【想稳,必看】毕业设计写这个你就赢了《Vue+Node 项目实战:拼多多前后端商城》
在某个年纪之前,你可以靠透支身体、小聪明和老天给你的运气一直取巧地活着。然而到了某个年纪之后,
真正能让你走远的,都是自律、积极和勤奋。— 后序
前言
Hello 小伙伴们,如果觉得本文还不错,记得点个赞或者给个收藏。据说点赞、收藏的小伙伴,都能斩获满意度99分 Offer!
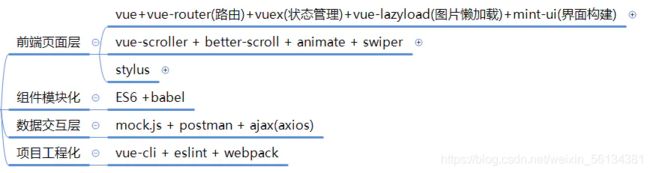
技术栈
项目采用的技术栈是基于:vue + node + mySQL,用vue-cli写的前端,用express搭建的后端应用服务器,数据库用的是MySQL。
一、项目整体界面效果
1.web端-项目部分效果
- 一级版块包括:首页、推荐、搜索、聊天、个人中心、登录/注册、购物车等
- 二级版块主要做了首页的二三级购物流程页面。基本上把电商项目的整个流程跑通了。
2.服务器端
服务器端主要用的是Node的express框架搭建的应用服务器, 自己定义了项目中需要的接口, 主要基于post/get。服务器端没有进行深度的开发,主要实现了对数据流的增删改查,为客户端进行动态数据支撑。
数据库用的是MySQL,没有用mongoose,感觉还是关系型数据库使用更加灵活一点。主要是单表和多表关联查询,基本的SQL语句也能搞定。
二、项目开发中坑点记录
虽然是跟着视频一步步学习的,但是自己在动手做的时候还是遇到了各种奇葩问题,在写完项目后总结记录下,一方面方便自己回顾,另一方面其他朋友遇到类似的问题可以参考借鉴。
1.二级路由界面底部Tabbar隐藏
通过vue-router配置完全局路由后, 在项目中一级路由界面是需要有底部tabbar的, 但是由一级界面过渡到二级界面是不需要的, 如下图所示:
解决方案: 在路由选项中有个meta属性, 可以在该属性中传一个字面量对象记录是否显示底部的tabbar, 然后在页面中做判断即可!
2.拉加载数据中获取数据重复
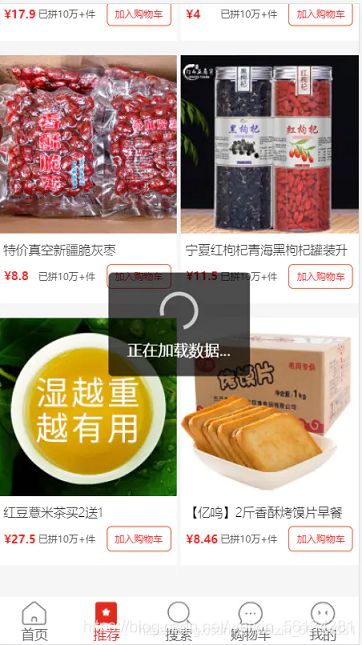
我在做推荐版块的列表数据加载时, 自己在后端写好了get的请求接口, 前端发起get请求, 前面几次加载都很正常, 后面上拉加载的时候总是多个重复数据被同时拉下来, 如下图所示:

上拉加载用mint-UI做了界面的提示, 而且也在action中设置了回调, 只要数据没有下来, loading框是不消失的, 但结果还是如下图所示:

最后请教老师, 终于解决了该问题, 主要的方案思路是: 客户端每次发请求时把本地最后一条商品的id传给后端, 后端在接口中写查询语句的时候用limit做限制就保证了数据的不重复了。看来自己既写前端又写后端, 需要考虑的因素还是很多!
3.超坑的跨域
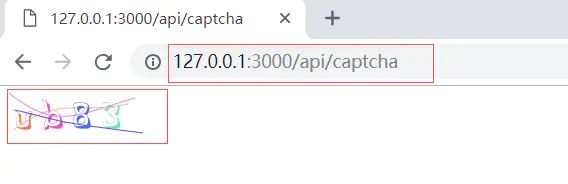
问题描述: 主要是前端请求图形验证码引发的血案,因为我服务器的地址是localhost:3000, 所以我在请求图形验证码的时候,使用的是如下的方式:

而且通过浏览器访问也是OK的:

但是问题在于:我在服务器端是用session保存了该验证码,用于前端请求时来做前后端比对的,但是每次请求都不能从session中获取,始终的undefined。此刻,我第一反应是跨域,检查前端页面:

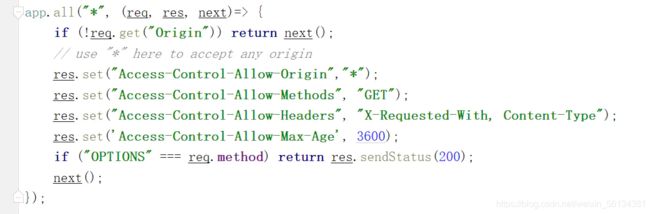
没有问题,于是检查后端的跨域配置:

