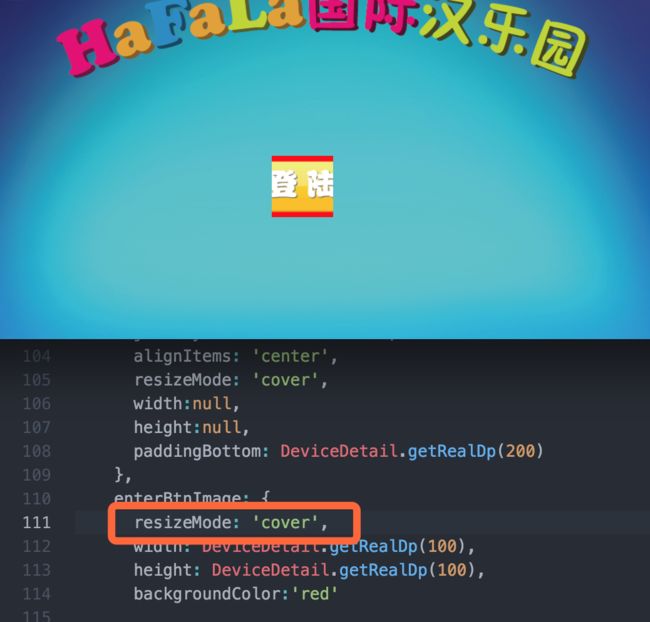
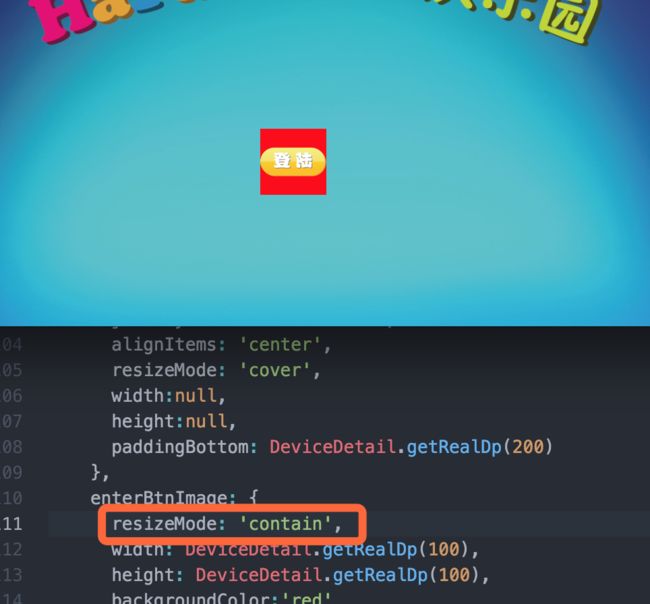
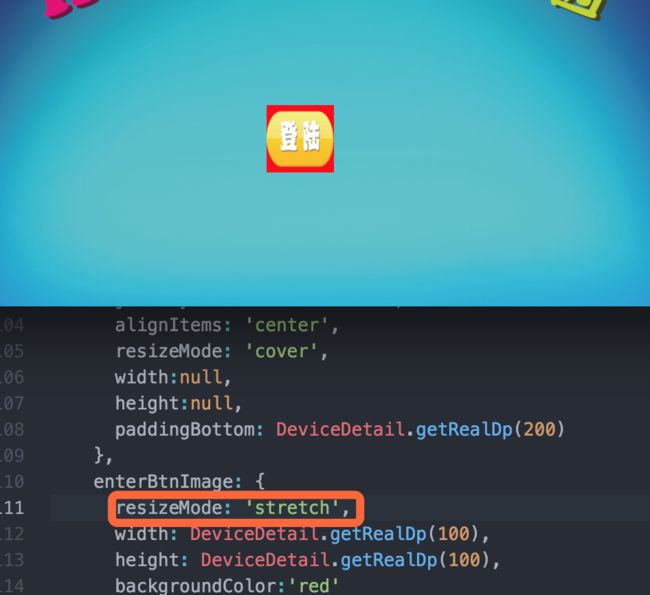
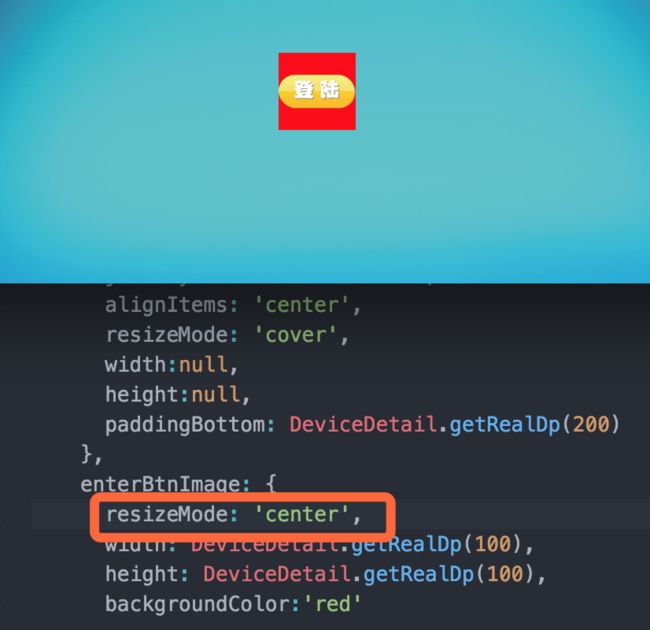
- 对回调结果严格处理then,catch,finally
治金的blog
前端uni-app
{{item.content}}----{{item.author}}import{ref}from'vue';constpets=ref([]);constonPreview=function(index){leturls=pets.value.map(item=>item.url)uni.previewImage({current:index,urls})//console.log(index
- EasyX安装及使用
于冬恋
java开发语言
安装链接:EasyXGraphicsLibraryforC++安装完成包含头文件graphics.h即可使用RGB合成颜色(红色部分,绿色部分,蓝色部分)每种颜色的值都是(0~255)坐标默认的原点在窗口的左上角,x轴向右为正,y轴向下为正,度量单位是像素点。设备:简单来说就是绘图表面(在EasyX中,设备分为两种,一种是默认的绘图窗口,一种是IMAGE对象。通过SetWorkinglmage()
- 深度学习之目标检测的常用标注工具
铭瑾熙
人工智能机器学习深度学习深度学习目标检测目标跟踪
1LabelImgLabelImg是一款开源的图像标注工具,标签可用于分类和目标检测,它是用Python编写的,并使用Qt作为其图形界面,简单好用。注释以PASCALVOC格式保存为XML文件,这是ImageNet使用的格式。此外,它还支持COCO数据集格式。2labelmelabelme是一款开源的图像/视频标注工具,标签可用于目标检测、分割和分类。灵感是来自于MIT开源的一款标注工具Label
- heidisql连接远程数据库_【已解决】HeidiSQL连接(登录)MySQL数据库报错10061问题...
weixin_39589511
heidisql连接远程数据库
windows核心编程---第六章线程的调度每个线程都有一个CONTEXT结构,保存在线程内核对象中.大约每隔20mswindows就会查看所有当前存在的线程内核对象.并在可调度的线程内核对象中选择一个,将其保存在CONTEXT结构的值载入c...【转】SQLite提示databasediskimageismalformed的解决方法SQLite有一个很严重的缺点就是不提供Repair命令.导致死
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- Docker Compose部署大语言模型LLaMa3+可视化UI界面Open WebUI
m0_74824877
docker语言模型ui
一、介绍Ollama:部署+运行大语言模型的软件LLaMa3:史上最强开源AI大模型—Meta公司新发布的大语言模型OpenWebUI:AI用户界面,可通过浏览器访问二、Docker部署docker-compose.yml文件如下:version:'3'services:ollama:container_name:bruce-ollamaimage:ollama/ollamavolumes:-./
- mac+php5.3的docker-compose.yml分享
自娱自乐22
docker
version:'3'services:nginx:image:nginx:latestcontainer_name:nginx-composevolumes:-./wwwroot:/usr/share/nginx/html:rw-./nginx/nginx/:/etc/nginx/:rw-./log/nginx:/var/log/nginx:rwrestart:alwayslinks:-phpp
