- 代号:椿怎么才能当托?代号:椿如何才能申请内部号?
诸葛村夫123
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
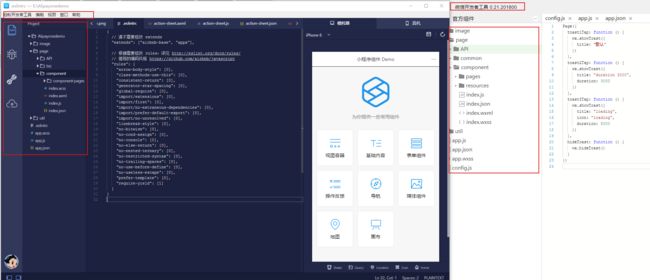
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- 热血游戏王怎么当托 热血游戏王内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 极品小农场 名窑
龘龑文轩
第818章剥皮怪猜想pandora有机蔬菜入驻pandora超市,这条不算新闻消息今日突然火了。不得不说,最近pandora马戏团火爆,网络点击量飞速上升,而作为马戏团表演中担任重要角色小黑黑和小粉球火爆程度堪比饰演一部火爆电影。至少在蒙大拿现在是如此,小黑黑和小粉球视频被拍摄发到网上,一时间点击量惊人,连带着pandora有机蔬菜的事又被人翻出来。一时间,pandora有机蔬菜火爆起来,来着pa
- 项红萍—学习打卡818
幸福的味道伊利酸奶
【成长日记—成长是解决一切问题的根本答案】日期:2022年8月18日第84天/总180天静心5总1084经典:100觉悟人生奉献人生圆满人生恪守初心/勤学明辨/博学慎思/习礼化人/反求诸己/家族兴旺/国富民安觉:接受结果,种下善因,从因上发力发愿:愿天下父母皆得欢心、愿天下儿女皆成栋梁。【今日金句】正见是要不断坚守的,让心不断的回归本体,让做事的初心不断与道相合,否则障碍习性大,那股力量一下子把心
- 网站添加HTTPS证书
风下森林
sslhttpssslhttps
网站添加HTTPS证书改造原因改造步骤1.购买证书2.绑定域名3.添加域名解析4.等待证书审核通过5.安装证书改造原因HTTPS改造原因:最近做微信支付宝小程序的时候,小程序访问服务器的地址要求是https的,为了小程序,同时也为了增强服务器域名访问的安全性,开始进行https改造,添加ssl证书实际上就是多监听一个443的端口.改造步骤改造的主要分为三个步骤:申请/购买证书,安装证书,配置转发1
- 2023什么游戏适合搬砖赚钱,五个比较适合搬砖赚钱的游戏推荐
高省张导师
2023年即将过去一个季度,各行各业也逐渐迎来春天,游戏行业更是迅猛发展,光在今年前两个月过审的游戏版号就达到了数百个,对于游戏玩家来说,再也不存在“游戏荒”,同时也有多款可“搬砖”的游戏将在陆续公测,这简直就是搬砖党的福音。在分享之前给大家推荐一个互联网最新导购平台(高省)买东西先上高省领取隐藏优惠券,还有高额返利,让你更优惠!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有
- 梦想照亮现实第265天#感恩·有序平衡专注0723
旭哥_优秀是一种习惯
梦想照亮现实第265天#感恩·有序平衡专注0723,2019年余167天,7月余8天如何过好一天就是如何过一生【好日子六月二十日周二东莞】【日出日落:05:52/19:11】天气温度:25/34℃雷阵雨转中雨【优秀是一种习惯】健康习惯:23:30-05:20+5.38公里阅读学习:晨间日记+张弛有度:用清单管理每一天:181篇。坚持每一天输出【今日青蛙】事业备战818营销2事业董事合伙人海报设计事
