HTML
HTML
- 1.BS软件的结构
- 2.前端的开发流程
- 3、网页的组成部分
- 4.HTML简介
- 5.创建HTML文件。
- 6.HTML的书写规范
- 7.HTML标签介绍
-
- 格式
- 标签的语法
- 8常用标签
-
- 8.1 font字体标签
- 8.2 特殊字符
- 8.3 标题标签
- 8.4 超链接
- 8.5 列表标签
- 8.6 img 标签
- 8.7 表格标签
- 8.8 表格的跨行跨列
- 8.9 了解 iframe 框架标签(内嵌窗口)
- 8.10 表单标签(重点&掌握)
- 表单提交的细节
- 8.11其他标签
最后有惊喜…(Ctrl+End迅速到末尾)
1.BS软件的结构
JavaSE C/S Client Server
B/S Broswer Server

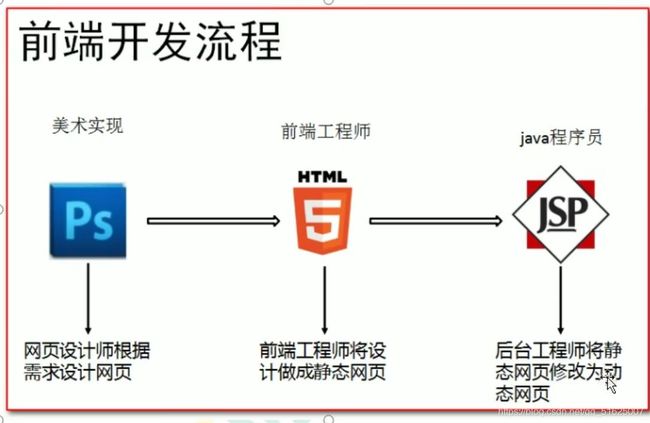
2.前端的开发流程
3、网页的组成部分
页面由三部分内容组成! 工
分别是内容(结构)、表现、行为。
内容(结构),是我们在页面中可以看到的数据。我们称之为内容。一般内容我们使用 html技术来展示。
表现,指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用 CSS技术实现
行为,指的是页面中元素与输入设备交互的响应。一般使用JavaScript技术实现。
4.HTML简介
Hyper Text Markup Language (超文本标记语言) 简写:HTML
HTML通过标签来标记要显示的网页中的各个部分。网页文件本身是一种文本文件, 通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)
5.创建HTML文件。
6.HTML的书写规范
表示整个html页面的开始
body是页面的主体内容
页面主体内容
表示整个html页面的结束
Html的代码注释<!-- -->这是html注释,可以在页面右键查看源代码中看到(快捷键Ctrl+Shift+/)
7.HTML标签介绍
格式
1.标签的格式:
<标签名>封装的数据
2.标签名大小写不敏感。
3.标签名拥有自己的属性。
i.分为基本属性:bgcolor=“red” 可以修改简单的样式效果
ii.事件属性οnclick=“alert(‘你好!’);”可以直接设置事件响应后的代码
4.标签名又分为单标签和双标签。
i.单标签格式:<标签名/> br 换行 hr 水平线
ii.双标签的格式<标签名>…封装的数据…
<!DOCTYPE html><!--约束,声明-->
<html lang="zh_CN"><!--html标签表示html的开始 lang="zh_CN"表示中文 html标签中一般会分为两部分,分别为:head和body-->
<head><!--表示头部信息,一般包含三部分,title标签,css样式,js代码-->
<meta charset="UTF-8"><!--表示当前页面使用UTF-8字符集-->
<title>某东</title><!--表示标题-->
</head>
<!--bgcolor 是背景颜色属性
onclick 表示单击(或点击)事件
alert()是JavaScript语言提供的一个警告框函数
它可以接受任意参数,参数就是警告框函数信息
-->
<body><!-- body标签是整个html页面显示的主题内容-->
hello
<button onclick="alert('国哥好帅')">按钮</button>
国哥<br/>好帅呀
<hr/>
</body>
</html><!--/html标签表示html的结束-->
标签的语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0-标签语法.html</title>
</head>
<body>
<!--①标签不能交叉嵌套-->
正确:<div><span>早安,尚硅谷</span></div>
错误:<div><span>早安,尚硅谷</div></span>
<hr/>
<!--②标签必须正确关闭(闭合)-->
<!--i.有文本内容的标签-->
正确:<div>早安,尚硅谷</div>
错误:<div>早安,尚硅谷
<hr/>
<!--ii.没有文本内容的标签-->
正确:<br />1
错误:<br >2
<hr/>
<!--③属性必须有值,属性值必须加引号-->
正确:<font color="blue">早安,尚硅谷</font>
错误:<font color=blue>早安,尚硅谷</font>
错误:<font color>早安,尚硅谷</font>
<hr/>
<!--注释不能嵌套-->
正确:<!--注释内容--><br/>
错误:<!--注释内容<!--注释内容-->-->
<hr/>
</body>
</html>
8常用标签
8.1 font字体标签
需求1:在网页上显示 我是字体标签 ,并修改字体为宋体,颜色为红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.font标签</title>
</head>
<body>
<!--字体标签
需求1:在网页上显示 我是字体标签 ,并修改字体为宋体,颜色为红色。
font标签是字体标签,它可以用来修改文本的字体、大小、颜色
color属性修改文本的颜色
face属性修改文本的字体
size属性修改文本的大小
-->
<font color="red" face="宋体" size="7">我是字体标签</font>
</body>
</html>
8.2 特殊字符
需求1:把
换行标签 变成文本 转换成字符显示在页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.特殊字符</title>
</head>
<body>
<!--特殊字符
