自从上次vue.js环境搭建后就没再搭理vue.js了,很是惭愧,于是现在怒坐在电脑前面学习了下廖大神的js教程,手(bei)痒(po)难(wu)耐(nai)撸个简单的案例Todo,结合Node.js和Bootstrap实现个简单的Todo,先看个最终结果, 就是两个按钮分别添加和删除,左边的列表相应变化:
好了,先开始搭建环境。
1.环境搭建
分别有Node, Vue, Bootstrap, jquery等安装。
1.1VSCode工程创建
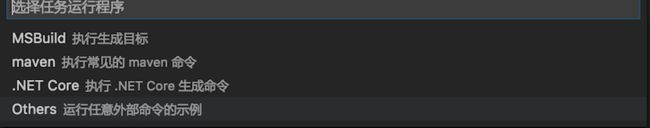
首先在本地目录下新建一个文件夹VUE-TODO,然后用VSCode打开这个文件夹,现在肯定是一个空的目录,然后按快捷键ctrl + shift + P,然后输入task,选择图中所示进行工程配置:
接下来会需要选择怎样来生成哪个平台下的配置文件,我们这里选择任意外部命令的示例:
然后改名了
launch.json,我的内容是这样配置:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"configurations": [
{
"name": "Start",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/app.js",
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
"preLaunchTask": null,
"runtimeExecutable": null,
"runtimeArgs": [
"--nolazy", "--use_strict"
],
"env": {
"NODE_ENV": "development"
}
}
]
}
然后安装下面新建文件目录:
对上面目录做下说明:
1.node_modules目录不需要手动建,npm安装依赖包的时候会自动创建
2.static目录主要放置一些css, js等静态文件,见下面环境配置的详细说明
3.index.html就是主界面的html
4.app.js是整个程序的入口
5.package.json描述了我们的工程会用到哪些包, 使用npm install会安装这里面声明的依赖包,安装目录就在node_modules
1.2 安装Node.js
Node.js平台是在后端运行JavaScript代码,在Node官网 下载对应平台的安装程序,然后一步步安装即可,很简单,我的是Mac环境,安装完成后node -v,如果安装正常会显示版本信息:
$ node -v
v7.10.0
1.3 Vue, Bootstrap, jquery安装
Bootstrap 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单
上面是Bootstrap的官方解释Bootstrap,Bootstrap有很多全局CSS样式,我们可以直接拿来用,不用重复造轮子。
这三个我都是直接官网下载安装包后放入工程的目录,静态引入。分别建了css和js目录放置下载的对应文件。
环境到这里都搭的差不多了,下面来实现下界面。
2.界面实现
首先看下整个骨架, css样式主要就是用的bootstrap, script中引入jquery.js, bootstrap.js, vue.js三个库。
Vue-TODO
接下来就是往里面添加样式和html, 往添加js代码,这里主要是vue的相关实例代码。先看下左右两个删格的代码:
MVVM
//添加Vue绑定的Dom
MVVM
对上面代码做下解释:
1.Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器, 用于固定宽度并支持响应式布局的容器,具体可以参见Bootstrap官方文档
2.Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
3.“行(row)”必须包含在 .container (固定宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)
4.在col-xs-xx,平板上可以用col-sm-xx,显示器就用col-md-xx
5.panel-heading和panel-body分别配置每个栅格设置标题和内容样式然后我们就可以在
{{ title }}
- {{ t.name }}
- {{ t.description }}
1.数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新
2.v-for 指令根据一组数组的选项列表进行渲染。 v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名,详细可以参见Vue官方文档
3.Vue实现界面刷新
接下来就是实现右边栅格两个按钮的逻辑,首先需要绑定Vue实例,其中
el属性表明该实例绑定id是vm的元素上;data就是model数据,todos就是列表用到的数组。var vm = new Vue({ el: '#vm', data: { title: 'TODO List', todos: [ { name: 'Vue', description: 'Learn vue' }, { name: 'Node.js', description: 'Learn Node.js' }, { name: 'JavaScript', description: 'Learn JavaScript' }, { name: 'Bootstrap', description: 'Learn Bootstrap' } ] } });右边栅格的界面html代码:
Add Todo:
Delete Todo:
为了添加的时候能够往vue实例中添加数据,需要将vm实例赋值给全局变量
window, 点击按钮之后动态执行js代码往vm中添加数据:window.vm = vm; function executeJs() { try { var code = $('#code').val(); var fn = new Function('var vm = window.vm;\n' + code); fn(); } catch (e) { } return false }删除按钮的逻辑就比较简单:
function deleteItem() { try { var fn = new Function('window.vm.todos.pop()\n'); fn(); } catch (error) { return false } }到这里基本逻辑和界面html都实现差不多了,接下来就是让工程破起来了,cd到工程目录下, 先
npm install安装依赖, 然后npm start$ npm start
node --use_strict app.js
app started at port 3000...在浏览器输入
localhost:3000就可以看到页面。4.总结
其实这个例子用到的Vue知识很少,就是文本插值({{Mustache}})和列表渲染等基本知识。就纯当了解vue.js, node.js和bootstrap等知识了。代码还是要多动手写,光看还是不行。
代码地址:https://github.com/juexingzhe/vue-todo/tree/master
我的博客主页juexingzhe欢迎大家点赞和关注哈。
祝大家越码越开心。
欢迎关注公众号:JueCode