If you are reading this, you’re probably a React developer who is deciding between Create React App (CRA) and Next.js for your new project. I have used both extensively in several projects and have come to love Next.js for its simplicity, ease of development and the tons of features it adds on top of React.
如果您正在阅读本文,则您可能是React开发人员,正在为新项目选择Create React App(CRA)和Next.js之间。 我在两个项目中都广泛使用了它,并且因为它的简单性,易于开发以及它在React之上添加的众多功能而喜欢上Next.js。
Let’s break it down covering the top benefits and caveats to make the decision.
让我们分解一下最重要的好处和警告来做出决定。
CRA和Next.js (CRA & Next.js)
CRA is the official recommended method for most people to kickstart a new React project. It strips away all the hard parts of connecting Webpack or Babel and allows us to dive right into building our app.
对于大多数人来说,CRA是官方推荐的启动新React项目的方法。 它消除了连接Webpack或Babel的所有困难部分,并允许我们直接致力于构建我们的应用程序。
Next.js is a React framework from Vercel (previously known as Zeit). It packs powerful features, but the best of them all is Server-Side Rendering.
Next.js是Vercel(之前称为Zeit)的React框架。 它包含了强大的功能,但其中最好的就是服务器端渲染。
Next.js的主要优点 (Top Benefits of Next.js)
服务器端渲染(SSR) (Server-Side Rendering (SSR))
With SSR, when your application loads on the browser, the server will return the HTML of the page to be rendered. Contrasting this with Client-Side Rendering (CSR), the server return an empty HTML with only the various links to JavaScript files it needs to load.
使用SSR,当您的应用程序加载到浏览器中时,服务器将返回要呈现的页面HTML。 与客户端渲染(CSR)相比,服务器返回一个空HTML,其中仅包含需要加载JavaScript文件的各种链接。
This means that with SSR, the browser can start to display the HTML while the JavaScript files download parallelly and execute. With CSR, the user is left looking at a blank page longer before the page becomes available and interactive. Hence, SSR can have huge upsides in terms of user experience.
这意味着使用SSR,浏览器可以开始显示HTML,而JavaScript文件可以并行下载并执行。 使用CSR,在页面变得可用和交互式之前,用户将留在空白页面上的时间更长。 因此,SSR在用户体验方面可以具有巨大的优势。
A deeper experiment done by LogRocket, shows the effectiveness of SSR in terms of speed and Lighthouse scores.
LogRocket做的更深入的实验显示了SSR在速度和Lighthouse得分方面的有效性。
在Vercel上免费托管 (Free hosting on Vercel)
As a developer, I have a huge number of side projects and what’s better than being able to host them for free? Vercel offers free hosting of Next.js projects where you can even create API-based applications with serverless functions.
作为开发人员,我有大量的附带项目 ,还有比免费托管这些项目更好的方法呢? Vercel免费提供Next.js项目的托管,您甚至可以在其中创建具有无服务器功能的基于API的应用程序 。
I have hosted 3 applications on Vercel so far with great uptime and continuous deployment by connecting with GitHub. The platform is just amazing to host Next.js apps.
到目前为止,通过与GitHub连接,我已经在Vercel上托管了3个应用程序,具有良好的正常运行时间和连续部署。 托管Next.js应用程序的平台真是太棒了。
Next.js的注意事项 (Caveats of Next.js)
Vercel免费帐户的限制 (Limitations of free account on Vercel)
Vercel is the recommended hosting method for all Next.js apps simply because Next.js was created by Vercel and is optimised to be hosted there.
仅因为Next.js由Vercel创建并经过优化可在此处托管,所以Vercel是所有Next.js应用程序的推荐托管方法。
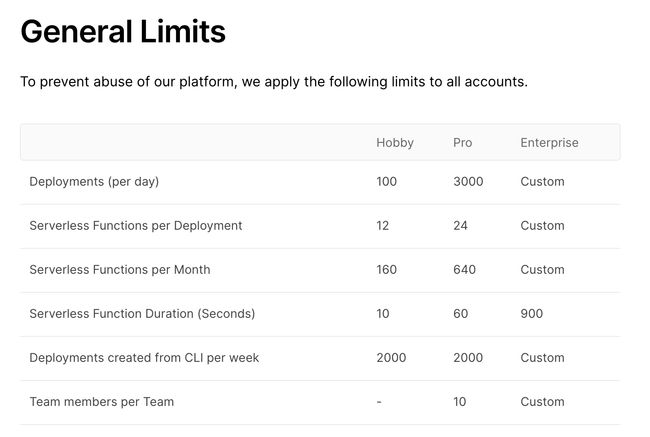
If you are building an application beyond just a side project, then you should beware of the following tiered approach on Vercel. This may impose limitations on your application.
