块元素和内联元素
块元素:
所谓的块元素就是会独占一行的元素无论它的内容有多少,它都会独占一整行
常见的块元素:div p h1 h2 h3……
div这个标签没有任何语义,就是一个纯粹的块元素并且不会为它里边的元素设置任何的默认样式
div元素主要用来对页面进行布局的
内联元素(行内元素)所谓的行内元素指的是只占自身大小的元素,不会占用一行
常见的内联元素:span a img iframe
span没有任何语义,span标签专门用来选中文字,然后为文字来设置样式
块元素主要用来做页面中的布局,内联元素主要用来选中文本设置样式一般情况下只使用块元素去包含内联元素,而不会使用内联元素去包含一个块元素
a元素可以包含任意元素,除了他本身
p元素不可以包含任何其它的块元素
常用的选择器:
元素选择器:作用:可以选择页面中的所有指定元素
语法:标签名{}
id选择器:作用:通过元素的id属性选中唯一的一个元素
语法:#id属性值{}
类选择器:作用:通过元素的class属性选中一组元素
语法:.class属性值{}
我们可以为元素设置class属性 它和id属性类似,只不过class属性可以重复 拥有相同class属性值的元素,们说他们是一组元素可以同时为一个元素设置多个class属性值,多个值之间使用空格隔开
选择器分组(并集选择器)
作用:通过选择器分组可以同时选中多个选择器对应的元素
语法:选择器1,选择器2,选择器N{}
通配选择器
作用:可以用来选中页面中的所有的元素
语法:*{}
复合选择器(交集选择器)
作用:可以选中同时满足多个选择器的元素
语法:选择器1选择器2选择器N{}
#对于id选择器来说,不建议使用复合选择器
后代元素选择器
作用:选中指定元素的指定后代元素
语法:祖先元素 后代元素{}
子元素选择器
作用:选中指定父元素的指定子元素
语法:父元素 > 子元素
IE6及以下的浏览器不支持子元素选择器
元素之间的关系
父元素:直接包含子元素的元素
子元素:直接被父元素包含的元素
祖先元素:直接或间接包含后代元素的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素叫做兄弟元素
伪类选择器:伪类专门用来表示元素的一种特殊的状态
比如:访问过的超链接、普通的超链接、获取焦点的文本框
当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类
为没访问过的链接设置一个颜色为绿色
标签:link 表示普通的链接(没访问过的链接)
为访问过的链接设置一个颜色为红色
标签 :visited 表示访问过的链接
浏览器是通过历史记录来判断一个链接是否访问过
由于涉及到用户的隐私问题,所以使用:visited伪类只能设置字体的颜
标签:hover 表示鼠标移入的状态 标签:active 表示超链接被点击的状态
:hover和:active也可以为其它元素设置
IE6中,不支持对超链接以外的元素设置:hover和:active
