原文地址:https://www.smashingmagazine.com/2016/05/improve-your-designs-with-principles-similarity-proximity-part-1/
相似性
格式塔心理学的相似性是指:相比分散的元素而言,相似的元素会被认为是有关联的。相似性帮助我们用关联性组织元素,这些属性可以是颜色,大小,形状或方向。
使用颜色组织关系
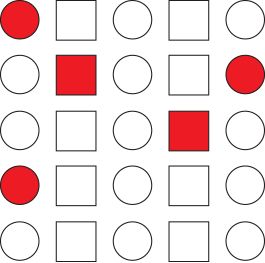
相似性尤其受颜色的影响。如下图所示,注意带颜色的形状会在一个组里面形成一定关联,即使这些形状各不相同。
使用大小组织关系
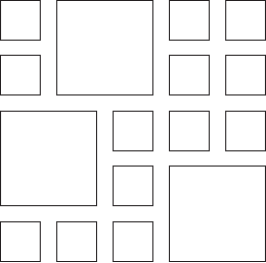
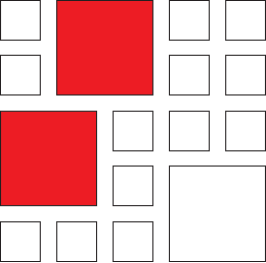
大小是另一个创建相似性的有力工具。如下图所示,即便所有的形状都是一样的,大小上的相似性让大面积的方块从组中凸显出来。
使用形状组织关系
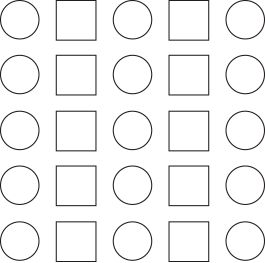
形状也可以用来创建相似性,但比起颜色和大小的作用,它是最弱的。如下图所示,不同的形状会让我们将元素以圆形和方块分列,而不是分成一行行的圆和方块的集合。
使用方向组织关系
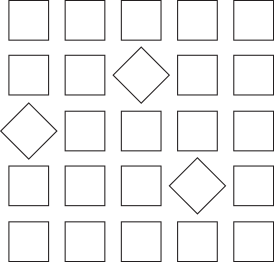
方向也可以用来分组。将某些方块旋转45°,组里面的这些元素就会被感知为是有关联的。 相比周围的元素,它们几乎看上去是朝着同一个方向运动的。这一点其实又遵守了格式塔心理学中的共同命运原则,在生活中经常会遇到,我们会在下文提及。
再谈谈颜色
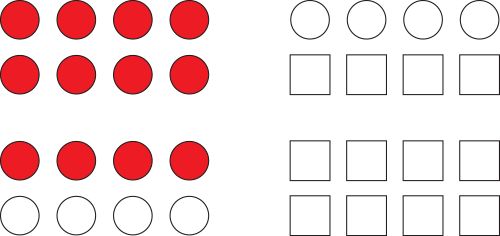
前面已经说过,相似性原则尤其受颜色的影响,这个属性会覆盖其他属性的影响。举个例子,我们可以通过添加颜色来消除其他属性的作用。现在我们将下图理解为红白两色相间的不同元素组合,再试试把它们理解为竖向的方块列和圆形列,是不是感觉挺困难的?
颜色尤其能消除大小属性的影响。当我们把颜色添加到大小相似性的那幅图上时,我们创建了两个彼此分离的组,现在我们会认为那两个红色的方块是一个大组,那个单独的白色大方块是另一个单独的组,没有关联。
上面两个例子说明了颜色在元素关联性上起了多大的作用。在你的作品中使用颜色来区分元素,你会发现作品的分组效果变强了。
相似性的实际应用
当我们做设计的时候,我们可以通过展示元素之间的关联性或者非关联性,传递一种有组织,有联系的感觉。例如,下图Salon网站的两个区块就由自身的大小分成了两部分。我们可以清楚感知到它们是两个独立的元素,左边是头条新闻,右边是浏览最多的新闻。尽管每个部分提供相同的功能——展示阅读的文章,但因为左边的面积大,这样会引导读者花更多精力看头条。
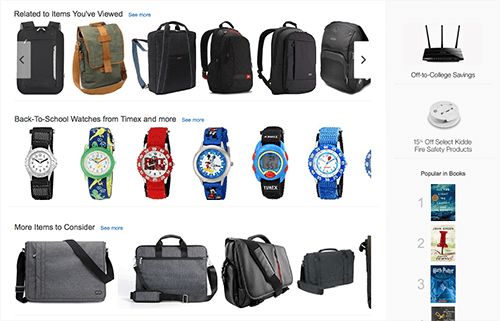
