I know require, but what is require.ensure. Let explore how to use it.
1. source file
Now, I have 5 files, a.js, b.js, c.js, d.js and example.js
// a.js
console.log('a module here');
// b.js
console.log('b module here');
// c.js
console.log('c module here');
// d.js
console.log('d module here');
// example.js
var a = require('./a');
var b = require('./b');
require.ensure(['./c'], function(require) {
require('./b');
var d = require('./d');
});
2. complie
let complie example.js by webpack ./node_modules/.bin/webpack example.js bundle.js. We get two files as result, bundle.js and 0.bundle.js.
// bundle.js
/******/ (function(modules) { // webpackBootstrap
/******/ // install a JSONP callback for chunk loading
/******/ var parentJsonpFunction = window["webpackJsonp"];
/******/ window["webpackJsonp"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {
/******/ // add "moreModules" to the modules object,
/******/ // then flag all "chunkIds" as loaded and fire callback
/******/ var moduleId, chunkId, i = 0, resolves = [], result;
/******/ for(;i < chunkIds.length; i++) {
/******/ chunkId = chunkIds[i];
/******/ if(installedChunks[chunkId]) {
/******/ resolves.push(installedChunks[chunkId][0]);
/******/ }
/******/ installedChunks[chunkId] = 0;
/******/ }
/******/ for(moduleId in moreModules) {
/******/ if(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {
/******/ modules[moduleId] = moreModules[moduleId];
/******/ }
/******/ }
/******/ if(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);
/******/ while(resolves.length) {
/******/ resolves.shift()();
/******/ }
/******/
/******/ };
/******/
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // objects to store loaded and loading chunks
/******/ var installedChunks = {
/******/ 1: 0
/******/ };
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
// 0.bundle.js
webpackJsonp([0],[
/* 0 */,
/* 1 */
/***/ (function(module, exports) {
console.log('c module here');
/***/ }),
/* 2 */,
/* 3 */,
/* 4 */
/***/ (function(module, exports) {
console.log('d module here');
/***/ })
]);
3. Use bundle.js in html
// index.html
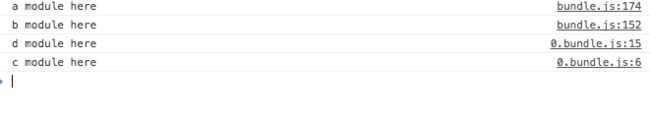
open index.html in browser
- we get result:
- change
example.js
// example.js
var a = require('./a');
var b = require('./b');
require.ensure(['./c'], function(require) {
require('./b');
var d = require('./d');
require('./c');
});
4. summary
- a and b are required normally via CommonJS
- c is depended through the require.ensure array.
This means: make it available, but don't execute it. webpack will load it on demand- b and d are required via CommonJs in the require.ensure callback
- webpack detects that these are in the on-demand-callback and
- will load them on demand
- webpacks optimizer can optimize b away as it is already available through the parent chunks