需求1:把<br>换行标签 变成文本 转换成字符显示在页面上
常用的特殊字符:
< ===>>> <
> ===>>> >
空格 ===>>>
-->
<!---显示 我是<br>标签-->
我是<br>标签
国哥好帅 啊!
</body>
</html>
8.3 标题标签
标题标签是h1到h6
需求1:演示标题1到标题6的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.标题标签</title>
</head>
<body>
<!--3.标题标签
需求1:演示标题1到标题6的
h1 - h6都是标题标签
h1 最大
h6 最小
align 属性是对齐属性
left 左对齐(默认)
center 居中
right 右对齐
-->
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<h7>标题7</h7>
</body>
</html>
8.4 超链接
在网页中所有点击之后可以跳转的内容都是超链接
a标签是超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.超链接</title>
</head>
<body>
<!-- a标签是超链接
href属性设置连接的地址
target:属性设置哪个目标进行跳转
_self 表示当前窗口
_parent 表示打开新页面进行跳转
-->
<a href="http://www.baidu.com">百度</a><br/>
<a href="http://www.baidu.com" target="_self">百度_self</a><br/>
<a href="http://www.baidu.com" target="_parent">百度_blank</a><br/>
</body>
</html>
8.5 列表标签
无序列表、有序列表、(定义列表)
需求1:使用无序列表,把东北F4,赵四、刘能、小沈阳、宋小宝,展示出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>9.列表</title>
</head>
<body>
<!--需求1:使用无序列表,把东北F4,赵四、刘能、小沈阳、宋小宝,展示出来
ul 是无序列表 ol 是有序列表
type属性可以修改列表项前面的符号
li 是列表项
-->
<ol type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ol>
</body>
</html>
8.6 img 标签
img标签可以在html页面上显示图片
需求1:使用img标签显示一张美女的照片,并修改高度,和边框属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.img标签</title>
</head>
<body>
<!--需求1:使用img标签显示一张美女的照片,并修改高度,和边框属性
img标签是图片标签,用来显示图片
src属性可以设置图片的路径
width属性设置图片的宽度
height属性设置图片的高度
border属性设置图片的边框
alt属性设置当指定路径找不到图片是,用来代替显示的文本内容
在javaSE路径也分为相对路径和绝对路径两种
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在web中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./可以省略
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是:盘符:/目录/文件名
-->
<img src="../imgs/1000.jpg" width="1000" height="800" border="1" alt="美女找不到">
<img src="../imgs/1.jpg" width="1000" height="800">
<img src="../imgs/1.jpg" width="1000" height="800">
<img src="../imgs/1.jpg" width="1000" height="800">
<img src="../imgs/1.jpg" width="1000" height="800">
<img src="../imgs/1.jpg" width="1000" height="800">
</body>
</html>
8.7 表格标签
需求1:做一个带表头的三行三列的表格,并显示边框
需求2:修改表格的宽度、高度,表格的对齐方式,单元格间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.表格标签</title>
</head>
<body>
<!--需求1:做一个带表头的三行三列的表格,并显示边框
需求2:修改表格的宽度、高度,表格的对齐方式,单元格间距
table 标签是表格标签
border 设置表格边框
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面对齐方式
cellpadding 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align 设置单元格文本对齐
b 标签是加粗标签
-->
<table align="center" border="1" width="300" height="300" cellpadding="0">
<tr align="center">
<td><b>1.1</b></td>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
</html>