为p标签中选中的内容使用样式可以使用::selection伪类
注意:这个伪类在火狐中需要采用另一种方式编写
::-moz-selection
伪元素
使用伪元素来表示元素中的一些特殊的位置
为p中第一个字符来设置一个特殊的样式
标签:first-letter
设置一行 标签:first-line
:before表示元素最前边的部分
一般它都需要结合content这个样式一起使用
通过content可以向before或after的位置添加一些内容
:after表示元素最后边的部分
属性选择器:
属性选择器
作用:可以根据元素中的属性或属性值来选取指定元素
语法:
[属性名] 选取含有指定属性的元素
p[title]{background-color: yellow;}
[属性名="属性值"] 选取含有指定属性值的元素为title属性值是hello的元素设置一个背景颜色为黄色
p[title="hello"]{background-color: yellow;}
[属性名^="属性值"] 选取属性值以指定内容开头的元素为title属性值是hello的元素设置一个背景颜色为黄色
p[title^="ab"]{background-color: yellow;}
[属性名$="属性值"] 选取属性值以指定内容结尾的元素为title属性值以ab开头的元素设置一个背景颜色为黄色
p[title$="c"]{background-color: yellow}为title属性值以c结尾的元素设置一个背景颜色
[属性名*="属性值"] 选取属性值包含指定内容的元素
p[title*="c"]{background-color: yellow}为title属性值包含c的元素设置一个背景颜色
子元素选择器
为第一个标签设置一个背景颜色为黄色
:first-child 可以选中第一个子元素
:last-child 可以选中最后一个子元素
:nth-child 可以选中任意位置的子元素
该选择器后边可以指定一个参数,指定要选中第几个子元素
even 表示偶数位置的子元素
odd 表示奇数位置的子元素
:first-of-type
:last-of-type
:nth-of-type
和child类似,只不过child是在所有的子元素中找
而type是在当前类型的子元素中找
兄弟元素选择器:
为span后的一个p元素设置一个背景颜色为黄色
后一个兄弟元素选择器
作用:可以选中一个元素后紧挨着的指定的兄弟元素
语法:前一个 + 后一个
pan + p{
background-color: yellow;}
选中后边的所有兄弟元素
语法:前一个 ~ 后边所有
*/
span ~ p{
background-color: yellow;
否定伪类:
为所有的p元素设置一个背景颜色为黄色,除了class值为hello的
否定伪类:
作用:可以从已选中的元素中剔除出某些元素
语法:
:not(选择器)
p:not(.hello){background-color: yellow;}
