【76】JS(7)——对象③内置对象
★文章内容学习来源:拉勾教育大前端就业集训营
本篇学习目标:
1.了解内置对象基本介绍;
2.掌握内置对象Math/Array/String的使用方法;
3.掌握内置对象对应的常用方法。
目录
- 一、基本介绍
-
- 1. 复习
- 2. MDN
- 3. 如何学习一个方法?
- 二、内置对象
-
- 1. Math对象
-
-
- (1) 简要介绍
- (2) 常用方法及举例
- (3) 案例
-
- 2. Array对象
-
-
- (1) 创建数组对象的两种方式
- (2) 检测数组类型
- (3) 数组常用方法及举例
-
-
- ①转字符串方法
- ②首尾数据操作
- ③合并和拆分
- ④删除、插入、替换
- ⑤位置方法
- ⑥顺序相关
- ⑦清空数组
-
-
- 2. String对象
-
-
- (1) 基本包装类型
- (2) 字符串的特点
-
-
- ①字符串是不可变的
- ②注意
-
- (3) 字符串对象的常用属性及举例
- (4) 字符串对象的常用方法及举例
-
一、基本介绍
1. 复习
【64】JS(1)——语法简介
- JavaScript 包含:ECMAscript、DOM(文档对象模型)、BOM(浏览器对象模型);
- ECMAScript是语言核心;
- ECMAscript 包含:变量、数据、运算符、条件分支语句、循环语句、函数、数组、对象……
- JavaScript 的对象包含三种:自定义对象、内置对象、浏览器对象;
- ECMAscript 的对象:自定义对象、内置对象;
- 使用一个内置对象,只需要知道对象中有哪些成员(属性、方法),有什么功能,直接使用;
- 需要参考一些说明手册 W3C或者MDN,后者更加详细。
2. MDN
- Mozilla 开发者网络(MDN)提供有关开放网络技术(Open Web)的信息,包括 HTML、CSS和万维网及 HTML5 应用的 API。
- MDN:https://developer.mozilla.org/zh-CN/
比如:通过查询MDN学习Math对象的
random()方法的使用
3. 如何学习一个方法?
- 需要深究以下方面
①方法的功能(实现效果);
①参数的意义和类型;(是否需要传参;参数有何意义;类型有何限制)
③返回值意义和类型;
④demo进行测试(小测试,比如如下测试random()方法)
console.log(Math.random());
二、内置对象
1. Math对象
(1) 简要介绍
- Math 对象它具有数学常数和函数的属性和方法,我们可以直接进行使用;
- 根据数学相关的运算来找 Math 中的成员(求绝对值,取整…)。
(2) 常用方法及举例
| 语法 | 含义 |
|---|---|
Math.PI |
圆周率 |
Math.random() |
生成随机数 |
Math.floor()/Math.ceil() |
向下取整/向上取整 |
Math.round() |
取整,四舍五入 |
Math.abs() |
绝对值 |
Math.max()/Math.min() |
求最大和最小值 |
Math.power()/Math.sqrt() |
求指数次幂/求平方根 |
//求一个半径为10的圆的周长
console.log(2*10*Math.PI);//62.83185307179586
//随机数
console.log(Math.random());
//向下取整/向上取整
console.log(Math.floor(5.6)); //5
console.log(Math.ceil(5.6)); //6
//取整,四舍五入
console.log(Math.round(5.6)); //6
console.log(Math.round(7.2)); //7
//绝对值
console.log(Math.abs(-2)); //2
console.log(Math.abs(5)); //5
console.log(Math.abs("string")); //NaN
//求最大和最小值
console.log(Math.max(45,67,34,90,123,35,78,96,520));//520
console.log(Math.min(45,67,34,90,123,35,78,96,520));//34
var arr = [1,2,3,4,5,6,7,8];
var max = Math.max(...arr);
console.log(max); //8
//求指数次幂/求平方根
console.log(Math.pow(2,3)); //2的3次方=8
console.log(Math.pow(4,0.5)); //4的0.5次方=2//这个其实就是开平方根的效果
console.log(Math.sqrt(9)); //9的平方根=3
console.log(Math.sqrt(-4)); //负数无法开平方根,返回值NaN
(3) 案例
求 10-20 之间的随机数。
//案例:求10-20之间的随机数
function getRandomIntInclusive (min,max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor ( Math.random()* (max -min +1 )) + min;
//包含最大值最小值
}
console.log(getRandomIntInclusive (10,20));
