态 选中为true 未选中为false
console.log($(":checkbox").prop("checked"));
// 将所有表单中的checkbox设置为被选中
console.log($(":checkbox").prop("checked", true));
1.5 jQuery对DOM的增删
jQuery增加对象
1,a.appendTo(b);
将a插入到b中,作为b的最后一个子元素
// 将p标签作为ul的最后一个子元素插入
console.log($("段落p
").appendTo($("ul")));
2,a.prependTo(b);
将a插入到b中,作为b的第一个子元素
// 将span标签作为ul的第一个子元素插入
console.log($("SPAN").prependTo("ul"));
3,a.insertBefore(b);
将a插入到b前面,作为同级元素
// 将p标签在li1之前作为兄弟元素插入
console.log($("段落1
").insertBefore($("#li1")));
4,a.insertAfter(b);
将a插入到b前面,作为同级元素
// 将p标签在li1之后作为兄弟元素插入
console.log($("段落2
").insertAfter($("#li1")));
jQuery替换对象
1,a.replaceWith(b);
a被b替换
// 使用p标签替换li1标签
console.log($("#li1").replaceWith($("段落
")));
2,a.replaceAll(b);
用b替换所有a
// 使用span标签替换所有li标签
console.log($("li").replaceAll($("SPAN")));
jQuery删除对象
1,a.remove();
删除a标签
// 删除li1标签
$("#li1").remove();
2,a.empty();
清空a标签的文本内容
// 清空li2标签中的文本内容
$("#li2").empty();
1.6 jQuery操作元素的class属性
使用jQuery也可以操作元素的class属性,如增加一个class,删除一个class
1,addClass();
增加一个或多个类
// 为btn1元素增加两个class属性
$("#btn1").addClass("button1 component");
2,removeClass();
删除一个或多个类
// 删除btn1元素class为button的属性
$("#btn1").removeClass("button1");
3,toggleClass();
有则删除该类,无则添加该类
// 如果btn1元素的class属性没有util则为其class属性添加util 如果有则删除util
$("#btn1").toggleClass("util");
1.7 jQuery的动画
jQuery的基本动画
1,show(); 将隐藏的元素显示
参数有两个可选
第一个是动画的持续时间
第二个是hook即事件响应后立刻执行
$("#btn1").click(function() {
$(".box1").show(1000, function() {
console.log("显示");
});
});
2,hide(); 将显示的元素隐藏
$("#btn1").click(function() {
$(".box1").hide(500, function() {
console.log("隐藏");
});
});
3,toggle(); 显示/隐藏切换
$("#btn1").click(function() {
$(".box1").toggle(500, function() {
console.log("切换");
});
});
jQuery的渐变动画
1,fadeIn(); 渐变地显示隐藏的元素
$("#btn3").click(function() {
$(".box1").fadeIn(2000, function() {
console.log("渐变显示");
});
});
2,fadeOut(); 渐变地隐藏可见的元素
$("#btn4").click(function() {
$(".box1").fadeOut(2000, function() {
console.log("渐变隐藏");
});
});
3,fadeTo(); 指定时间内修改指定元素的透明度
透明度为0即不可见 1为完全可见
该函数多一个参数,第一个参数是时间,第二个参数是目的透明度,第三个参数是hook
$("#btn5").click(function() {
$(".box1").fadeTo(2000, 0.5, function() {
console.log("xx");
});
});
4,fadeToggle();
渐变隐藏/渐变切换
$("#btn6").click(function() {
$(".box1").fadeToggle(1000);
});
1.8 jQuery的事件
jQuery对常用的响应事件
1,click(); 单机响应事件
2,mouseover(); 鼠标移入事件
3,mouseout(); 鼠标移出事件
$("#btn1").click(function() {
console.log("btn1被点击");
});
4,bind(); 为元素一次绑定多个事件
// 为btn1元素同时绑定了两个事件 单机或鼠标移入时都会响应
$("#btn1").bind("click, mouseover", function() {
console.log("btn1被激活");
});
5,unbind(); 解除元素上绑定的事件
// 解除btn上的mouseover事件
$("#btn1").unbind("mouseover");
6,one(); 可以绑定多个事件,但该元素的响应事件只触发一次
// 为btn1绑定了两个一次性事件
$("#btn1").one("click", "mouseover", function() {
console.log("btn1只会响应一次");
});
事件触发时,会产生一个封装触发事件详细信息的JS对象,即事件对象 event,通过这个事件对象可以得到本次事件触发时的详细信息,只需要在绑定函数增加一个event参数即可使用
$("#btn1").click(function(event) {
console.log(event);
});
