- 网络通信流程
记得开心一点啊
服务器网络运维
目录♫IP地址♫子网掩码♫MAC地址♫相关设备♫ARP寻址♫网络通信流程♫IP地址我们已经知道IP地址由网络号+主机号组成,根据IP地址的不同可以有5钟划分网络号和主机号的方案:其中,各类地址的表示范围是:分类范围适用网络网络数量主机最大连接数A类0.0.0.0~127.255.255.255大型网络12616777214【(2^24)-2】B类128.0.0.0~191.255.255.255中
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- metaRTC/webRTC QOS 方案与实践
metaRTC
metaRTC解决方案webrtcqos
概述质量服务(QOS/QualityofService)是指利用各种技术方案提高网络通信质量的技术,网络通信质量需要解决下面两个问题:网络问题:UDP/不稳定网络/弱网下的丢包/延时/乱序/抖动数据量问题:发送数据量超带宽负载和平滑发送拥塞控制是各种技术方案的数据基础,丢包恢复解决丢包问题,抗乱序抖动解决网络乱序抖动问题,流量控制解决平滑发送数据/数据超带宽负载/延时问题。拥塞控制(Congest
- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- HTTP 响应状态码详解
云博客-资源宝
笔记httpHTTP响应状态码详解
HTTP状态码详解:HTTP状态码,是用以表示WEB服务器HTTP响应状态的3位数字代码小技巧:Ctrl+F快速查找Http状态码状态码含义100客户端应当继续发送请求。这个临时响应是用来通知客户端它的部分请求已经被服务器接收,且仍未被拒绝。客户端应当继续发送请求的剩余部分,或者如果请求已经完成,忽略这个响应。服务器必须在请求完成后向客户端发送一个最终响应。101服务器已经理解了客户端的请求,并将
- HTTPS 安全最佳实践(一)之SSLTLS部署
SHENHUANJIE
HTTPSSSLTLS
SSL/TLS是一种简单易懂的技术,它很容易部署及运行。但想要部署的安全通常是不容易的。这也使系统管理员和开发者不得不去了解SSL和TLS相关的技术,掌握如何配置一个安全的web服务器或应用。无疑会耗费很大的精力去看相关的技术文档,乏味且宽泛。受理SSL数字证书客户问题,包括产品咨询、技术支持、投诉受理、建议反馈,以及购买帮助等。1证书和私钥在TLS中,所有的安全性都从服务器的密码标识开始;需要一
- Hexo框架Ayer主题搭建我的博客
@HZY
giteehexoayerblog个人网站
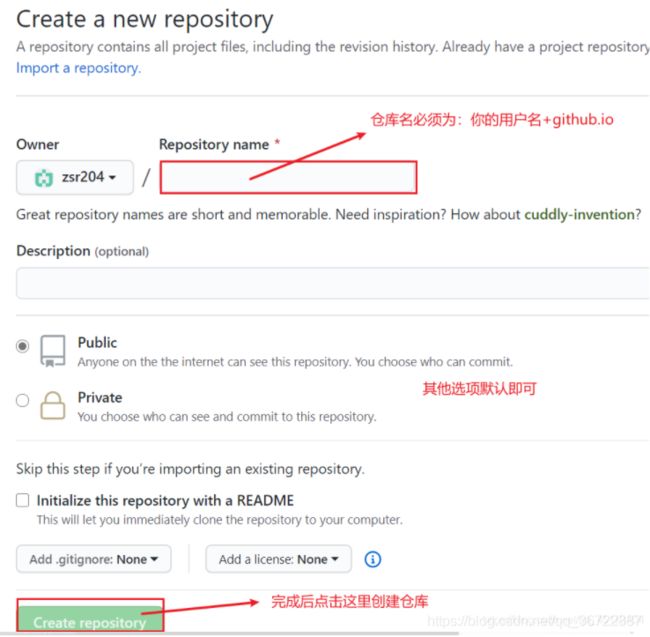
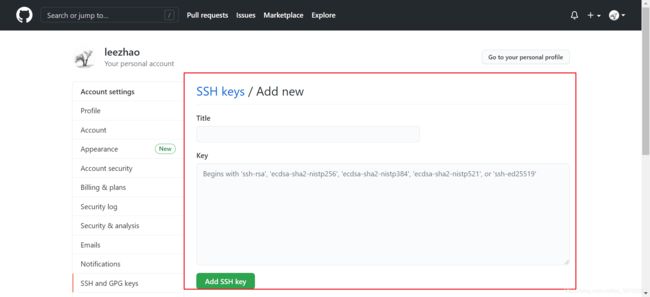
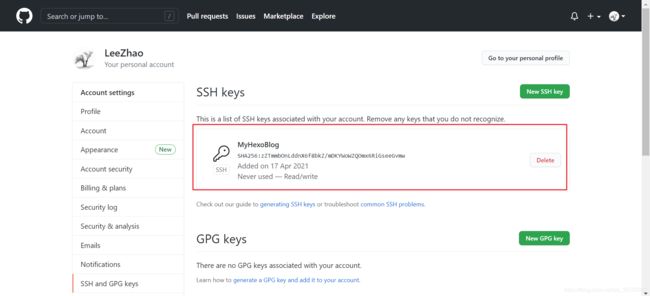
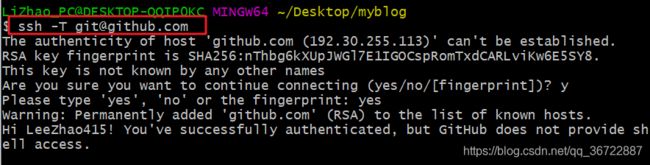
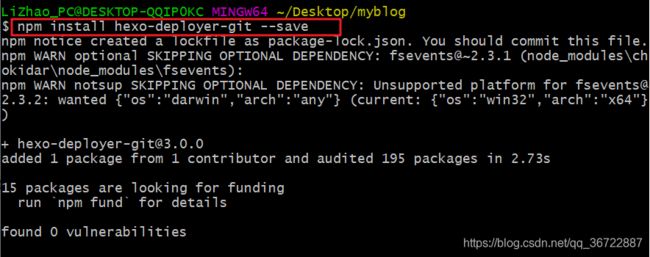
关于Hexoayer主题搭建Blog我的博客链接,欢迎来访:[RainのBlog](https://hzyqaqgitee.gitee.io/raining).https://hzyqaqgitee.gitee.io/raining使用的框架、插件Hexo常用命令页面展示我的博客链接,欢迎来访:RainのBlog.https://hzyqaqgitee.gitee.io/raining使用Hexo
- 【物联网技术大作业】设计一个智能家居的应用场景
Dream_Chaser~
期末复习智能家居物联网技术期末大作业
前言:本人的物联网技术的期末大作业,希望对你有帮助。目录大作业设计题(1)智能家居的概述。(2)介绍智能家居应用。要求至少5个方面的应用,包括每个应用所采用的设备,性能,功能。(3)画出智能家居应用图,并设计使用。大作业设计题设计一个智能家居的应用场景。要求:(1)智能家居的概述。答:智能家居,又称为智能住宅或家庭自动化,是指运用综合布线、网络通信、安全防范、自动控制及音视频等技术,将家居设施集成
