阿里百秀后台管理项目笔记 ---- Day01
摘要
在此记录一下阿里百秀项目的教学视频的学习笔记,部分页面被我修改了,某些页面效果会不一样,基本操作是一致的,好记性不如烂笔头,加油叭!!!
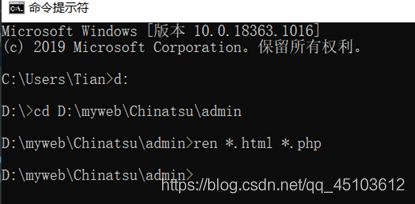
step 1 : 整合全部静态页面
step 2 : 抽离公共部分
由于每一个页面中都有一部分代码(侧边栏和头部)是相同的,分散到各个文件中,不便于维护,所以应该分别抽象到一个公共的文件中。
- 在 admin 目录中创建一个 com (common 的简称)的文件夹
- 在这个目录里创建一个 sidebar.php 和 nav.php 文 件
- 随便在一个文件中(eg: index.php)找到侧边栏和头部的代码片段将代码抽离出来
com / sidebar.php
<div class="aside">
<div class="profile">
<img class="avatar" src="../uploads/avatar.jpg">
<h3 class="name">布头儿h3>
div>
<ul class="nav">
<li class="active">
<a href="index.php"><i class="fa fa-dashboard">i>仪表盘a>
li>
<li>
<a href="#menu-posts" class="collapsed" data-toggle="collapse">
<i class="fa fa-thumb-tack">i>文章<i class="fa fa-angle-right">i>
a>
<ul id="menu-posts" class="collapse">
<li><a href="posts.php">所有文章a>li>
<li><a href="post-add.php">写文章a>li>
<li><a href="categories.php">分类目录a>li>
ul>
li>
<li>
<a href="comments.php"><i class="fa fa-comments">i>评论a>
li>
<li>
<a href="users.php"><i class="fa fa-users">i>用户a>
li>
<li>
<a href="#menu-settings" class="collapsed" data-toggle="collapse">
<i class="fa fa-cogs">i>设置<i class="fa fa-angle-right">i>
a>
<ul id="menu-settings" class="collapse">
<li><a href="nav-menus.php">导航菜单a>li>
<li><a href="slides.php">图片轮播a>li>
<li><a href="settings.php">网站设置a>li>
ul>
li>
ul>
div>
com/nav.php
<nav class="navbar">
<button class="btn btn-default navbar-btn fa fa-bars">button>
<ul class="nav navbar-nav navbar-right">
<li><a href="profile.html"><i class="fa fa-user">i>个人中心a>li>
<li><a href="login.html"><i class="fa fa-sign-out">i>退出a>li>
ul>
nav>
- 在每一个需要这个模块的页面中通过 include 载入 sidebar.php
include 'com/sidebar.php' ;?>
- 在每一个需要这个模块的页面中通过 include 载入 nav.php ,载入到 main 中
<div class="main">
include 'com/nav.php';?>
</div>
step 3 : 实现侧边栏对应到相应页面显示高亮
由于侧边栏在不同页面时, active class name 出现的位置不尽相同,所以我们需要区分当前 sidebar.php 文件是 在哪个页面中载入的,从而明确焦点状态。
每一个菜单项 li <元素:
<li echo $current_page == 'dashboard' ? ' class="active"' : ''; >>
<a href="index.php"><i class="fa fa‐dashboard"></i>仪表盘</a> </li>
对于有子菜单的菜单项,有一点例外:
<li echo in_array($current_page,$menu_posts) ? 'class="active" ': ''?>>
<a href="#menu-posts" class="collapsed" data-toggle="collapse">
<i class="fa fa-file-text"></i>文章管理<i class="fa fa-angle-right"></i>
</a>
<ul id="menu-posts" class="collapse$current_page, array('posts', 'post-add', 'categories')) ? ' in' : ''; ?>">
<li echo $current_page == 'posts' ? ' class="active"' : ''; ?>><a href="posts.php">所有文章</a></li>
<li echo $current_page == 'post-add' ? ' class="active"' : ''; ?>><a href="post-add.php">写文章</a></li>
<li echo $current_page == 'categories' ? ' class="active"' : ''; ?>><a href="categories.php">分类目录</a></li>
</ul>
</li>
sliderbar.php
//php部分
$current_page = isset($current_page) ? $current_page : '';
//html部分
<div class="aside">
<div class="profile">
<img class="avatar" src="/static/uploads/avatar.jpg">
<h3 class="name">布头儿</h3>
</div>
<ul class="nav">
<li echo $current_page == 'dashboard' ? ' class="active"' : ''; ?>>
<!-- fa fa-dashboard -->
<a href="index.php"><i class="fa fa-list"></i>Home</a>
</li>
$menu_posts = array('posts','post-add','categories');?>
<li echo in_array($current_page,$menu_posts) ? 'class="active" ': ''?>>
<a href="#menu-posts" class="collapsed" data-toggle="collapse">
<i class="fa fa-file-text"></i>文章管理<i class="fa fa-angle-right"></i>
</a>
