【74】JS(7)——对象①基本介绍
★文章内容学习来源:拉勾教育大前端就业集训营
本篇学习目标:
1.掌握对象的创建和使用方法。
目录
- 一、概念
-
- 1. 为什么要有对象?
- 2. 什么是对象?
-
-
- (1) 现实生活中的对象
- (2) JS中的对象
- (3) 对象的行为和特征
-
- 二、对象字面量
-
- 1.语法
- 2. 举例
- 3. 区分属性和方法
-
-
- (1) 属性
- (2) 方法
-
- 4. 调用对象内部属性和方法的语法
-
-
- (1) 在对象外部调用的语法
- (2) 在对象内部调用的语法
-
- 5. 更改对象内部属性和方法的语法
-
-
- (1) 更换
- (2) 增加
- (3) 删除
-
- 三、其他创建对象的方式
-
- 1. new Object() 创建对象
-
-
- (1) 方法
- (2) 举例
- (3) new 在执行时会做四件事情
-
- 2. 工厂函数创建对象
-
-
- (1) 方法
- (2) 举例
-
- 3. 自定义构造函数
-
-
- (1) 方法
- (2) 举例
-
- 四、对象遍历
-
- 1. 方法
- 2. 举例
一、概念
1. 为什么要有对象?
- 如果有一组相关的数据,松散的存储不利于使用,存入数组中受下标限制又必须有固定的
顺序,而对象可以自定义名称存储一系列无序的相关数据。
2. 什么是对象?
(1) 现实生活中的对象
- 现实生活中的对象:万物皆对象,
对象是一个具体的事物,一个具体的事物就会有行为和特征。
举例:一个手机、一辆车、一个水杯、一盆花都是都是一
类事物;
只有够具体时才是具体的对象,比如“你身前桌子上的手机”是对象;
特征:糖果纸色手机后背、华为品牌、四个摄像头;
行为:亮屏、听音乐、拍照片等等;
(2) JS中的对象
- JavaScript 中的对象其实就是生活中对象的一个抽象。
- JavaScript 的对象是无序属性的集合。
- 其属性可以包含基本值(基础的一些数据)、对象(更深入的一些对象)或函数(行为)。
- 对象就是一组没有顺序的值。
- 我们可以把 JavaScript 中的对象想象成键值对,其中值可以是数据和函数。
(3) 对象的行为和特征
- 特征—在对象中用属性表示;
- 行为—在对象中用方法(也就是函数)表示。
二、对象字面量
1.语法
- 创建一个对象最简单的方式是使用对象字面量赋值给变量。类似数组。
- 对象字面量语法:
{ } - 内部可以存放多条数据,数据与数据之间用逗号分隔,最后一个后面不要加逗号。
- 每条数据都是有属性名和属性值组成,键值对写法:k: v
k: 属性名
v:属性值,可以是任意类型的数据,比如简单类型数据、函数、对象。
var obj = {
k: v,
k: v,
k: v
};
2. 举例
var person = {
name: 'zs', //特征-属性
age: 18, //特征-属性
sex: true,//特征-属性
sayHi: function () {
//行为-方法(函数)
console.log("你好");
}
};
3. 区分属性和方法
(1) 属性
- 对象的描述性特征,一般是名词,相当于定义在对象内部的变量。
(2) 方法
- 对象的行为和功能,一般是动词,定义在对象中的函数。
4. 调用对象内部属性和方法的语法
(1) 在对象外部调用的语法
①用对象的变量名打点调用某个属性名,得到属性值。
//(1)变量名打点调用某属性名得到属性值
console.log(person.name); //zs
console.log(person.age); //18
console.log(person.sex); //true
②用对象的变量名后面加 [ ] 调用,[ ] 内部是字符串格式的属性名。
//(2)变量名后加[],[]中是字符串格式的属性名
console.log(person["name"]);//zs
console.log(person["age"]);//18
console.log(person["sex"]);//true
③调用方法时,在以上两种方式基础上还需要在方法名后加 () 执行。
//(3)调用方法:变量名打点调用方法名后加()
person.sayHi(); //你好
person["sayHi"]();//你好
(2) 在对象内部调用的语法
- 在对象内部用 this 打点调用属性名。this 替代对象。
//二、在对象内部部调用
var person = {
name: 'zs', //特征-属性
age: 18, //特征-属性
sex: true,//特征-属性
sayHi: function () {
//行为-方法(函数)
//在对象内部部调用
console.log(this.name +"向你说'你好'");
}
};
person.sayHi(); //zs向你说'你好'
5. 更改对象内部属性和方法的语法
(1) 更换
- 更换属性的属性值方法:先调用属性,再等号赋值。
//先调用属性,再等号赋值
person.age = 19;
//验证一下是否更换
console.log(person.age); //19
(2) 增加
- 增加新的属性和属性值:使用点语法或者[ ]方法直接定义新属性,等号赋值。
//增加新的
//使用点语法或者[ ]方法直接定义新属性,等号赋值
person.height = 180 ;
// 或者
/// person["height"] = 180;
//验证一下是否增加成功
console.log(person.height); //180
(3) 删除
- 删除一条属性:使用一个
delete关键字,空格后面加属性调用。
//delete空格属性调用