8.8 表格的跨行跨列
需求1:创建一个五行,五列的表格,
第一行,第一列的单元格要跨两列,
第二行、第一列跨两行,
第四行、第四列的单元格跨两行两列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>7.表格跨行跨列</title>
</head>
<body>
<!--需求1:创建一个五行,五列的表格,
第一行,第一列的单元格要跨两列,
第二行、第一列跨两行,
第四行、第四列的单元格跨两行两列-->
colspan属性设置跨列
rowspan
<table width="500" height="500" border="1">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
</html>
8.9 了解 iframe 框架标签(内嵌窗口)
iframe 标签可以在页面上显示一个小区域显示一个单独的页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>8.iframe标签</title>
</head>
<body>
我是一个单独的完整的页面<br/>
<!--iframe 标签可以在页面上显示一个小区域显示一个单独的页面
iframe和a标签组合使用的步骤
1.在iframe标签使用name属性定义一个名称
2.在a标签的target属性上设置iframe的name的属性值
-->
<iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe>
<br/>
<br/>
<ul>
<li><a href="0-标签语法.html" target="abc">0-标签语法.html</a></li>
<li><a href="1.font标签.html" target="abc">1.font标签.html</a></li>
<li><a href="2.特殊字符.html" target="abc">2.特殊字符.html</a></li>
</ul>
</body>
</html>
8.10 表单标签(重点&掌握)
什么是表单?
表单就是HTML页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。
表单格式化:
把表单放在表格里

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<!--需求:创建一个个人信息注册的表单界面,包含用户名,密码,确认密码,性别(单选),兴趣爱好(多选) 国籍(下拉列表)。
隐藏域,自我评价(多行文本域)重置,提交
-->
<!--font 标签就是表单
input type="text" 是文本输入框 value设置默认显示内容
input type="password"是密码输入框 value设置默认显示内容
input type="radio" 是单选框 name属性可以对其分组 checked="checked"表示默认选中
input type="checkbox"是复选框 checked="checked"表示默认选中
input type="reset" 是重置按钮 value属性修改按钮上的文本
input type="submit" 是提交按钮 value属性修改按钮上的文本
input type="button" 是按钮 value属性修改按钮上的文本
input type="file" 是文件上传域
input type="hidden" 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的 时候仍然会发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表的选项 selected="selected"设置默认选中
textarea表示多行文本输入框(起始标签和默认标签中的内容是默认值)
rows属性设置可以显示几行的高度
cols属性设置每行可以显示几行的字符宽度
-->
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" value="默认值"/><br/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" value="abc"/><br/></td>
</tr>
<tr>
<td>确认密码:</td>
<td> <input type="password" value="abc"/>
</td>
</tr>
<tr>
<td>性别: </td>
<td>
<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td><input type="checkbox" checked="checked"/>Java
<input type="checkbox"checked="checked"表示默认选中/>JavaScript
<input type="checkbox"/>C++</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>请选择国籍</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit" /></td>
</tr>
</table>
<br/>
</form>
</body>
</html>
表单提交的细节
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示</title>
</head>
<body>
<!--
form标签是表单标签
action 属性设置提交的服务器地址
method 属性设置提交的方式GET(默认值)或POST
http://localhost:8080/?