<ul id="menu-posts" class="collapse$current_page, array('posts', 'post-add', 'categories')) ? ' in' : ''; ?>">
<li echo $current_page == 'posts' ? ' class="active"' : ''; ?>><a href="posts.php">所有文章</a></li>
<li echo $current_page == 'post-add' ? ' class="active"' : ''; ?>><a href="post-add.php">写文章</a></li>
<li echo $current_page == 'categories' ? ' class="active"' : ''; ?>><a href="categories.php">分类目录</a></li>
</ul>
</li>
<li echo $current_page == 'comments' ? ' class="active"' : ''; ?>>
<a href="comments.php"><i class="fa fa-comments"></i>评论管理</a>
</li>
<li echo $current_page == 'users' ? ' class="active"' : ''; ?>>
<a href="users.php"><i class="fa fa-user-circle-o"></i>用户管理</a>
</li>
$menu_settings = array('nav-menus','slides','settings');?>
<li echo in_array($current_page,$menu_settings) ? 'class="active" ': ''?>>
<a href="#menu-settings" class="collapsed" data-toggle="collapse">
<i class="fa fa-wrench"></i>系统设置<i class="fa fa-angle-right"></i>
</a>
<ul id="menu-settings" class="collapse$current_page, array('nav-menus', 'slides', 'settings')) ? ' in' : ''; ?>">
<li echo $current_page == 'nav-menus' ? ' class="active"' : ''; ?>><a href="nav-menus.php">导航菜单</a></li>
<li echo $current_page == 'slides' ? ' class="active"' : ''; ?>><a href="slides.php">图片轮播</a></li>
<li echo $current_page == 'settings' ? ' class="active"' : ''; ?>><a href="settings.php">网站设置</a></li>
</ul>
</li>
</ul>
</div>
comments.php
$current_page='comments';?>
users.php
$current_page = 'users'; ?>
settings.php
$current_page='settings';?>
…
所有需要跳转页面显示高亮状态的页面以此类推都加上 $current_pag 变量
step 4 : 处理登录页面
调整HTML页面
- 将 login.php 中的登录连接换成 button 按钮
<a class="btn btn-primary btn-block btn-login" href="index.php">登 录a>
<button class="btn btn-primary btn-block btn-login">登录button>
- 往表单元素中添加相应的属性 method 与 action
<form class="login-wrap">
<form class="login-wrap" method="post" action="$_SERVER['PHP_SELF']; ?>" >
- 给邮箱和密码框添加 name 属性
<input id="email" name="email" type="email" class="form-control" placeholder="邮箱" autofocus>
<input id="password" name="password" type="password" class="form-control" placeholder="密码">
处理执行PHP脚本
- 项目配置文件
由于在接下来的开发过程中,肯定有一部分公共的成员,例如数据库名称,数据库主机,数据库用户名密码等,这些数据应该放到公共的地方,抽象成一个配置文件 config.php 放到项目根目录下。
这个配置文件采用定义常量的方式定义配置成员:
config.php
define('DB_HOST','127.0.0.1');
/**
* 数据库用户名
*/
define('DB_USER','root');
/**
* 数据库密码
*/
define('DB_PASS', '');
/**
* 数据库名称
*/
define('DB_NAME', 'demo');
- 载入 config.php 文件
require_once '../config.php';
- 合法化校验及错误信息展示
if(empty($_POST['email'])){
$GLOBALS['message'] = '请输入邮箱';
return;
}
if(empty($_POST['password'])){
$GLOBALS['message'] = '请输入密码';
return;
}
- 接收数据
$email = $_POST['email'];
$password = $_POST['password'];
5.校验邮箱与密码(假数据)
if($email !== '[email protected]'){
$GLOBALS['message'] = '密码与邮箱不匹配';
return;
}
if($password !== '123'){
$GLOBALS['message'] = '密码与邮箱不匹配';
return;
}
- 表单状态保持
在输出 时为其添加一个 value 属性,值就是 $_POST[‘email’]
<input id="email" name="email" type="email" class="form‐control" value="$_POST['email']) ? $_POST['email'] : ''; ?>" placeholder="邮箱" autofocus>
step 5 : 错误消息的呈现
当验证邮箱与密码不匹配时,页面弹出错误信息
- 引入 bootstarp 样式文件
<link rel="stylesheet" href="/static/assets/vendors/bootstrap/css/bootstrap.css">
- 判断信息是否呈现
login.php
if (isset($message)) : ?>
<div class="alert alert-danger">
<strong>错误!</strong> echo $message; ?>
</div>
endif; ?>
<!-- 有错误信息时展示 -->
<!-- <div class="alert alert-danger">
<strong>错误!</strong> 用户名或密码错误!