- React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员react.js学习笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- FastGPT接入向量模型 M3E 和 重排模型 bge-reranker-large
福葫芦
M3EM3EFASTGPT
一、FastGPT接入向量模型M3E1.拉取m3e镜像#GPU模式启动,并把m3e加载到fastgpt同一个网络dockerpullregistry.cn-hangzhou.aliyuncs.com/fastgpt_docker/m3e-large-api2.查看镜像dockerimages可以按照有一个名称为registry.cn-hangzhou.aliyuncs.com/fastgpt_do
- 使用BLIP模型生成图像描述的可查询索引
dgay_hua
python计算机视觉开发语言
在本篇文章中,我们将介绍如何使用预训练的SalesforceBLIP图像描述模型,生成一个可查询的图像描述索引。我们将使用ImageCaptionLoader来加载图像,并通过一系列步骤生成查询索引。使用示例代码进行演示,帮助读者理解和实践。技术背景介绍随着计算机视觉技术的发展,图像描述生成成为了重要的研究领域。通过对图像内容自动生成文字描述,可以大大提高对图像信息的检索和管理效率。Salesfo
- i css svg,如何设置 CSS 背景图中的 SVG 的颜色
魔法少女皮皮瞎
icsssvg
ColoringSVGsinCSSBackgroundImages如何设置CSS背景图中的SVG的颜色IloveusingSVGinCSSbackgroundimagesbutitsucksthatyoucan'talterthefillcoloreasilywithinyourCSS.Hereareafewwaysaroundthat.在CSS背景中我喜欢用SVG,但是,这会导致你无法用CSS很
- css给网页添加 黑白滤镜
nqxcwl
前端css给网页添加黑白滤镜
/*给网页添加黑白滤镜*/html{/*兼容FF*/filter:url("data:image/svgxml;utf8,#grayscale");/*兼容IE内核*/filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);/*兼容其它,谷歌之类的*/-webkit-filter:grayscale(1);}
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- React——setState 是同步还是异步问题
水煮庄周鱼鱼
Reactreact.jsjavascriptecmascript
这篇是为了了解清楚setState的更新机制,有人理解setState方法是异步的,但这个是错误的!!setState方法是异步的嘛?//从这里我们可以看到,打印出来是1,会以为setState是异步的this.state={count:1}this.setState({count:this.state.count+1})console.log(this.state.count)//1我们试下看,
- Google Earth Engine:如何利用将海岸线进行偏移(shoreline-raster-chip数据为例)
此星光明
GoogleEarthEnginegeejavascript海岸线梯度偏移移动数据
目录简介数据函数gradient()Arguments:Returns:Imagedisplace(displacement,mode,maxOffset)Arguments:Returns:Image代码结果简介如何利用将海岸线进行偏移(shoreline-raster-chip数据为例)数据sample-shoreline-raster-chip是一个用于沿海地区地图制作的示例数据集。它包含了
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- python中的Pillow 有哪些常用的功能?