如果您要构建的只是一个附属项目之外的应用程序,则应注意Vercel上的以下分层方法。 这可能会限制您的应用程序。
A highlight is the number of serverless functions you can have which is capped at 12. For pages which are server rendered, they will be created through a serverless function. If you are planning on having more than 12 pages with SSR, then this will be a limitation.
突出显示的是您可以拥有的无服务器功能的数量上限为12。对于服务器呈现的页面,它们将通过无服务器功能创建。 如果您计划使用SSR进行12页以上的打印,那么这将是一个限制。
This limitation can be overcome by statically rendering some pages whereas keeping SSR pages only where needed depending on the type of project.
通过静态呈现某些页面,而仅根据项目类型仅在需要的地方保留SSR页面,可以克服此限制。
使用Redux (Using Redux)
Redux is a popular lightweight state management tool and if you are building a medium to large React application, I would guess that you are probably going to be implementing Redux as part of your solution. With Next.js, the most common way of implementing is using the next-redux-wrapper NPM module.
Redux是一种流行的轻量级状态管理工具,如果您要构建一个中型到大型的React应用程序,我想您可能会在解决方案中实现Redux。 使用Next.js,最常见的实现方式是使用next-redux-wrapper NPM模块。
The problem with this is that this module requires us to update the _app.js root page of our Next.js app like this:
问题在于此模块要求我们像这样更新Next.js应用程序的_app.js根页面:
import React from 'react';
import {wrapper} from '../components/store';
const MyApp = ({Component, pageProps}) => (
);
export default wrapper.withRedux(MyApp);If we navigate into the method declaration of withRedux, we can see that it calls the getInitialProps method:
如果导航到withRedux的方法声明,则可以看到它调用了getInitialProps方法:
withRedux: (Component: any) => React.FunctionComponent & {getInitialProps?(context: NextPageContext): WrapperProps | Promise;}; By calling getInitialProps at the _app.js root level, all the pages will implement SSR now.
通过在_app.js根级别调用getInitialProps ,所有页面现在都将实现SSR。
简单的说… (Simply put…)
Do you want the free hosting offered by Vercel?
您想要Vercel提供的免费托管吗?
As a developer with many side projects, to me this was a great opportunity to host my apps for free without worrying about incurring more costs.
作为具有许多辅助项目的开发人员,对我来说,这是一个免费托管我的应用程序的好机会,而不必担心会产生更多的成本。
Do you need SSR?
您需要SSR吗?
Next.js offer great features on top on React — especially SSR. But firstly, ask yourself if your application needs SSR? For example, if most of your application is sitting behind authentication or login screens, then you may not even need SSR.
Next.js在React之上提供了很棒的功能-特别是SSR。 但是首先,问问自己您的应用程序是否需要SSR? 例如,如果您的大多数应用程序都位于身份验证或登录屏幕后面,那么您甚至可能不需要SSR。
Is the free tier of Vercel enough for you? If you are sure you need SSR and are in love with the many features of Next.js, then the next question is to ask if the free tier of Vercel would be good for you. Else, are you willing to upgrade to the next tier which is the Team plan, Pro tier starting at $20/month/user?
Vercel的免费套餐足以满足您的需求吗? 如果您确定需要SSR并喜欢Next.js的许多功能,那么下一个问题是询问Vercel的免费层是否对您有利。 否则,您是否愿意升级到团队计划的下一个级别,即专业版,起价为每月20美元/用户?
普通英语JavaScript (JavaScript In Plain English)
Enjoyed this article? If so, get more similar content by subscribing to Decoded, our YouTube channel!
喜欢这篇文章吗? 如果是这样,请订阅我们的YouTube频道解码,以获得更多类似的内容!
翻译自: https://medium.com/javascript-in-plain-english/deciding-between-create-react-app-and-next-js-76586ef7f22a