</div> -->
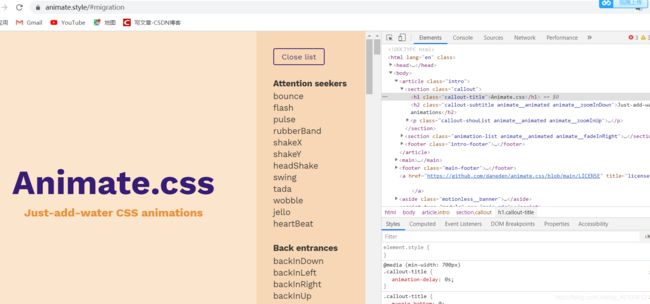
step 6 : 错误信息呈现的动画效果
- 官网下载动画样式文件 https://animate.style/#migration
- 引入 animate.css 文件
<link rel="stylesheet" href="/static/assets/vendors/animate/animate.css">
- 选择错误信息呈现的动画效果
<h1 class="callout-title">Animate.cssh1>
//当选择任意一个动画效果时,会发现中有动画效果的类名添加
栗子:当点击 rubberBand 这个动画时,会在class中添加相应的动画效果的类名
animate__animated animate__rubberBand
- 在表单中判断是否加入产生动画效果的类
<form class="login-wrap $message) ?
'animate__animated animate__rubberBand' : ''; ?>"
method="post" action="$_SERVER['PHP_SELF']; ?>"
novalidate autocomplete="off">
//novalidate取消浏览器自定义的信息提示
//autocomplete="off"取消历史记录客户端自动完成功能提示
step 7 : 登录功能的实现
数据库连接查询
- 连接数据库
// 连接数据库
$conn = mysqli_connect(DB_HOST,DB_USER,DB_PASS,DB_NAME);
mysqli_query($conn,'set names utf8');
if(!$conn){
exit('连接数据库失败
');
}
- 根据邮箱查询用户
// 根据邮箱查询用户信息,limit 是为了提高查询效率
$query = mysqli_query($conn, "select * from users where email = '{
$email}' limit 1;");
if (!$query) {
$GLOBALS['message'] = '登录失败,请重试!';
return;
}
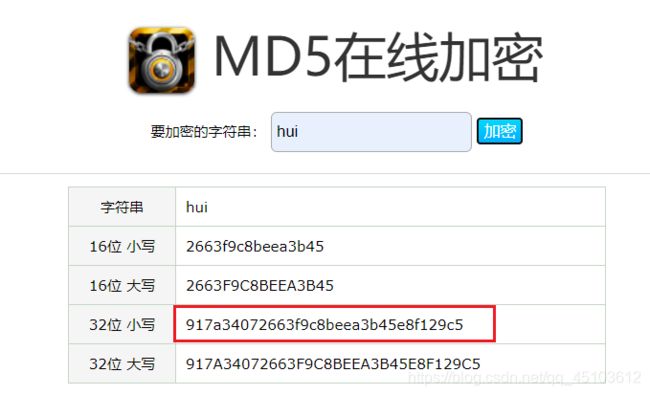
- 用户密码比对
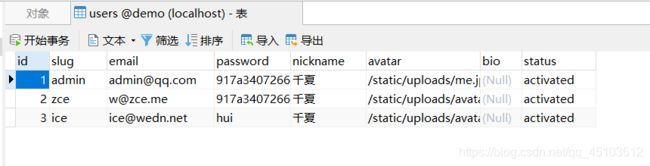
其中,密码在数据库中存储的时候要进行加密,百度搜md5在线加密
网址:https://md5jiami.51240.com/
将数据库中的密码换成自己在 md5 加密的 32位 密文


login.php
// 获取登录用户
$user = mysqli_fetch_assoc($query);
if (!$user) {
// 用户名不存在
$GLOBALS['message'] = '邮箱与密码不匹配';
return;
}
// 一般密码是加密存储的
if ($user['password'] !== md5($password)) {
// 密码不正确
$GLOBALS['message'] = '邮箱与密码不匹配';
return;
}
- 访问控制及登陆状态保持 (用来防止用户不登陆直接跳转到其他页面)
// 将用户信息存放在session中
$_SESSION['current_login_user'] = $user;
header('Location:/admin/');
}
- 将之前的(1~4步骤)用户密码验证封装成一个 login 函数, 如果是 POST 提交则处理登录业务逻辑
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
login();
}
- 整合代码
login.php
require_once '../config.php';
// 判断用户是否登录,防止用户不登陆直接跳转到其他页面
session_start();
function login(){
if(empty($_POST['email'])){
$GLOBALS['message'] = '请输入邮箱';
return;
}
if(empty($_POST['password'])){
$GLOBALS['message'] = '请输入密码';
return;
}
$email = $_POST['email'];
$password = $_POST['password'];
// 连接数据库
$conn = mysqli_connect(DB_HOST,DB_USER,DB_PASS,DB_NAME);
//防止页面出现乱码(中文显示带?问号)
mysqli_query($conn,'set names utf8');
if(!$conn){
exit('连接数据库失败
');
}
