github地址,觉得好的话给个star吧!
根据官方文档进行配置(webpack3)
具有自动编译、打包、热更新、代码检查、服务器环境预览、自动部署等功能
你可以在此项目中正常使用vue、react等前端框架
下面来简单的介绍一下搭建此项目的步骤和思路
此项目的使用方法:
#以下命令均可在package.json和deploy.sh中进行配置
#开发环境下运行
npm run dev
#使用Eslint进行代码检测
npm run lint
#打包构建
npm run build
#服务器环境下预览
npm run serve
#以下命令不需要运行 npm run build,此脚本会自动帮你运行
#自动打包部署到测试环境
sudo sh ./deploy.sh build dev
#自动打包部署到生产环境
sudo sh ./deploy.sh build prod
#如果服务器中没有对应的目录,你可以运行下面的代码在部署时自动在服务器上生成一个目录
sudo sh ./deploy.sh build prod(or dev) newDir
首先你需要使用npm来下载一些依赖,这对于经常使用npm的同学来说并不陌生,具体的一些依赖在package.json文件里:
{
"name": "webpack-template",
"version": "1.0.0",
"description": "webpack template",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=dev webpack-dev-server --hot --colors",
"build": "cross-env NODE_ENV=prod webpack -p",
"lint": "cross-env NODE_ENV=lint webpack-dev-server --open",
"serve": "http-server ./dist -p 8888 -o"
},
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^7.2.4",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-es2015-spread": "^6.22.0",
"babel-preset-env": "^1.6.1",
"clean-webpack-plugin": "^0.1.17",
"cross-env": "^5.1.3",
"css-loader": "^0.28.7",
"eslint": "^4.14.0",
"eslint-loader": "^1.9.0",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^1.1.6",
"html-loader": "^0.5.4",
"html-webpack-plugin": "^2.30.1",
"http-server": "^0.10.0",
"postcss-loader": "^2.0.10",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7",
"webpack-merge": "^4.1.1"
}
}
在使用时,你只需要npm install就可以了。
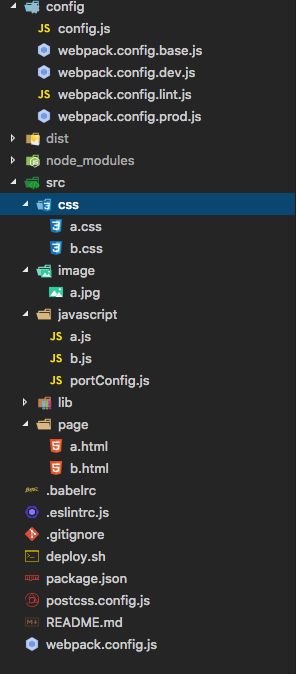
项目中,webpack.config.js为webpack的配置文件,当你在命令行中输入具体的命令时,由它来进行一些任务分配,具体的代码为:
// 获取环境命令,并去除首尾空格
const env = process.env.NODE_ENV.replace(/(\s*$)|(^\s*)/ig,"");
// 根据环境变量引用相关的配置文件
module.exports = require(`./config/webpack.config.${env}.js`)
在config/config.js中,用来保存一些全局的变量,比如要进行打包的html模板,一些路径等信息,在这里我只配置了html模板:
/**
* 全局配置文件
*/
module.exports = {
// 项目中的html文件,不需要后缀
HTMLDirs:[
"a", //a.html
"b" //b.html
]
}
config/webpack.config.base.js是webpack的基本配置,包括打包编译时的模板配置,loaders、打包输出路径等信息:
/**
* webpack 基础配置
*/
const webpack = require('webpack');
const path = require("path");
// 引入模板插件
const HTMLWebpackPlugin = require("html-webpack-plugin");
// 环境变量
const env = process.env.NODE_ENV
// 提取js中的css
const ExtractTextPlugin = require('extract-text-webpack-plugin')
// 引入config.js
const config = require("./config");
// 通过 html-webpack-plugin 生成的 HTML 集合
let HTMLPlugins = [];
// 入口文件集合
let Entries = {}
// 生成多页面的集合
config.HTMLDirs.forEach((page) => {
const htmlPlugin = new HTMLWebpackPlugin({
filename: `${page}.html`,
template: path.resolve(__dirname, `../src/page/${page}.html`),
chunks: [page, 'commons'],
minify: {
"removeAttributeQuotes": true,
"removeComments": true,
"removeEmptyAttributes": true,
}
});
HTMLPlugins.push(htmlPlugin);
Entries[page] = path.resolve(__dirname, `../src/javascript/${page}.js`);
})
module.exports = {
// 入口文件
entry: Entries,
// 启用 sourceMap
devtool: "cheap-module-source-map",
// 输出文件
output: {
filename: "javascript/[name].bundle.[hash].js",
path: path.resolve(__dirname, "../dist"),
publicPath: '/'
},
resolve: {
extensions: ['.js'] // 配置简写,配置过后,书写该文件路径的时候可以省略文件后缀
},
// 加载器
module: {
rules: [{
test: /\.html$/,
use: [{
loader: 'html-loader',
options: {
attrs: ['img:src', 'link:href'],
interpolate: true
}
}]
},
{
// 对 css 后缀名进行处理
test: /\.css$/,
// 不处理 node_modules 文件中的 css 文件
exclude: /node_modules/,
/* 内嵌style形式 */
// use: [{
// loader: 'style-loader'
// }, {
// loader: 'css-loader',
// options: {
// // 开启 css 压缩
// minimize: true,
// }
// }]
/* link形式 (按照官方配置css内图片不能加载,待解决) https://doc.webpack-china.org/loaders/style-loader*/
// use: [
// { loader: "style-loader/url" ,options: { convertToAbsoluteUrls: true }},
// { loader: "file-loader", options: { outputPath: 'css/'}},
// ]
/* link打包之后引入对应的css形式(dev模式下为内嵌style形式) */
use: env === 'prod'
? ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader']
})
: ['style-loader', 'css-loader']
},
{
test: /\.js$/,
exclude: /node_modules/,
use: [{
loader: 'babel-loader',
options: {
presets: ['env']
}
}],
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: [{
loader: "url-loader",
options: {
limit: 10000,
// 打包生成图片的名字
name: "image/[name].[hash].[ext]",
}
}],
},
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ["url-loader"]
}
],
},
// 插件
plugins: [
// new webpack.BannerPlugin('Created by YourName.')
// 自动生成 HTML 插件
...HTMLPlugins
],
}
config/webpack.config.base.js和config/webpack.config.dev.js分别为生产环境和测试环境下的配置,config/webpack.config.lint.js是使用ESlint对代码进行检查的配置,具体可在github中查看,使用方法和教程都在上面,欢迎大家提issue!
·