action=login
&username=%E9%BB%98%E8%AE%A4%E5%80%BC
&password=abc
&sex=boy
&hobby=java
&hobby=js
&country=cn
&desc=%E6%88%91%E6%89%8D%E6%98%AF%E9%BB%98%E8%AE%A4%E5%80%BC
表单提交的时候,数据没有发送给服务器的三种情况
1.表单相没有name属性
2.单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
3.表单相不在提交的form标签中
GET请求的特点是
1.浏览器地址栏中的地址是action属性[+?+请求参数]
请求参数的格式是 name=value&name=value
2.不安全
3.它有数据长度的限制
POST请求的特点是
1.浏览器地址栏中的地址只有action属性
2.相对于GET请求安全
3.理论上没有数据长度的限制
-->
<form action="http://localhost:8080" method="get">
<input type="hidden" name="action" value="login">
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username" value="默认值"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password" value="abc"/><br/></td>
</tr>
<tr>
<td>性别: </td>
<td>
<input type="radio" name="sex" value="boy" checked="checked"/>男
<input type="radio" name="sex" value="girl"/>女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td><input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox"checked="checked" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">请选择国籍</option>
<option value="cn" selected="selected">中国</option>
<option value="usa">美国</option>
<option value="jp">小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit" /></td>
</tr>
</table>
<br/>
</form>
</body>
</html>
8.11其他标签
需求1:div、span、p标签的演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他标签</title>
</head>
<body>
<!--需求1:div、span、p标签的演示
div标签 默认占一行
span标签 它的长度是封装数据的长度
p段落标签 默认会在段落的上方或下行各空出一行来(如果已有就不在空)
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p段落标签1</p>
<p>p段落标签2</p>1
</body>
</html>
------------------------------正文分割线----------------------------------
如何隐晦的就出所有人1
有个神奇的监狱监狱中关了100个数学家,这100个数学家都很想逃离这个监狱。但有一条规则,每到晚上,任何囚犯都可以选择请求离开这座监狱,但有一点囚犯的眼睛,必须是绿色的,否则会扔到海里喂鲨鱼!实际上,这100个数学家都是绿色的眼睛,但他们一出生就在这个监狱里,监狱中所有能反光的东西都被遮住了,就连喝的水都用不透明的容器装起来,最重要的一点,他们所有人都不能互相交流,否则也会被扔到海里喂鲨鱼。监狱每天早上都会进行操练,他们都能互相看到彼此,而且这100名科学家都比较胆小,没有十足的把握,是不会去尝试请求离开这座监狱,外界得知了这所所监狱的存在,就派你前来访问这座监狱,尝试让着一百名数学家可以光明正大的离开这所监狱,但监狱长有一个要求,你只能说一句话,并且这句话不能包含新的信息,你思考了好久,如何能让这一百米数学家成功离开这座监狱,并且让监狱长认为你说的话毫无作用呢?最后,当你面对所有的囚犯时说了一句话……
(问题:请问这句话的内容是什么?)
监狱长想了半天,觉得你这句话好像起不到任何作用,就高高兴兴地把你送走了,你走以后,监狱生活照旧,但你走后的一百天,监狱里所有的囚犯都不见了,他们所有人都在前一天晚上请求离开这座监狱……