Flask学习笔记(四): Flask与数据库连接
Flask学习笔记(四): Flask与数据库连接
前言
前面我们学习了Flask如何构建一个程序的流程,又研究了它的路由如何设定,还对如何获取模板表单数据进行了梳理,值得一提的就是Flask和SQLAlchemy的对接做得比较好,接下来将研究一下如何将Flask与数据库连接。
创建数据库
在系统中安装mysql数据库,通过root帐号进入数据库中,创建新的数据库studentinfo:
create database studentinfo default character set utf8mb4 collate utf8mb4_unicode_ci;这语句后面的character是设定数据库字符集。
安装flask-sqlalchemy
flask-sqlalchemy,这是Flask的一个插件,也相当于Flask与SQLAlchemy的一个接口,安装代码如下:
pip3 install flask-sqlalchemy安装pymysql
为了使Python能和mysql数据库连接起来,需要安装pymysql:
pip3 install pymysql创建数据表
首先要导入相应的包:
from flask import Flask
from flask_sqlalchemy import SQLAlchemy接着创建与数据库的接口:
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:123456@localhost:3306/studentinfo?charset=utf8'
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = True # 这一行如果不添加,程序会报警告。
db= SQLAlchemy(app)所创建的db就是一个抽象的数据库对象,db=SQLAlchemy(app)这一句即完成了将Flask与数据库的连接。
基db对象构造一个Student类:
class Student(db.Model):
id = db.Column(db.Integer, primary_key = True)
name = db.Column(db.String(100))
sex = db.Column(db.String(100))
studentId = db.Column(db.String(100))
chinese = db.Column(db.String(200))
math = db.Column(db.String(100))
english = db.Column(db.String(100))
def __init__(self, name, sex, studentId, chinese, math, english): # __init__方法负责对象的初始化
self.name = name
self.sex = sex
self.studentId = studentId
self.chinese = chinese
self.math = math
self.english = english
db.create_all() # 将上述类映射到数据库中:
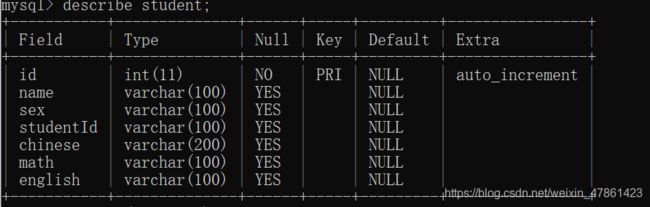
这时我们来mysql看看我们创建的表是否存在,进入数据库中输入:describe student
添加数据
在创建数据表完成后,开始对数据库进行操作,首先来添加数据,为了添加方便,我们需要添加一个学生信息添加界面,info.html:
学生信息
学生信息添加界面
这一次我们将表单的action直接指向当前路径,这就要求在当前路径所对应的函数中,对POST数据进行处理:
@app.route('/newstudent/', methods = ['GET', 'POST'])
def newstudent():
if request.method == 'POST':
if request.form['name'] and request.form['studentId'] and request.form['sex'] and request.form['chinese'] and request.form['math'] and request.form['english']:
curuser = Student(request.form['name'], request.form['studentId'], request.form['sex'], request.form['chinese'], request.form['math'], request.form['english'])
db.session.add(curuser)
db.session.commit()
return redirect(url_for('AllStudent'))
return render_template('info.html')