- 818高三寄语8月22日 - 草稿
快乐星猫_55fd
【高考倒计时】今天是2019年8月22日,距离2020年高考还剩290天!漫漫人生,谁都不会一路顺遂,每一种向往的生活背后,都有你不曾吃过的苦,不曾流过的泪。别敷衍生活,别惧怕挫折,抓住每分每秒,去努力、去尝试、去改变。你的努力,就是改变人生最大的底气。3102宿舍:莫北:上天不会亏待努力的人,——也不会同情假勤奋的人,你有多努力,时光它知道,路再远,终有尽!无论如何,都要一直坚持努力地走下去!明
- 资治通鉴2023-10-25
荒原苍狼
元和十三年,戊戌,公元818年1、初,李师道谋逆命,判官高沐与同僚郭昈、李公度屡谏之。判官李文会、孔目官林英素为师道所亲信,涕泣言于师道曰:“文会等尽心为尚书忧家事,反为高沐等所疾,尚书奈何不爱十二州之土地,以成沐等之功名乎!”师道由是疏沐等,出沐知莱州。会林英入奏事,令进奏吏密申师道云:“沐潜输款于朝廷。”文会从而构之,师道杀沐,并囚郭昈,凡军中劝师道效顺者,文会皆指为高沐之党而囚之。李师道面朝
- 周六记
欢欢成长足迹
2019.3.23星期⑥雨读经人员:妈妈、芷晴、芷翔读经第818天读经内容:妈妈、芷晴1、《伤寒论》2、《唐诗三百首》3、《庄子》读经内容:妈妈、芷翔1、《易经》2、《老子》天下着雨,今天得困在家中了。在忙完家中之事,本想带着家婆到外面走走,看着雨下个不停,只好带着她去逛菜场。哈哈……每天闷在家也难受,不如出来逛逛。这下女儿儿子可高兴的不得了。又是想买这个,又是想买那个。儿子提议做点苹果派吃。哈哈
- 哈利波特:魔法觉醒
弦言鹰meles
emmm……作为一名哈迷我一定要玩玩这个游戏,就算不好玩也要玩。信念嘛。听别人说不好玩。而且啊!等了好久了!两年还是一年我不知道。有个梗是说:经营一款不存在的游戏一定很难吧?等了那么久,希望官方不要让我们失望。然后说说内测。这次内测就在今天,十点哭死。根本抢不到。。。只能等公测。内测我想屁吃,可是真的很想玩。这次内测之后应该就快了吧?我去b站那个额外名额那里碰碰运气。
- 中国广电网上选号套餐(中国广电网上选号办卡攻略(教你轻松办理广电5G套餐)
全网优惠分享
中国广电作为第四家通信运营商,在2022年6月27日正式开启了5G商用服务。广电5G套餐在资费、流量方面都具有一定的优势,因此受到了不少用户的关注。中国广电网上选号办卡攻略,教你轻松办理广电5G套餐如果您想办理广电5G套餐,可以通过中国广电官网、微信小程序或支付宝小程序进行网上选号办卡。以下是具体操作步骤:1.准备好相关资料办理广电5G套餐需要准备以下资料:本人身份证银行卡2.进入中国广电官网或小
- 818京东手机节,扒一扒怎么买手机更优惠?
金钱保卫科长
目前京东818活动是京东818的手机节,京东商城会联合多家手机品牌开展以手机优惠为主的活动,除了手机优惠之外,还有其他很多的福利,比如说可以享受京东白条12期免息、抽取惊喜大奖等等。那么818京东有活动吗?具体活动是什么?京东818活动什么时候开始?活动时间:8月1日-8月20日自8月8日起每天都是品牌日,包括诺基亚、锤子、联想、华为、三星、360、黑鲨、美图、vivo、荣耀、一加和OPPO等品牌
- 支付宝小程序集成MQTT
RedEric
物联网小程序支付宝小程序mqttwebsocket