样式的继承:
我是p标签中的文字
我是span中的文字
我是p元素外的span
选择器的优先级:
当使用不同的选择器,选中同一个元素时,并且设置相同的样式时,这时样式之间产生了冲突,最终到底采用哪个选择器定义的样式,由选择器的优先级(权重)决定,优先级高的优先显示
优先级的规则
内联样式,优先级1000
id选择器,优先级100
类和伪类,优先级10
元素选择器,优先级1
通配*,优先级0
继承的样式,没有优先级
当选择器中包含多种选择器时,需要将多种选择器的优先级相加,然后再比较
但是注意,选择器优先级计算不会超过他的最大的数量级
如果选择器的优先级一样,则使用靠后的样式
并集选择器的优先级是单独计算的
div, p, #p1, .hello{}
可以在样式的最后添加一个!important,则此时该样式将会获取一个最高的优先级,将会优先于所有的样式显示,甚至超过内联样式,但是在开发中,尽量避免使用!important
作业:
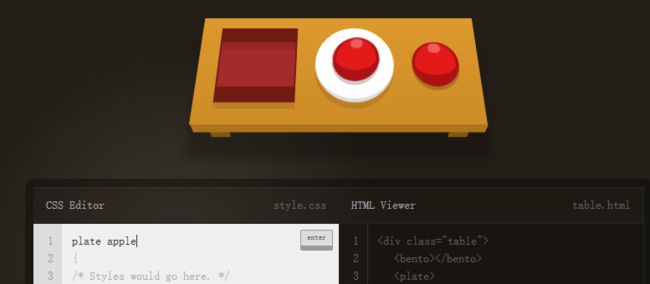
1 plate
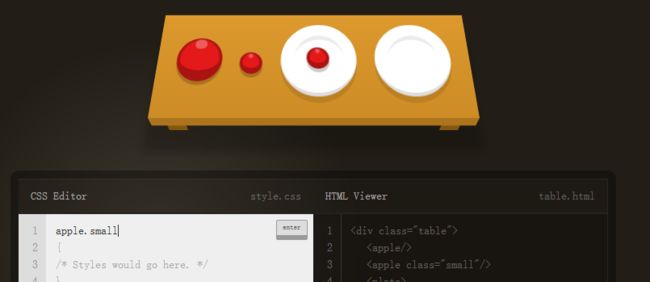
orange.small
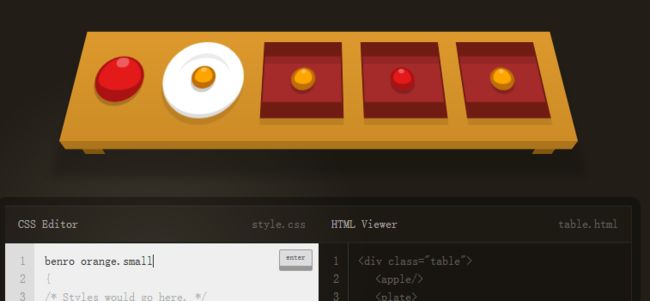
bento orange.small
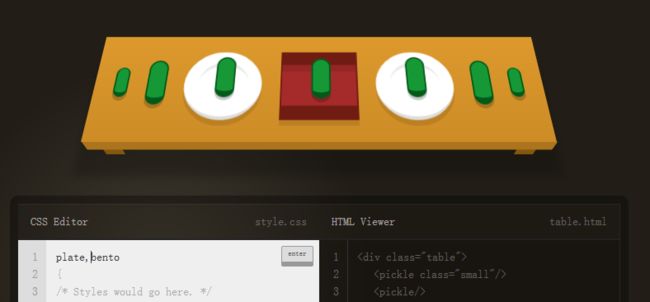
plate,bento
*
orange.small,plate pickle,plate apple
plate+apple
bento~pickle
plate>apple
orange:frirst-child
plate apple,plate pickle:only-child
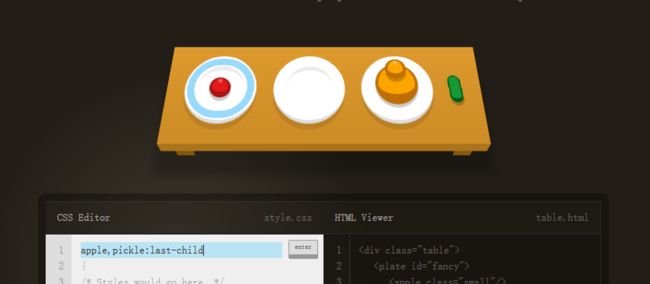
apple,pickle:last-child
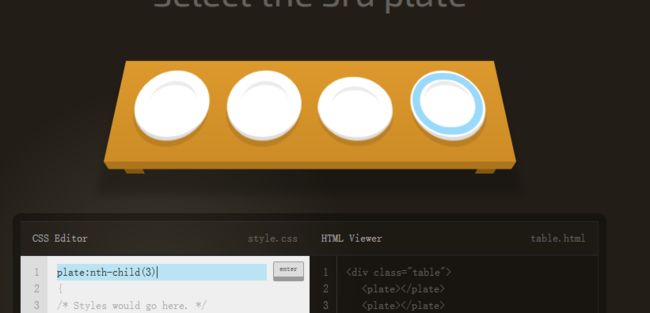
plate:nth-child(3)
bento:nth-last-child(4)
apple:first-of-type
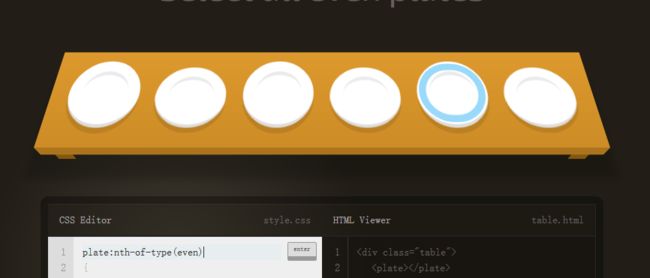
plate:nth-of-type(even)
plate:nth-of-type(2n+3)
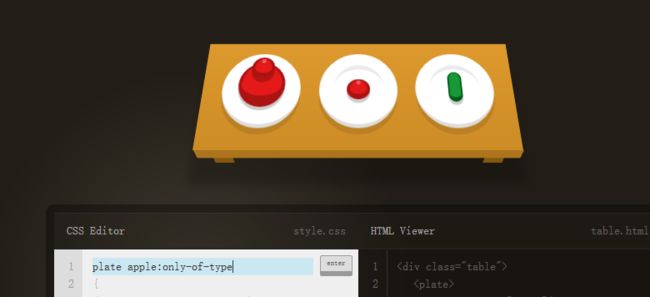
plate apple:only-of-type
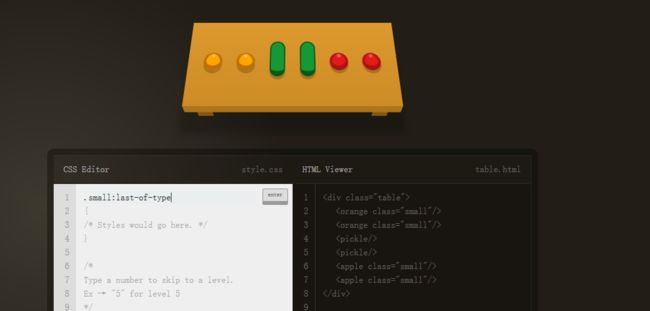
.small:last-of-type
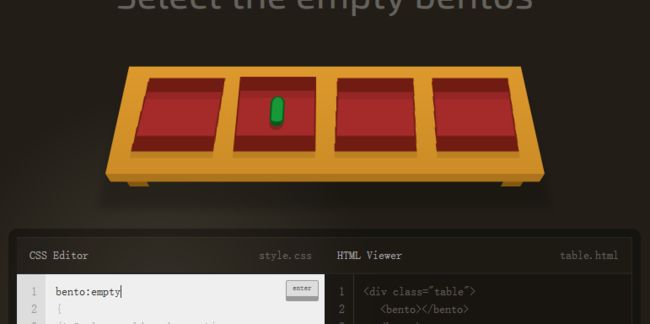
bento:empty
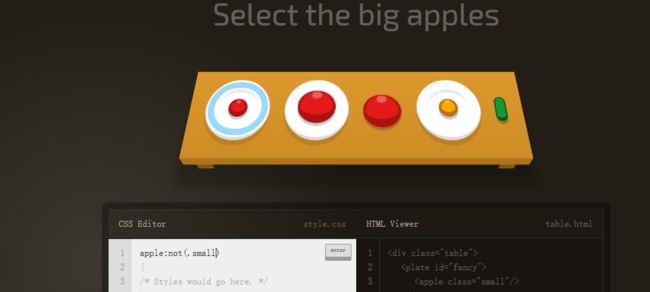
apple:not(.small)