- Linux 中的 route 命令介绍以及使用
XMYX-0
Centos命令使用linux服务器运维route
文章目录路由的基本概念route命令基础用法查看路由表添加路由删除路由添加默认路由删除默认路由route命令示例route命令的替代工具:`iproute`总结在Linux系统中,route命令用于查看和操作路由表。路由表决定了数据包如何在网络中转发和发送。本文将介绍route命令的基本概念、使用方法,并提供一些示例,以帮助更好地理解和使用该命令。路由的基本概念在网络通信中,路由表用于决定网络数据
- Java-网络
胡净
java网络开发语言
Java中的网络编程主要涉及使用Socket类进行网络通信,以及理解各种网络协议。以下是一些关键概念和示例代码,帮助您入门。1.网络协议Java支持多种网络协议,最常用的包括:TCP(传输控制协议):面向连接的协议,确保数据的可靠传输。UDP(用户数据报协议):无连接的协议,适用于对速度要求高但对可靠性要求低的应用。网络通信模型通常指的是OSI(开放系统互联)模型,它将网络通信分为七个层次。每一层
- 前端性能优化
EdmundChen
要做性能优化,首先我们得知道用户从开始访问站点到看结果的这一段时间到底后花在了哪些地方。这就设计到一个经典问题。在游览器输入地址按下回车键之后到用户看到结果经历了哪些过程,这里简单说一下大的几个过程。(假设是输入的一个域名而非IP)1.通过DNS解析获得网址的对应IP地址2.浏览器拿到IP地址与远程web服务器通过TCP三次握手协商来建立一个TCP/IP连接3.浏览器通过HTTP接发送请求4.服务
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- 【保姆级】Protobuf详解及入门指南
AQin1012
Java网络protobuf序列化二进制协议协议Java
目录Protobuf概述什么是Protobuf为什么要使用ProtobufProtobuf实战环境配置创建文件解析/封装数据附录AQin.proto完整代码Protobuf概述什么是ProtobufProtobuf(ProtocolBuffers)协议Protobuf是一种由Google开发的二进制序列化格式和相关的技术,它用于高效地序列化和反序列化结构化数据,通常用于网络通信、数据存储等场景为什
- socket网络编程
jdq_summer
socket网络编程socket网络编程
TCP实现网络通信:服务器端一、创建服务器套接字(CREATE)。二、服务器套接字进行信息绑定(BIND),并开始监听连接(LISTEN)。三、接受来自客户端的连接请求(ACCEPT),并创建接收进程。四、开始数据传输(SEND、RECEIVE)。五、关闭套接字(CLOSESOCKET)。客户机端一、创建客户机套接字(CREATE)。二、与远程服务器进行连接(CONNECT),如被接受则创建接收进
- TikTok的IP与流量曝光有什么关系
晓生谈跨境
tcp/ip网络协议网络
在探讨TikTok这一全球知名短视频社交平台时,IP地址与流量曝光之间的关系成为了一个备受关注的话题。TikTok的成功,在很大程度上归功于其高度复杂且精密的流量推送逻辑,而IP地址作为网络通信中的重要元素,在其中扮演了何种角色?本文将深入探讨TikTok使用的IP与流量曝光之间的内在联系。TikTok的流量推送逻辑TikTok的流量推送逻辑是一个多维度、高度智能化的系统,它结合了用户行为分析、内
- TCP实现FTP功能
学不会のC
tcp/iplinuxc语言网络网络协议