$query = mysqli_query($conn, "select * from users where email = '{
$email}' limit 1;");
if (!$query) {
$GLOBALS['message'] = '登录失败,请重试!';
return;
}
// 获取登录用户
$user = mysqli_fetch_assoc($query);
if (!$user) {
// 用户名不存在
$GLOBALS['message'] = '邮箱与密码不匹配';
return;
}
// 一般密码是加密存储的
if ($user['password'] !== md5($password)) {
// 密码不正确
$GLOBALS['message'] = '邮箱与密码不匹配';
return;
}
//假数据
// if($email !== '[email protected]'){
// $GLOBALS['message'] = '密码与邮箱不匹配';
// return;
// }
// if($password !== '123'){
// $GLOBALS['message'] = '密码与邮箱不匹配';
// return;
// }
// 将用户信息存放在session中
$_SESSION['current_login_user'] = $user;
header('Location:/admin/');
}
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
// 如果是 POST 提交则处理登录业务逻辑
login();
}
- 在每个页面开头部分加入session状态的判断
栗子: index.php
session_start();
if(empty($_SESSION['current_login_user'])){
header('Location:/admin/login.php');
}
step 8 : 封装公共函数
由于接下来的操作(开发)过程中会有很多需要查询数据库和判断用户是否登录的地方。如果每次都按照最原始的方法去写过于麻烦。 我们应该将重复的地方提取出来,封装一个公共的函数,方便后期调用和维护。
functions.php
require_once 'config.php';
//1. 封装判断用户是否登录信息,防止用户不登陆直接跳转到其他页面
session_start();
function get_userinfo(){
if(empty($_SESSION['current_login_user'])){
header('Location:/admin/login.php');
exit();
}
return $_SESSION['current_login_user'];
}
//2.封装数据库查询,简化每次查询次数麻烦
// 得先引入config.php文件,在文件开头引入
// 封装多条数据
function mysql_all($sql){
$conn = mysqli_connect(DB_HOST,DB_USER,DB_PASS,DB_NAME);
// $conn -> query("set names utf8");
mysqli_query($conn,'set names utf8');
if(!$conn){
exit('连接失败');
}
$query = mysqli_query($conn,$sql);
if(!$query){
return false;
}
$result = array();
while ($row = mysqli_fetch_assoc($query)) {
$result[] = $row;
}
mysqli_free_result($query);
mysqli_close($conn);
return $result;
}
// 封装单条数据
function mysql_one ($sql) {
$res = mysql_all($sql);
return isset($res[0]) ? $res[0] : null;
}
// 封装增删改数据
function mysql_change ($sql) {
$conn = mysqli_connect(DB_HOST, DB_USER, DB_PASS, DB_NAME);
mysqli_query($conn,'set names utf8');
if (!$conn) {
exit('连接失败');
}
$query = mysqli_query($conn, $sql);
if (!$query) {
// 查询失败
return false;
}
// 对于增删修改类的操作都是获取受影响行数
$affected_rows = mysqli_affected_rows($conn);
mysqli_close($conn);
return $affected_rows;
}