哈喽,又和大家见面了,我们之前已经将属性动画学习的差不多了,今天我们就做一个很简单很简单的小功能吧,正好今天是5月21号,给各位大兄弟们提供一个装B的时刻,让人们知道程序员可是懂浪漫的哈哈!
好了,话不多说,我们来实现一个小功能——动态桃心弹出。
首先先给大家看一下model的效果:只是效果初步实现了,具体的优化和创新还是要看在座的各位是否有心了哈哈:
这个初步的Model是有点low哈,不过问题不大,毕竟咱们心意在这里了对吧,好了,接下来,我们看一下这个效果是如何实现的:
实现流程:
绘制桃心:首先我们通过心形线方程得到他的参数方程,然后通过唯一的参数r,设置一个小范围的循环去遍历r,用二维数组存储得到的x,y的值,最后用Path把数组存储的点一次链接,这样绘制桃心就得到了。
动画:需要两步:
1.写一个桃心的Bean类,里面存储两个属性,a和b(具体a和b是什么我们下面再说)
2.写对应Bean类的估值器。
动作:
通过按键的点击事件来触发动画的start方法。
如此一来,我们的效果就大体实现了。
接下来我们看一下详细的实现过程:
1.心形线方程。
因为我们要画一个桃心,而我们的画布canvas是不能直接画出来桃心的,所以我们需要用心形线的方程去自己绘制一个桃心出来。
这是心形线的方程,
x^2+y^2+a*x=a*sqrt(x^2+y^2) 和 x^2+y^2-a*x=a*sqrt(x^2+y^2)
看着是很恶心对吧,不过问题不大,我们需要的不是这个方程,我们是需要得到他的参数方程:
x=a(1+2cost+cos2t)
y=b(2sint+sin2t)
现在我们得到了他的参数方程。
2.创建我们所需要的各种类:
1.PeachView类:
这是我们的自定义控件,用View继承。然后重写两个构造方法和onDraw方法。
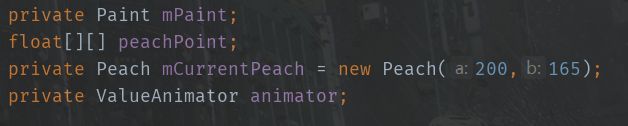
我们的PeachView类中需要这几个属性。首先第一个画笔是必须要的。第二个参数就是我们要用来存储桃心的坐标点的一个数组。第三个参数是我们等会要定义的桃心类,里面有a和b两个参数,至于ab是什么,看我们的参数方程。最后一个参数就是我们的动画,不多说了。
然后我们来看这几个初始化的方法,首先是两个构造方法,这个pass。initPaint方法是我们初始化画笔的方法,setPeach是我们给获取当前桃心的坐标的方法,我们获取桃心周围的500个点。
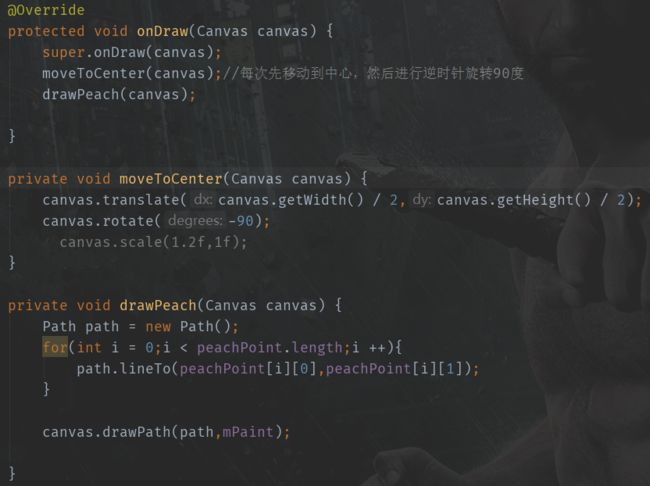
然后我们看一下绘制的过程:首先将canvas坐标移动到中心,然后逆时针旋转90°(因为桃心的心方向是朝着x负半轴。)
然后我们通过Path连点成线,把我们刚才拿到的500个坐标一次连城一条线,然后绘制。
jumpPeach方法是开始动画,具体的逻辑应该不用多说了,跟我们之前小球动画的逻辑一模一样。
isRunning方法是判断当前动画是否在进行中。
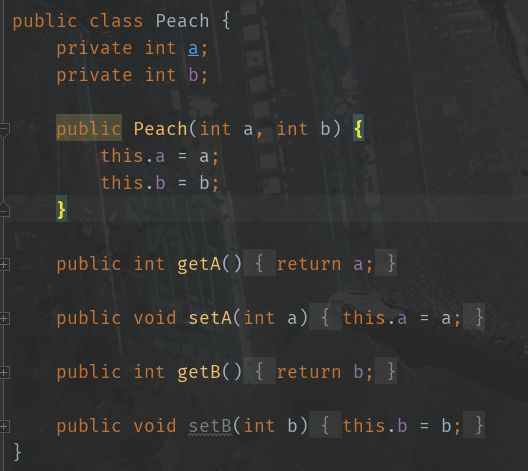
2.Peach的Bean类:
东西看着就很简单了。只是一个构造方法和对应的获取字段值的方法。
3.估值器类:
这个估值器类也是很简单的,只是把新获取到的ab值给放到新的对象,然后返回。
好了,以上是我们的全部代码,最后看一下我们Activity的使用流程:
这个是有点乱哈,笔者只是用最快最简单的方法写出来了,大家可以去优化逻辑结构。我们来看一下它的过程:
首先获取桃心控件,然后获取按钮控件之后,设置监听器:
首先让桃心跳动起来,然后创建一个子线程,在里面判断跳动是否结束,如果结束了就弹出对话框(其实这个子线程用Handler代替更好,,更简便哈哈)
好了,现在为止我们的心跳表白就彻底完成了。当然跟Dream老师的雪花表白特效相比是Low多了-。+。
/*刚给小仙女看一一下,居然说还行,看来那就能过关哈哈,毕竟心意在那里摆着呢/*
不过就算很Low很直男也无所谓,毕竟咱们是为了提升自己技术嘛对吧,所以各位要慎重优化,千万别在女神面前丢了脸哈哈!!