与此相反,在下图中的亚马逊网站上不给元素区分大小,这样做为的是不给任何一部分增加权重。尽管如此,大量同样大小,同样形状的元素重复出现也是一种相似性,用户眼中感受到的是一排排的货品。
相近色的使用
我们知道颜色可以强调相似性,有助于组织内容,提升可读性。下图的例子来自Cars.com,相同的颜色帮助用户区分什么是标题,什么是正文,什么是超链接。通过对文本施加醒目的颜色,我们希望它们具有相似性。
接近性
格式塔的接近性原则是指靠的近的元素比离得远的元素更被认为是有关联的。接近性和相似性一同帮助我们组织关联元素。接近性是暗示元素关联性的最佳工具,可以利用它更快更有效的划分信息层级。
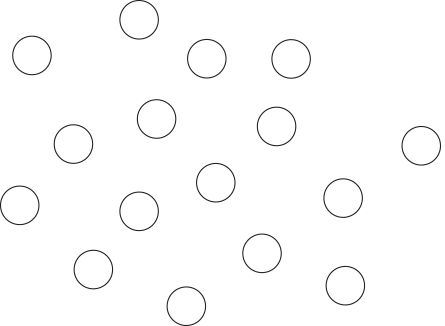
下图的圆形展示了接近性是如何影响我们对元素关联性的感知的。我们可以看到,这些圆形彼此分散,没有任何关联,每个都被视为是单独的元素。
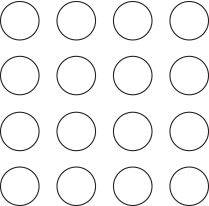
然而,当这些圆形被挤到一起,空间上彼此接近时,它们就产生了联系,不再被感知为独立的个体了。
留白
留白可以用来创建接近性。再用上图的圆形组为例,添加不同的留白空间,我们对元素的认知也会发生改变。我们会认为下面的左图是两列,左右各一组元素。而在右图中,接近性原则让我们将元素理解为两行。在你的设计中利用留白加强分组的关联性,与其他元素区分开。
接近性的作用
接近性原则强到可以抵消其他规则的影响。注意当对元素施加其他属性,例如颜色或者形状时,接近性原则依然胜出。下图中不管颜色和形状如何,每个组依然被看做是单独存在的个体。
接近性的实际应用
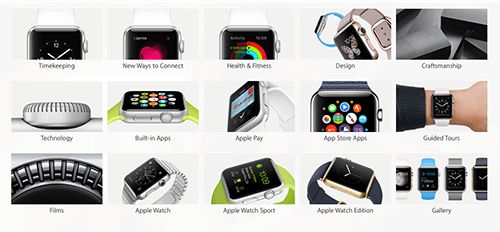
当我们在设计信息层级区分时,我们可以用接近性原则在元素间创建关联,帮助更好理解信息。举个例子,apple store中的图片紧密排列在了一起,整体成为一个组,我们会认为整个组里的内容是紧密相关的,认为它们的内容也是相似的。
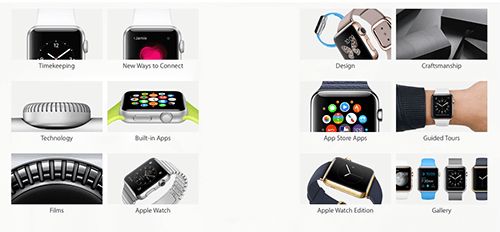
然而,当我们移除中间的分栏时,会突然发现整个组变成了两部分,我们会期待这两个组提供不一样的内容给我们。
接近性和相似性联合使用
用接近性分好的组可以再用相似性来创建更强的关联属性。如下图中的亚马逊网站所示,使用接近性为元素分好了组,又用大小的相似性将整个页面分成两个大组,因为左边的面积大,我们的注意力自然被吸到了左边。
相似和层级
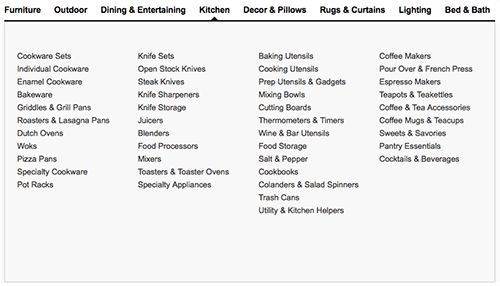
接近性原则对组织层级关系有奇效。下图来自Crate&Barrel,小标题分组排列,上面还有大标题,创建了关联性,人们阅读起来会更方便。
如果把标题去掉,选项不按照接近性原则排列,它们就会失去关联性,人们阅读起来也会困难。你可以试试,在有标题和没有标题的组里面寻找咖啡杯,哪个更容易?