也没有问题,百思不得其解后只能灰溜溜的去问老师,最终的问题在于:我客户端的其他请求都是统一配置好的路径:http://localhost:3000, 但在请求图形验证码出使用了:http://127.0.0.1:3000/api/captcha ,在后端验证是localhost:3000和127.0.0.1:3000代表的不是同一个客户端,所以始终拿不到值,改了之后瞬间好了。非常小的一个细节,粗心、粗心!
4.配置vuex中的细节点分析
一开始不是很理解为什么要绕这一圈来使用vuex进行状态和数据的管理,当使用了之后才发现中大型项目中使用vuex进行数据管理是十分有必要的,当你理解了它的运作机制,流程就显得异常简单了,此处借用老师课上的一幅图:
使用vuex进行状态管理要注意的一些细节点:
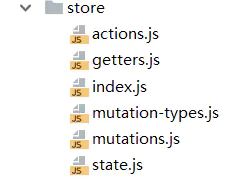
- 如果项目比较大,一定要把state,action,mutation划分成独立的文件夹,这样以后在进行状态管理的时候非常方便,目录结构可以如下图所示:

- action向mutation直接commit数据的时候,要注意参数保持一致,否则会出错,如下图所示:

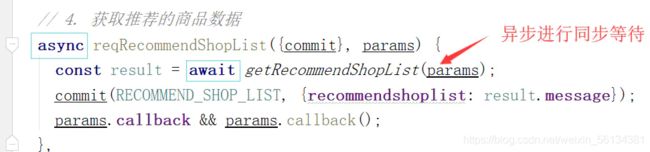
- 在请求网络数据时,一定要在action中处理,主要是通过async和await进行异步和同步,mutation中因为是唯一修改state的地方,所以始终得是同步的。

vuex中大致要注意的细节差不多就这些,其它的都是按照固定流程处理即可。
5.node连接MySQL数据丢失
问题描述:第一次发起请求的时候,连接数据库都是正常的;但是第二个接口发起请求时,数据库就连接不上了,会报错说连接丢失。
原因分析:因为每操作完一次数据库就关闭了数据库连接,再次访问的时候就找不到连接了,但是连接又不能不关闭,问题在于我把连接数据库的代码没有放到db.query的函数中,而是放在外面,这样就导致连接只生成一次,关闭了以后,第二请求时得不到连接。
解决方案:直接写好一个数据库连接文件,用 module.exports = conn;输出,这样每次访问都是一个新的请求。
6.node连接mysql数据池一定要释放
使用node连接mysql进行数据交互一定要释放数据池,不然请求几次之后会出现“一直请求中”的状态导致无法完成交互。
7.页面刷新后vuex中状态被清空
-
解决方案一:localStorage
使用localStorage进行数据本地化,但电商类型的项目我感觉并不是太适合,因为localStorage是长时间缓存,有可能导致数据不同步。 -
解决方案二:判断数据是否存在,不存在重新从服务器端获取,或者可以进行路由懒加载保持数据在内存中也是可以的。
8.nextTick的使用
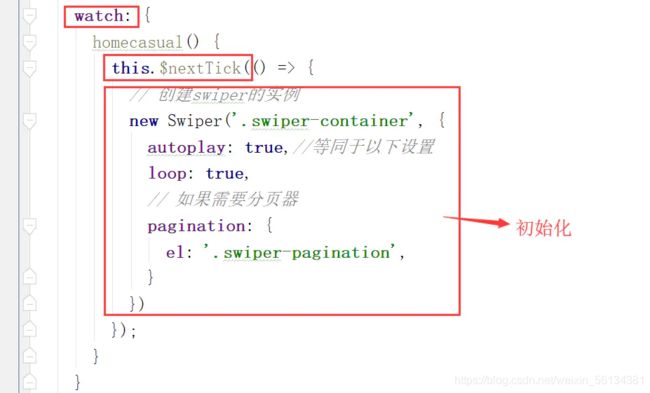
问题描述:在使用自定义组件的时候,或者使用第三方的组件(轮播图等),因为数据是异步获取的,所以组件初始化会在数据获取之前完成,此时可能导致组件无法正常工作,就拿轮播图举例子,正确的写法是在watch中进行深度监视,当数据请求完成后进行组件的初始化:

当然也可以通过回调来处理,主要目的是延迟初始化,这样组件就能正常运转了。
nextTick主要作用在于将回调延迟到下次 DOM 更新循环之后执行;
在修改数据之后立即使用它,然后等待 DOM 更新;
它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
总结
分享下我零基础进入大前端的学习路线, 有需要的朋友可以参考:JavaScript —> ajax —> bs —> vue —> node,商城项目学习视频,项目源码,面试笔记有需要的童鞋可以点击【学习前端,不迷路】