支付宝小程序集成MQTT1.前言由于支付宝只支持websocket连接,在尝试了很多npm安装mqtt亦或是使用paho-mqtt.js、重新编译过后的mqtt.js多方无果后,最终决定自己做一个桥接的websocket服务,来作为mqtt的Borker和小程序的websocket的中转服务。最终实现了支付宝小程序可以收到和发送mqtt消息的目的。2023-09-06终于在网上找到了可以使用mqt
- UniApp 小程序
ueing
uni-app小程序
UniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者编写一次代码,就可以在多个平台上运行,包括H5、iOS、Android、小程序(如微信小程序、支付宝小程序等)以及桌面应用程序等。UniApp由DCloud公司推出,它结合了Vue.js的开发体验和各平台的原生性能。主要特点如下:1.跨平台:通过一套代码可以编译生成多个平台的应用程序,减少开发成本。2.Vue.js开发体验:使用
- 迷失星球礼包兑换码如何获得 迷失星球哪个手游平台充值折扣大?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 10-关于马和诚信
晓雾迷蝶
我们五人组里,猎人是大户,有马,菜鸟猎人公测快结束了还没满40,战士法师都没马。有一天,战士找到我,要借我的金币买马,他自己的不够。我问,要多少?他不好意思地说,100,剩下他再借借,卖掉几件装备就够了。我打出一大串省略号,一匹马才150金币,你真应该不好意思!看了看,身为金币控又一向节俭的我已经200多金币了,问了问怎么交易金币后,直接给了他150。当天我们五个组队去打剃刀高地,依旧是极不合理的
- 20190814日反思
睿睿_dbd5
1、早睡早起早上6点前完成打卡,昨晚休息时间较后,12点以后才休息,这几天事情特多,每天都要加点完成。2、工作今天桐梓项目修改的PPT完成,但还要调整增加摩展银钢展台设计新增科技馆10周年临展项目设计3、运动今天走路8000步完成4、公益今天818换届典礼的奖项说辞稿音频文件完成,递交队长介绍,年度工作计划资料完成分区主席研习会条幅安排5、家庭今天不锈钢师父丈量尺寸定做去上宏签订颐尚偿还债务协议(
- uni-app 如何开发多平台小程序
梨园猫
uni-app开发语言青少年编程
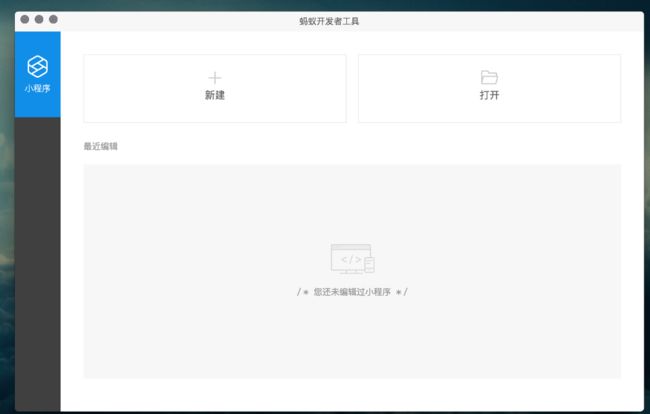
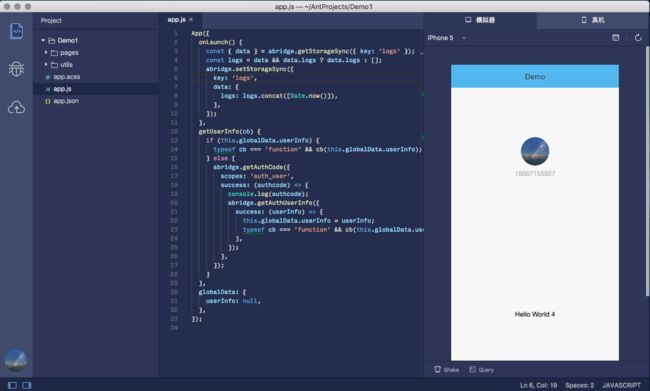
Uni-app是一个使用Vue.js语法开发跨平台应用的前端框架,可以一次性编写代码并发布到多个平台,包括小程序(如微信小程序、支付宝小程序、百度小程序等)、H5、App(iOS和Android)等。以下是使用uni-app开发多平台小程序的基本步骤:###1.安装HBuilderX开发工具HBuilderX是DCloud提供的一款高效开发工具,支持uni-app的开发。你可以从[HBuilder
- 浪漫庄园怎么当托 浪漫庄园内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 地下城与勇士手游怎么当托 地下城与勇士手游内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 美国为啥又要制裁海康威视?现在可以抄底吗?