2. Array对象
(1) 创建数组对象的两种方式
- 字面量方式;
//字面量
var arr = [1,2,3,4,5]
new Array()构造函数方法;
//构造函数,数组也是对象,可以通过构造函数生成
var arr = new Array() ; //创建一个空数组
//添加数据可传参数
var arr2 = new Array(1,2,3);
var arr3 = new Array ("zs","ls","ww");
//输出,检测是否创建成功
console.log(arr);
console.log(arr2);
console.log(arr3);
(2) 检测数组类型
- 方法:
instanceof检测某个实例是否是某个对象类型。
//构造函数方法创建数组(因为数组也是对象,可以通过构造函数生成)
var arr = new Array() ;
var arr2 = new Array(1,2,3);
var arr3 = new Array ("zs","ls","ww");
//字面量方法创建数组
var arr4 = [1,2,3,4,5];
//以前学习的检测数据类型的方法:
console.log(typeof(arr)); //object
//但是以上的检测数组类型的方法检测出的范围较大,
//如果想知道此对象是否是具体的某个对象类型。可以用instanceof方法
console.log(arr instanceof Array); //true-表示arr实例是Array对象类型的
console.log(arr instanceof String); //flase-表示arr实例不是String对象类型的
console.log(arr2 instanceof Array); //true-表示arr2实例是Array对象类型的
console.log(arr3 instanceof Array); //true-表示arr3实例是Array对象类型的
console.log(arr4 instanceof Array); //true-表示arr4实例是Array对象类型的
- 也可以用于其它对象类型检测
function fun () {
console.log(1);
}
console.log(fun instanceof Function); //true
(3) 数组常用方法及举例
①转字符串方法
| 方法类型 | 方法 | 具体含义、语法、及实现功能 |
|---|---|---|
| ①转字符串方法 | toString() |
把数组转换成字符串,逗号分隔每一项 |
join() |
将数组的所有元素连接到一个字符串中。通过参数作为连字符将数组中的每一项用连字符连成一个完整的字符串 |
举例如下:
var arr = [1,2,3,4];
//输出
console.log(arr);
//toString方法
//toString方法其实相对比较少用
console.log(arr.toString());
//join()方法
console.log(arr.join());//默认中间逗号连接
console.log(arr.join("*")) ;//让中间*连接
②首尾数据操作
| 方法类型 | 方法 | 具体含义、语法、及实现功能 |
|---|---|---|
| ②首尾数据操作 | push() |
参数:一个或多个数据,逗号分隔。作用在数组末尾添加一个或多个元素,并返回数组操作后的长度 |
pop() |
删除数组最后一项,返回删除项 | |
shift() |
删除数组第一项,返回删除项 | |
unshift() |
在数组开头添加一个或多个元素,并返回数组的新长度 |
☆
push()方法(“尾推”)举例如下:
//push();方法
var arr1 = [1,2,3,4];
//输出
console.log(arr1);
//尾推:push();在数组末尾加一个或多个元素,并返回数组操作后的长度
console.log(arr1.push(5,6,7,8)); //8
console.log(arr1);
//推入一个数组,当作一个数据长度
console.log(arr1.push([9,10,11,12])); //9
console.log(arr1);
☆
pop()方法(“尾删”)举例如下:
// 尾删:pop()方法,删除数组最后一项,返回删除项,不用传参
var arr2 = [1,3,4,5,6,7];
console.log(arr2);
console.log(arr2.pop());//7
console.log(arr2);
☆
shift()方法(“首删”)举例如下:
//首删:shift()方法,删除数组首项,返回删除项,不用传参
var arr3 = [1,2,3,4,5];
console.log(arr3);
console.log(arr3.shift()); //1
console.log(arr3);
☆
unshift()方法(“首添”)举例如下:
//首添:unshift()方法,在数组开头添加一个或多个元素,并返回数组的新长度
var arr4 = [1,2,3,4];
console.log(arr4);
console.log(arr4.unshift(0));//5
console.log(arr4);
☆ 特殊应用:如何实现将数组第一项移到最后一项?