文件传输协议(FileTransferProtocol,FTP)是一种在网络中进行文件传输的广泛使用的标准协议。作为网络通信中的基础工具,FTP允许用户通过客户端软件与服务器进行交互,实现文件的上传、下载和其他文件操作。FTP工作在OSI模型的应用层,通常使用TCP作为其传输协议,确保数据传输的可靠性和顺序性。项目要求有服务器和客户端代码,基于TCP写的。在同一路径下,将客户端可执行代码复制到其他
- 【大型网站技术实践】初级篇:借助LVS+Keepalived实现负载均衡
爱代码也爱生活
linux运维系统架构Keepalivedlvs
一、负载均衡:必不可少的基础手段1.1找更多的牛来拉车吧当前大多数的互联网系统都使用了服务器集群技术,集群即将相同服务部署在多台服务器上构成一个集群整体对外提供服务,这些集群可以是Web应用服务器集群,也可以是数据库服务器集群,还可以是分布式缓存服务器集群等等。古人有云:当一头牛拉不动车的时候,不要去寻找一头更强壮的牛,而是用两头牛来拉车。在实际应用中,在Web服务器集群之前总会有一台负载均衡服务
- 【Java高级特性】基于UDP协议的Socket编程
杨小白学java
udp网络网络协议java
1DatagramPacket类和DatagramSocket类1.1概述1.1.1基于TCP协议和基于UDP协议的区别基于TCP的网络通信是安全的,双向的,再建立双向连接之后,才能通信传输数据,如带电话;基于UDP的网络通信的只需要指明对方地址,然后将数据送出去,并不会事先建立好连接。这样的网络通信是不安全的,所以只应用在如聊天系统、咨询系统等场合下。1.1.2数据报1)数据报是表示通信的一种报
- 智能农业设备软件工程师如何集成和管理农业设备的远程更新系统
openwin_top
智能农业设备软件工程师深度学习大数据物联网人工智能网络智能农业
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位集成和管理农业设备的远程更新系统涉及多个技术层面,包括设备固件的安全更新、版本控制、网络通信,以及设备管理平台的开发。下面我们详细分析这些步骤,并提供一个基本的示例代码来展示如何实现这个系统。1.系
- 华为VRP系统基本操作
ZZZCY2003
华为
简介:VRP是VersatileRoutingPlatform的简称,它是华为公司数据通信产品的通用网络操作系统。目前,在全球各地的网络通信系统中,华为设备几乎无处不在,因此,学习了解VRP的相关知识对于网络通信技术人员来说就显得尤为重要。VRP系统提供了丰富的命令行视图,包括用户视图、系统视图、接口视图等,用户可以通过相应的命令进入不同的视图进行配置和管理。例如,system-view命令可以进
- JavaEE简介
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
java-eejava
JavaEE是java的企业级版本,可以用来开发BS结构应用程序。开发javaEE应用程序需要的工具:JDK(JavaSE环境)Web服务器(JavaEE环境)2.1.Tomcat服务器2.1.1.安装Tomcat服务器双击“apache-tomcat-8.5.55.exe”进行安装。安装完毕后,配置Tomcat环境变量。○CATALINA_HOME:Tomcat安装路径○PATH:%CATALI
- XML在C#与Unity3D中的使用详解
傻Q爱
Unity技术Unity知识笔记xmlc#开发语言
一、XML使用详解1.XML文件是什么?XML(ExtensibleMarkupLanguage)是一种可扩展标记语言,用于传输和存储数据。2.XML文件的用途XML文件常用于网络通信和本地配置文件的存储,具有良好的可读性和可扩展性。3.XML文件的示例以下是一个包含三个数据项的XML文件示例,每个数据项包含名字、年龄和性别三个属性:Plane291Weny280Seven314.如何生成XML文
- 【Java】已解决:javax.net.ssl.SSLHandshakeException: SSL
屿小夏
