文章参考
阮一峰:MVC,MVP 和 MVVM 的图示
深入响应式原理
最近工作中一直在使用Vue这一款框架作为开发工具,但是用了之后发现自身对于MVVM的概念并不了解。所以写下这篇博客作为巩固基础知识。
什么是MVVM?
- 概念介绍
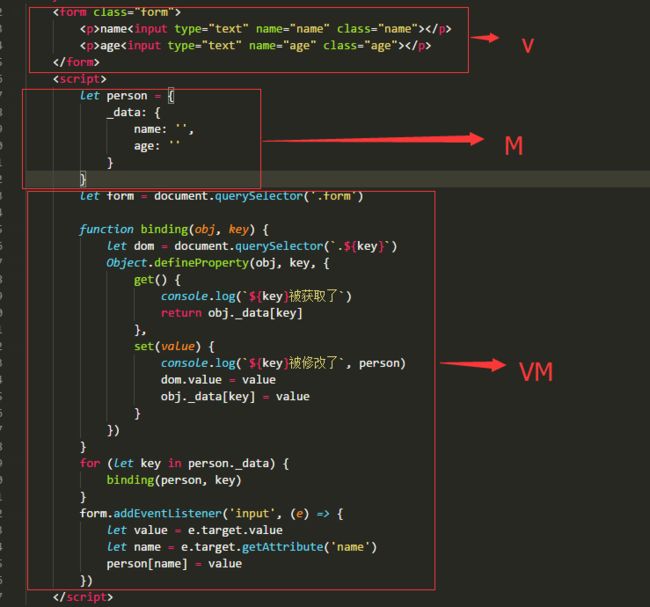
- MVVM分为三个部分:分别是M(Model,模型层 ),V(View,视图层),VM(ViewModel,V与M连接的桥梁,也可以看作为控制器)
1、 M:模型层,主要负责业务数据相关;
2、 V:视图层,顾名思义,负责视图相关,细分下来就是html+css层;
3、 VM:V与M沟通的桥梁,负责监听M或者V的修改,是实现MVVM双向绑定的要点; - MVVM支持双向绑定,意思就是当M层数据进行修改时,VM层会监测到变化,并且通知V层进行相应的修改,反之修改V层则会通知M层数据进行修改,以此也实现了视图与模型层的相互解耦;
- MVVM分为三个部分:分别是M(Model,模型层 ),V(View,视图层),VM(ViewModel,V与M连接的桥梁,也可以看作为控制器)
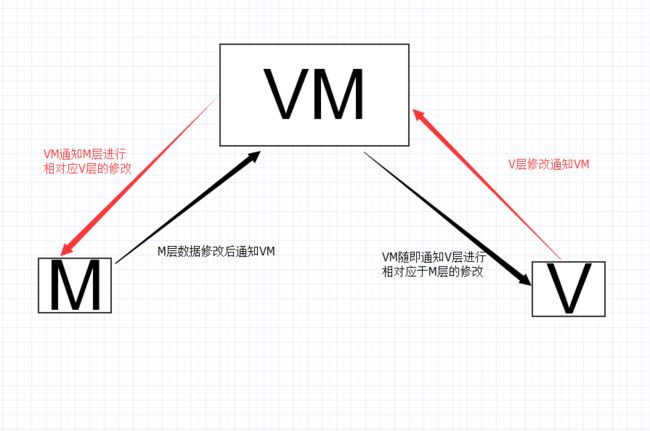
-
关系图
关于Object.defineProperty
- 介绍
Object.defineProperty可以再一个对象中定义或者修改一个属性,然后返回这个对象,并且可对该属性的可写行,可便利性,存取描述符(get、set)等进行设定; - 参数
Object.defineProperty(obj, prop, descriptor);- obj: 需要进行定义或修改属性的对象;
- prop: 需要进行定义或者修改的属性;
- descriptor: 该属性的描述符(包含存取描述符和数据描述符),该参数以一个对象的形式传入,该参数有六个选项:
- value: 设定该属性的值;
- writable: 布尔,该属性是否可写入(是否可改变其value);
- enumerable: 布尔,该属性是否可被遍历得到(for...in, Object.keys等);
- configurable: 布尔,设定该属性是否可被删除,且除writable外的其他描述符是否可被修改;
- get: 函数,该属性的值被获取时执行的回调函数(例如console.log(prop)),默认为undefined;
- set: 函数,该属性的值被设置时执行的回调函数,默认为undefined;
- 简单例子
// 没有get和set
let obj = {
}
Object.defineProperty(obj, 'a', {
value: 123, // 该属性值为123
enumerable: false, // 不可被遍历得到
writable: false, // 不可被重新写入
configurable: false // 不可被删除,且enumerable和value不能通过Object.defineProperty重新定义
})
// 使用get和set
let obj = {
// 设定默认值
_data: {
a: 123
}
}
Object.defineProperty(obj, 'a', {
get() {
// 当获取a时执行