木子读吧
「今天是木子读吧陪你的第818天」美国准备制裁海康威视,这是5月初的消息了。A股市场是政策股,也是情绪股,海康威视股价闻声下跌。但这次的制裁不同华为,看问题需要看本质,今天我们来详细聊聊其背后的原因。海康威视是全球最大的安防企业龙头,其产品遍布全球150个国家,目前海康的摄像头正全面向AI智能摄像头转型,而这个AI智能摄像头,对高端芯片存在严重的依赖,如果美国真的切断对海康高端芯片的供应,将会给海
- 《单身狗公测厕所》
别那么严肃
一个喜欢上有恋人的人有多惨?就好像憋了一天的屎然后向自以为是家的方向冲可到了才发现那坐便器上有个猥琐的主人,而自己要么在继续努力的往正确的方向继续前进要么拉在裤子里,有的人还喜欢占着茅坑不拉屎,可是谁知道那些茅坑也喜欢那不拉屎的人给它们遮风挡雨啊……所以就诞生了一些无所谓了反正拉在裤子习惯感受到自己的温度的人,走哪裤子都是黄的,就算路过一个没人的茅坑他还是选择路过……反正自己的屎冲走挺可惜的倒不如
- 啦啦外卖v60.10去权独立版+多端APP小程序
万能工具箱合集
小程序源码微信公众平台微信小程序
源码获取方式搜一搜万能工具箱合集直接点击资源库获取软件介绍新增:任务红包插件中,直接设置多个新用户红包,领取的红包用完后,才能领取下个红包新增:支付宝支付支持设置下单引导用户到支付宝小程序中付款,如设置引导后,顾客在支付收银台可看到引导宣传语,顾客扫码或者复制链接到浏览器中,可直接打开支付宝小程序新增:新增支付营销插件,顾客支付成功后,可跳转到平台自定义的页面,可在此页面设置相关推广的商品,微信群
- 系列文章预告——交易所
邹小青
为什么我会想写这个系列?参与币乎公测也有两个多月了,看着大家都定给自己定好了位,在小V、中V、大V的路上狂奔,而我自己还只是为了交作业而每周写一篇课程笔记,还没找到方向。金马曾说过要深度跟进一个项目,经过几个月的思考探索,觉得既然是在币乎上写作,那币乎应该能给一些方向,于是在版块分类币乎版块分类里查看。BTC、ETH和EOS都已经有很多的大佬在科普,比较靠前的只有赛贝CYBEX,再一了解这个跟儿童
- 地下城堡2:黑暗觉醒怎么当托 地下城堡2:黑暗觉醒内部福利号如何才能申请?
会飞的鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 2022-6-18第459天
我是爱
联系生命中要感恩感谢的人,记录每天发生的好事:今天要感恩感谢电车修理工,去值班时走到半道电车胎漏气,推着电车走了有800多米,碰到一个修电车的,把电车胎补了一下,让我顺利到达单位,感谢他的热情服务!早晨醒来翻身再睡,7点才猛然惊醒,做饭已经晚了,公公喝的剩饭,我惺忪着双眼给公公测了血糖,内心有自责,认为不该起晚,好像做错了一样,这是我对自己的要求也是标准所以累。上午在家里边收拾边听直播,很有几个点
- 幻想神域天梯决斗场 还不快点提升战斗力
游戏巅峰
具有超高人气的二次元动漫手游幻想神域已经于4月10号正式开服公测!幻想神域自发布消息要做手游版以来,从筹备到内测都备受新老玩家们期待。一开服幻想神域就携手半个日本动漫圈的顶级声优与初音未来等大热IP给了玩家们一个大大的惊喜,熟悉的源神们和“无职业体系”又把大家带回了曾经的奇幻世界……幻想神域手游版本副本剧情世界观完整,循序渐进,还有大量丰厚的通关奖励。挑战较大难度的副本时,可以组队进行,又增加了游
- 超大邀请函我只服ColorOS,17日粉丝见面会有大事儿发生?
笔点酷玩
一部手机要想获得成功,外观颜值、性能功耗、拍照素质都不能差。然而只有这些还不够,系统体验也是非常关键的一项,我们与手机朝夕相处时,最直观的视觉美感就来源于系统设计,而流畅稳定的操作体验则会提升更多分数。知名国产手机品牌OPPO也深谙这一道理,ColorOS6在公测之后全新的智美无边界体验引发粉丝强烈关注。有趣的是,近日科技媒体曝光了一个来自ColorOS6的超大邀请函,它究竟有多大,看了下面这张图
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d