delete person.sayHi;
delete person.height;
//验证一下是否成功
console.log(person);
三、其他创建对象的方式
1. new Object() 创建对象
认识了解即可,还是推荐字面量方式创建对象。
因为这种方法比较麻烦,如果要创建很多类似对象,要重复写代码。
(1) 方法
Object()构造函数,是一种特殊的函数;- 主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与
new运算符一起使用在创建对象的语句中。 - 构造函数用于创建一类对象,首字母要大写。
- 构造函数要和
new一起使用才有意义。
(2) 举例
// new Objest() 构造函数
var person2 = new Object(); //创建一个新的空对象
//增加一些属性、方法
person2.name = "李四";
person2.sex = false;
person2.height = 170;
person2.sayHi = function () {
console.log("hello");
}
//输出
console.log(person2);
(3) new 在执行时会做四件事情
- new 会在内存中创建一个新的空对象;
- new 会让
this指向这个新的对象; - 执行构造函数目的:给这个新对象加属性和方法;
- new 会返回这个新对象。
2. 工厂函数创建对象
(1) 方法
- 如果要创建多个类似的对象,可以将 new Object() 过程封装到一个函数中,将来调用函数就
- 能创建一个对象,相当于一个生产对象的函数工厂,用来简化代码。
(2) 举例
//工厂函数的方法相当于对 new Object()方法的封装
function createPerson (name,sex,height) {
//创建一个空对象
var person = new Object();
//添加属性和方法,属性可以接收参数的值
person.name = name;
person.sex = sex;
person.height = height;
person.sayHi = function () {
console.log("hello");
};
//将对象作为函数的返回值
return person;
}
//想创建一个对象,可以调用工厂函数
var p1 = createPerson ("王二","true","185");
//验证输出
console.log(p1);
p1.sayHi(); //调用方法
var p2 = createPerson ("张三","true","190");
//验证输出
console.log(p2);
p2.sayHi();//调用方法
3. 自定义构造函数
这个创建对象的很重要!和用字面量创建一样重要!
因为比工厂方法更加简单!
(1) 方法
- 自定义一个创建具体对象的构造函数;(不是new Object () 那样的空对象了)
- 函数内部不需要 new 一个构造函数的过程,直接使用
this代替对象进行属性和方法的书写; - 不需要
return一个返回值,使用时,利用new关键字调用自定义的构造函数即可。因为用new调用时,new 会在内存中创建一个新的空对象。 - 注意:构造函数的函数名首字母需要大写,区别于其他普通函数名。
(2) 举例
//自定义构造函数
function Person(name,age,sex,height) {
//不用new Object()一个空对象了,用this
this.name = name;
this.age = age;
this.sex = sex;
this.height = height;
this.sayHi = function () {
console.log("hello");
};
//不用添加return,调用时用new调用即可
}
var p1 = new Person("赵六",18,false,165);
//验证一下
console.log(p1);
p1.sayHi();
var p2 = new Person("李力",16,true,150);
//验证一下
console.log(p2);
p2.sayHi();
四、对象遍历
1. 方法
for in循环也是循环的一种,专门用来遍历对象,内部会定义一个k变量,k变量在每次循环时会从第一个开始接收属性名,一直接收到最后一条属性名,执行完后跳出循环;- k内储存的是属性名或者方法名;
- 简单的循环遍历:输出每一项的属性名和属性值,语法如下:
// 循环遍历输出每一项
for(var k in obj){
console.log(k + "项的属性值是" + obj[k]);
}
2. 举例
//自定义构造函数
function Person(name,age,sex,height) {
//不用new Object()一个空对象了,用this
this.name = name;
this.age = age;
this.sex = sex;
this.height = height;
this.sayHi = function () {
console.log("hello");
};
//不用添加return,调用时用new调用即可
}
var p1 = new Person("赵六",18,false,165);
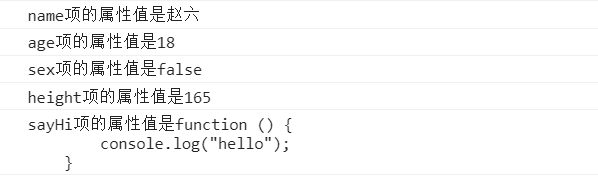
// 循环遍历输出每一项
for (var k in p1) {
console.log(k+"项的属性值是"+p1[k]);
}
下篇继续:【75】JS(7)——对象②简单类型复杂类型