如果学习过SQLAlchemy的同学,应该对session.add以及session.commit这两个方法比较熟悉,在SQLAlchemy中,session是通过sessionmake对engine进行绑定后的实例化对象,而在flask-sqlalchemy中,这个session就直接通过db就可以访问。
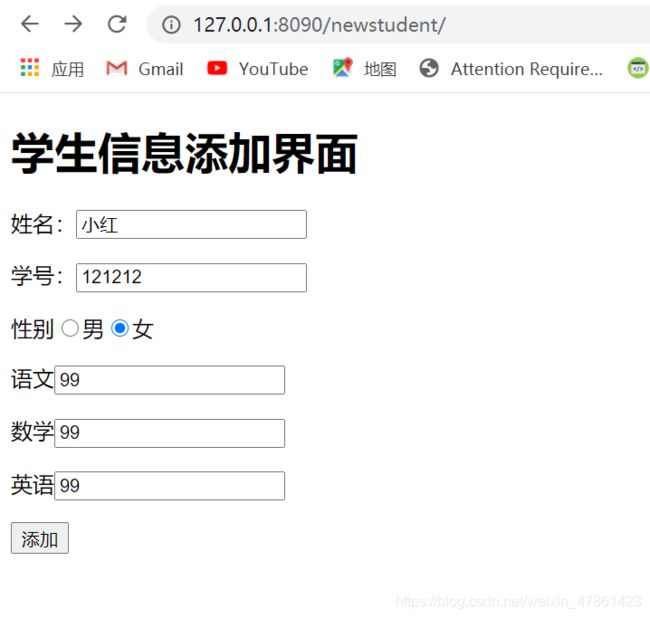
添加数据的界面如下:
显示学生数据信息
这里我们需要写一个页面来显示学生信息,在上述newstudent的路由函数中,当添加成功后,页面将会重定向至这个页面函数中:allinfo.html
学生信息列表
学生信息列表
新建 (增加学生)
姓名
学号
性别
语文
数学
英语
{% for student in students %}
{
{ student.name }}
{
{ student.studentId }}
{
{ student.sex }}
{
{ student.chinese }}
{
{ student.math }}
{
{ student.english }}
{% endfor %}
添加一个路由:
@app.route('/allstudent/')
def AllStudent():
return render_template('allinfo.html', students = Student.query.all() )上述代码中,我们向模板增加了一个Student的变量,该变量将数据查询信息传递给模板allinfo.html。
显示的结果如下:
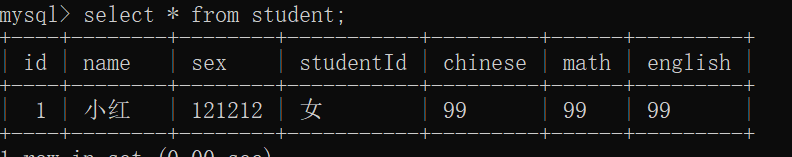
在数据库中输入select * from student查询学生信息:
可以看到,数据已经存入数据库中。
修改数据和删除数据
所有学生信息是以表格的形式呈现的,现在其最后一列插入修改和删除的链接,要注意,这个链接我们是用url_for来实现的,因为每个学生信息的id唯一,因此无论修改还是删除,都需要将学生信息的id放在url_for的参数中进行传递,同时要注意,采用url_for进行参数传输时,是进行GET提交,所以在相应的路由中,要加入GET和POST方法,allinfo.html修改如下:
学生信息列表
学生信息列表
新建 (增加学生)
姓名
学号
性别
语文
数学
英语
操作
{% for student in students %}
{
{ student.name }}
{
{ student.studentId }}
{
{ student.sex }}
{
{ student.chinese }}
{
{ student.math }}
{
{ student.english }}
修改 删除
{% endfor %}
添加相应的路由
上述模板中插入的两个链接中有两个函数被url_for当做参数来做路由,一个是modifystudent,一个是deletestudent,这两个函数都带有参数studentid。
modifystudent模块:
@app.route('/modifystudent//', methods = ['GET', 'POST'])
def modifystudent(studentid):
curuser = db.session.query(Student).filter_by(id=studentid).one()
if request.method == 'POST':
if request.form['studentId'] and request.form['sex'] and request.form['chinese'] and request.form['math'] and request.form['english']:
curuser.studentId = request.form['studentId']
curuser.sex = request.form['sex']
curuser.chinese = request.form['chinese']
curuser.math = request.form['math']
curuser.english = request.form['english']
db.session.commit()
return redirect(url_for('AllStudent'))
return render_template('modifyinfo.html', curuser=curuser) deletestudent模块:
@app.route('/deleteuser//')
def deletestudent(studentid):
db.session.query(Student).filter_by(id=studentid).delete()
db.session.commit()
return redirect(url_for('AllStudent')) 测试
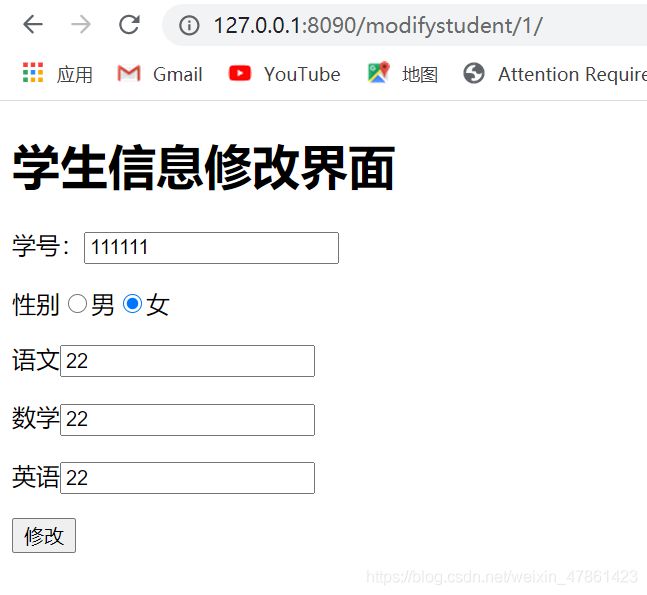
运行一下项目,然后访问一下:
这里可以看到,已经有了修改和删除操作,下面进行测试:
小结
本文实现了flask连接数据库,并且实现了一个简单的学生信息管理操作。
Flask学习笔记(一)
Flask学习笔记(二)
Flask学习笔记(三)