大懒猫软件
pillow计算机视觉人工智能python
Pillow的常用功能Pillow是一个强大的图像处理库,提供了丰富的功能来处理和操作图像。以下是一些常用的功能及其示例代码:1.打开和保存图像Pillow可以轻松地打开和保存各种格式的图像文件。示例代码Python复制fromPILimportImage#打开图像img=Image.open("example.jpg")#显示图像img.show()#保存图像img.save("output.j
- TotalSegmentator 安装和配置指南
江望珣Vaughan
TotalSegmentator安装和配置指南TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator1.项目基础介绍和主要编程语言项目介绍TotalSegmentator是
- TotalSegmentator:一站式医学影像分割工具
柯江同
TotalSegmentator:一站式医学影像分割工具TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator项目基础介绍及编程语言TotalSegmentator是一个强
- ️ 总览:TotalSegmentator - 医学影像分割的革新者
金斐茉
️总览:TotalSegmentator-医学影像分割的革新者TotalSegmentatorToolforrobustsegmentationof>100importantanatomicalstructuresinCTimages项目地址:https://gitcode.com/gh_mirrors/to/TotalSegmentator在医学图像处理领域中,精确且高效的自动分割工具对于研究和
- redux、react-redux、redux-thunk、redux-saga对比
姜无忧
reactreduxreact.jsjavascript前端
reduxredux工作流程示意图actions函数形式,返回action对象,通常具有type属性。负责指令的生成,页面通过store.dispatch(action)向store发送数据修改的请求。reducers一个纯函数,接收两个参数(previousState,action)第一个表示修改之前的state的值,action是上一步页面通过store.dispatch(action)向st
- React学习笔记04
充气大锤
React学习笔记react.js学习笔记vue.js前端
一、理解组件通信组件通信就是组件间的数据传递,根据组件嵌套关系的不同,有不同的通信方法。在Vue中组件通信是我们组件间传递数据的一种最常用的方法,我们在Vue中使用props来实现父传子,用$emit实现子传父,在React中如何实现呢?1.1、父传子:1、父组件传递数据:在子组件标签身上绑定属性2、子组件接收数据:props的参数functionSon(props){return{props.n
- Android14 AOSP 允许system分区和vendor分区应用进行AIDL通信
冬瓜神君
androidbinder
在Android14上,出于种种原因,system分区的应用无法和vendor分区的应用直接通过AIDL的方法进行通信,但是项目的某个功能又需要如此。好在Binder底层其实是支持的,只是在上层进行了屏蔽。修改frameworks/native/libs/binder/BpBinder.cpp文件,找到status_tBpBinder::transact方法,屏蔽相关判断语句或者错误返回即可。如下
- x86平台基于Qt+opengl优化ffmpeg软解码1080P视频渲染效率
zanglengyu
Qt上位机开发qtffmpeg音视频
一般的在arm嵌入式平台,大多数板子都要硬解码硬件渲染的框架,使用即可。在x86下比较麻烦了。优化的思路一共有以下几个方面,1.软解码变成硬解码2.将YUV转QImage的操作转移到GPU3.QWidget渲染QImage变成opengGL渲染AVFrame这三点优化来说2与3是优化的效率是非常显著的。1的优化效果往往需要将硬解码的数据copy至CPU再使用2-3的优化。这样一来,解码效率提升了,
- 观望=没有!
郭顺发_
博客经验分享
“兄弟,Java现在学还有前途吗?”“前端是不是饱和了?”——每天打开私信,这类问题能占大半。我的回复永远只有一句:“如果你非要等我说‘行’才敢行动,那答案已经不重要了。”#技术人总在纠结“能不能”一直在等权威认证有人私信问“学Java还能找到工作吗”,自己却从来没打开过招聘网站——实际上,2024年Java岗位仍占后端需求的百分之四五十。考虑技术风向新手在Vue/React/Svelte之间反复
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL