electron官网
electron GitHub
步骤一. 从官网上clone一个例子
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install
npm start
项目跑起来之后,就会出现electron的桌面页面,大概看一下入口文件main.js 和package.json
//main.js
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'), //index.html即是入口html文件。
protocol: 'file:',
slashes: true
}))
//package.json
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js", //设置入口文件main.js
"scripts": {
"start": "electron ."
}
...
}
步骤二. 使用 vue-cli 新建一个项目,并安装相关依赖
vue init webpack test-electron
cd test-electron
npm install
npm install electron --save-dev
npm install electron-packager --save-dev
其中electron-packager是打成exe文件的插件。
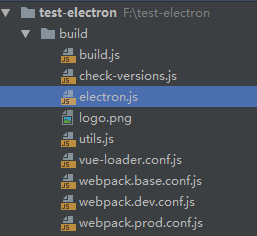
将步骤一中的main.js拷贝到新建项目的build目录下,并更名为electron.js。
按照实际项目路径更改
electron.js中的路径
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, '../dist/index.html'),
protocol: 'file:',
slashes: true
}))
更改config/index.js中生产模式下(build)的assetsPublicPth, 原本为 /, 改为 ./ 。
build: {
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', //改这里
....
}
步骤三:在新建项目package.json文件中增加一条指令
// test-electron/package.json
"scripts": {
...
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs",
"build": "node build/build.js",
"electron_dev": "npm run build && electron build/electron.js" //增加这条,JSON文件不支持注释,引用时请清除
},
执行npm run build 生成dist目录
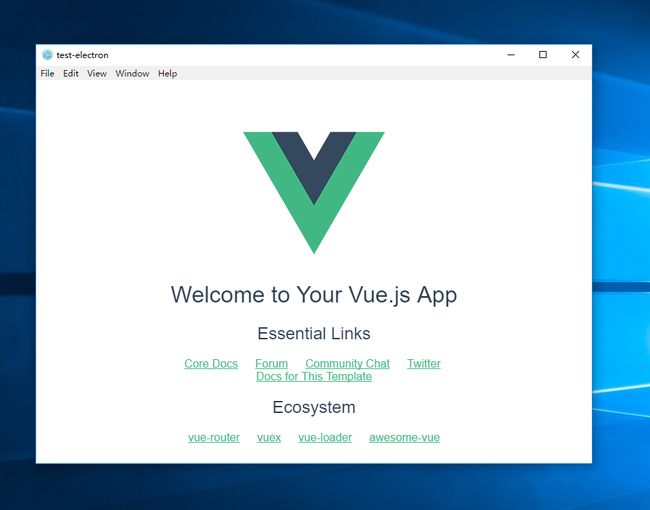
执行npm run electron_dev 启动electron
即可看到生成的应用程序
步骤四:打包exe文件
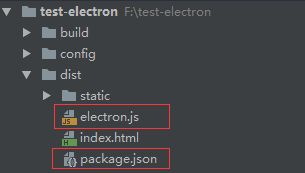
(1).复制build目录下的electron.js到dist目录中,并注意修改路径
//electron.js
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'), //dist下的electron.js和index.html是同级
protocol: 'file:',
slashes: true
}))
(2).复制官网上clone的例子中的package.json到dist目录中,注意修改路径
//package.json
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "electron.js", //
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "~1.7.10" //官网上clone下来的版本是1.7.8,这里因为我安装的electron是1.7.10,所以改成了1.7.10
}
}
(3)在项目的package.json中(注意不是dist下的package.json)为之前下载好的electron-packager,增加一条启动命令。
"scripts": {
...
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs",
"build": "node build/build.js",
"electron_dev": "npm run build && electron build/electron.js",
"electron_build": "electron-packager ./dist helloworld --platform=win32 --arch=x64 --icon=./src/assets/home.ico --overwrite" //增加这条
},
electron-packager
-
sourcedir: 资源(dist/package.json)路径,在本例中既是./dist/ -
appname:打包出的exe名称,这里取名为helloworld -
platform:平台名称(windows是win32) -
arch: 版本,本例为x64
后边的配置项都是选填,默认是没有这些的,这里只选填了exe的图标。
(注意:不可通过重命名的方式将一个png或jpg格式的文件改为ico格式,会导致无法build成功)
(4) 生成exe
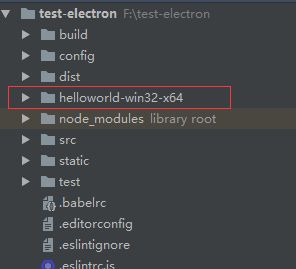
执行npm run electron_build,可以看到项目目录中多了一个helloworld-win32-x64文件,找到里面的helloworld.exe运行即可。
可以看到弹出的应用程序上已经有了通过
--icon=./src/assets/home.ico设置的图标,但不知为何,
.exe文件的图标并没有变。
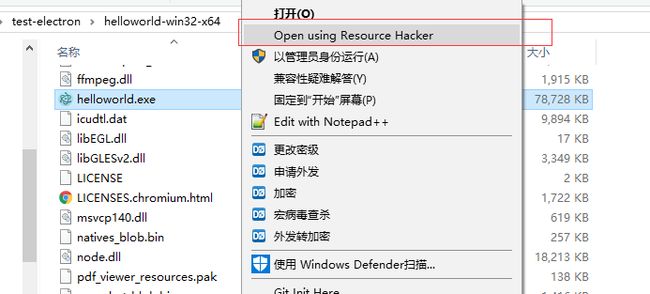
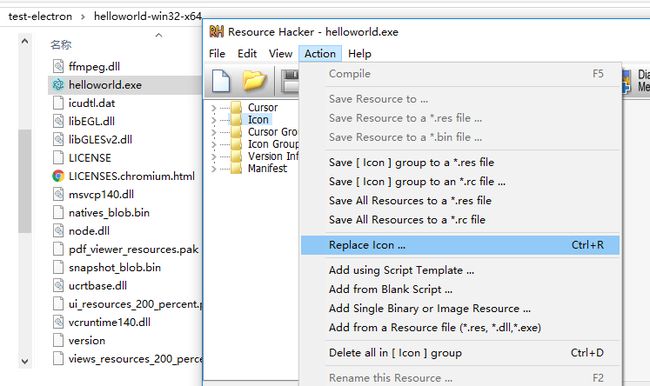
(5)修改.exe图标
下载安装Resource Hacker,在.exe文件上鼠标右键,更换图标后保存即可。