console.log('a被获取了')
return obj._data.a
},
set(value) {
// 当修改a时执行
obj._data.a = value
console.log('a的值被修改了')
}
})
- 数据描述符和存取描述符
在descriptor的六个选项中,有数据描述符和属性描述符,他们是不可共存的,否则会报错(因为功能上有所重复和冲突),其中- 数据描述符:value,writable;
- 存取描述符:get,set;
- 两者皆可共存:configurable,enumerable;
- 报错例子
let obj = {
}
Object.defineProperty(obj, 'a', {
value: 123,
get() {
// 当获取a时执行
console.log('a被获取了')
return obj._data.a
},
set(value) {
// 当修改a时执行
obj._data.a = value
console.log('a的值被修改了')
}
})
- 兼容性
至少IE8以上
使用Object.defineProperty实现MVVM的表单数据双向绑定
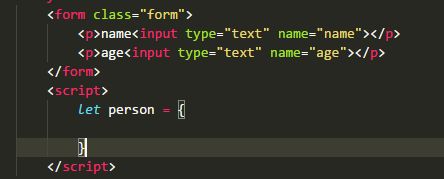
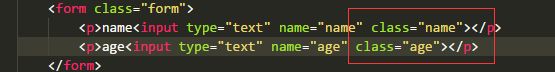
- 有这么一个表单和一个
person对象
- 需要实现的功能(该表单与person对象的双向绑定)
- 1.用户在表单中输入的数据实时绑定在person对象的同名属性中;
- 2.在person对象中进行属性的修改会实时反映在表单中;
-
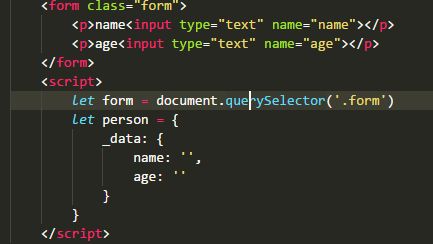
获取form的DOM节点,并且设置默认值,该默认值在Vue中就是data对象中的数据;
- 实现用户输入数据与person对象内同名属性的同步修改
- 一、用
Object.defineProperty为person对象设定name和age两个属性,并且他们的get获取的是_data里的数据
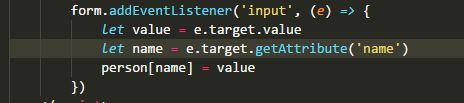
-
二、监听form表单中的input事件,并且将获取的目标DOM节点的value值赋值给person对象中的响应属性即可完成用户输入与对象值间的绑定
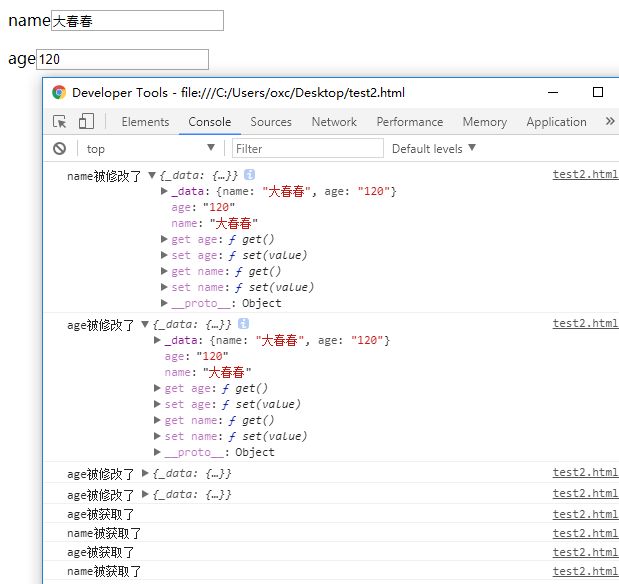
效果图:
- 一、用
-
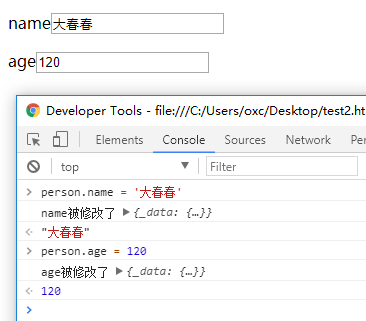
实现person对象同名属性的修改同步用户表单框中的输入值
效果图:修改直接修改person对象中的name和age属性的值,可以同步显示在输入框中
-
这时候其实已经完成了数据的双向绑定,再做一些小优化
缺点
本身form节点中只有name和age两个输入框对应person中的属性,如果这时候我在form节点中新添加一个输入框进去,这个新添加的input输入的值是没有双向绑定效果的;
PS:在Vue中,created函数后新添加的属性不会进行监听,因为这时候的数据已经初始化完毕,当然Vue本身也提供了一个Vue.set(object, key, value)api使其可以在created后对data对象进行属性的添加;