java.netssl
文章目录一、分析问题背景场景示例二、可能出错的原因三、错误代码示例错误分析四、正确代码示例五、注意事项在Java开发过程中,SSL(SecureSocketsLayer)握手异常是一个常见的网络通信错误,特别是在使用HTTPS协议进行安全通信时。本文将详细分析javax.net.ssl.SSLHandshakeException:SSL这一异常的背景、可能的原因,并通过代码示例帮助您理解和解决这一
- 关于大型网站技术演进的思考
weixin_30270889
网站静态化处理--总述(1)在存储瓶颈的开篇我提到像hao123这样的导航网站只要它部署的web服务器数量足够,它可以承载超大规模的并发访问量,如果是一个动态的网站,特别是使用到了数据库的网站是很难做到通过增加web服务器数量的方式来有效的增加网站并发访问能力的。但是现实情况是像淘宝、京东这样的大型动态网站在承担高并发的情况下任然能保证快速的响应,这其中有什么样的技术手段可以达到动态网站支撑高并发
- curl和ping
G丶AEOM
网络
curl获取页面内容,ping测试连通curl和ping是两个在网络环境中常用的命令行工具,但它们的目的和应用场景有很大的不同。curl用途:curl是一个命令行工具,用于传输数据,支持多种协议,包括HTTP、HTTPS、FTP等。它通常用于测试或访问Web服务,如RESTAPI、下载文件、上传数据等。场景:测试Web服务的响应和行为。下载或上传文件到Web服务器。发送数据到Web服务,如表单提交
- LAMP 架构
Lyle_Tu
Linux云计算运维架构linux云计算云原生paasnginx
什么是LAMP架构?LAMP架构是指一种常用的Web应用程序开发和部署架构,由四个主要组件组成,分别是Linux操作系统、ApacheWeb服务器、MySQL数据库以及PHP编程语言,它们的首字母缩写组成了LAMP。LAMP架构的主要优点是:所有组成产品均是开源软件,可以节省成本和提高安全性。LAMP架构具有Web资源丰富、轻量、快速开发等特点,适合搭建各种动态网站和应用LAMP架构具有通用、跨平
- 计算机网络中 数据交换的方式有,计算机网络中的通信数据交换技术探讨
学写作的丧失
计算机网络中数据交换的方式有
计算机网络中的通信数据交换技术探讨摘要:随着科技不断发展,人们对计算机网络技术越来越关注,计算机网络为人们生活带来诸多便利,是科技发展的基础工程。近年来,计算机网络中的通信数据交换技术被广泛应用,网络通信数据交换技术不断更新与发展,在加快计算机发展进程中发挥着重要作用。基于此,本文主要对计算机网络中的通信数据交换技术进行探讨与分析。关键词:计算机网络探讨通信数据交换技术通信数据交换技术是在终端之间
- Python爬虫基础知识
板栗妖怪
python爬虫开发语言
(未完成)爬虫概念爬虫用于爬取数据,又称之为数据采集程序爬取数据来源于网络,网络中数据可以是有web服务器、数据库服务器、索引库、大数据等等提供爬取数据是公开的、非盈利。python爬虫使用python编写的爬虫脚本可以完成定时、定量、指定目标的数据爬取。主要使用多(单)线程/进程、网络请求库、数据解析、数据储存、任务调度等相关技术。爬虫和web后端服务关系爬虫使用网络请求库,相当于客户端请求,w
- HTTP与HTTPS:网络通信的安全之旅
努力编程的阿伟
httphttps安全
目录1.什么是HTTP?2.什么是HTTPS?3.HTTP与HTTPS的主要区别4.为什么选择HTTPS?5.结论在当今这个数字化时代,网络通信的安全变得越来越重要。我们每天都在使用互联网进行各种活动,从简单的网页浏览到敏感的金融交易。在这个过程中,HTTP和HTTPS协议扮演着至关重要的角色。今天,我们就来深入探讨一下这两种协议的区别,以及为什么HTTPS在现代网络通信中变得越来越重要。1.什么
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,