思路:将数组第一项删除,将删除项添加到最后一项。
代码如下:
//特殊应用:首删→尾添
var arr5 =[1,2,3,4,5];
console.log(arr5.push(arr5.shift()));
console.log(arr5);
③合并和拆分
| 方法类型 | 方法 | 具体含义、语法、及实现功能 |
|---|---|---|
| ③合并和拆分 | concat() |
将两个数组合并成一个新的数组,原数组不受影响。参数位置可以是一个数组字面量、数 组变量、零散的值。 |
slice(start,end) |
从当前数组中截取一个新的数组,不影响原来的数组,返回一个新的数组,包含从 start 到end (不包括该元素)的元素。参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置,参数可以只传递一个,表示从开始位置截取到字符串结尾。 |
☆
concat()方法举例1:
//concat(),将两个数组合并成一个新的数组,原数组不受影响。
//参数位置可以是一个数组字面量、数 组变量、零散的值。
var arr = [1,2,3];
var arr1 = arr.concat([4,5,6]);
console.log(arr1);
console.log(arr);//原数组不受影响
☆
concat()方法举例2:
var arr = [4,5,6]; //不受影响
var arr1 = [1,2,3];
var arr1 = arr1.concat(arr);
console.log(arr1);
console.log(arr); //不受影响
☆
slice(start,end)方法举例:
//slice(start,end)
//从当前数组中截取一个新的数组,不影响原来的数组。
//返回一个新的数组,包含从 start 到end (不包括该元素)的元素。
//参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置;
//参数可以只传递一个,表示从开始位置截取到字符串结尾。
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr.slice(1,5));
console.log(arr.slice(0,2));
console.log(arr.slice(-5,-2));
console.log(arr.slice(7));
console.log(arr.slice(-2));
④删除、插入、替换
| 方法类型 | 方法 | 具体含义、语法、及实现功能 |
|---|---|---|
| ④删除、插入、替换 | splice(index,howmany,element1,element2,……) |
用于插入、删除或替换数组的元素。 |
index |
删除元素的开始位置 | |
howmany |
删除元素的个数,可以是0 | |
element1,element2 |
要替换的新的数据 |
☆实现删除功能:传前两个参数
splice(index,howmany),如下举例:
//splice(index,howmany,element1,element2,……)
var arr = [1,2,3,4,5,6,7,8,9,10];
//实现删除功能:传前两个参数splice(index,howmany)
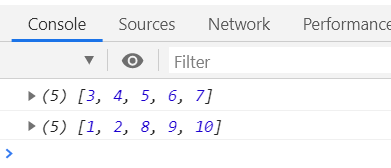
console.log(arr.splice(2,5));//从下标为2的数开始删除,删掉5个数(3,4,5,6,7)//返回删掉的数(3,4,5,6,7)
console.log(arr); //输出删掉一部分数后的数组
☆ 实现替换功能:传前3个及以上参数
splice(index,howmany,element1,element2,……),如下举例:
var arr = [1,2,3,4,5,6,7,8,9,10];
//实现替换功能:传3个及以上参数splice(index,howmany,element1,element2,……)
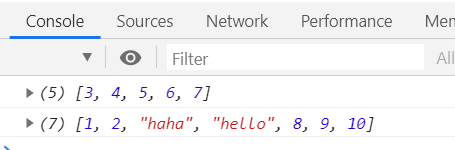
console.log(arr.splice(2,5,"haha","hello"));;//从下标为2的数开始插入,且从第2个参数开始删掉5个数(3,4,5,6,7)//返回删掉的数(3,4,5,6,7)
console.log(arr); //输出替换一部分数后的数组
☆ 实现插入功能:传前3个及以上参数,且第2个参数必须为0,
splice(index,0,element1,element2,……),如下举例:
var arr = [1,2,3,4,5,6,7,8,9,10];
//实现插入功能:传3个及以上参数splice(index,0,element1,element2,……),且第2个参数必须为0
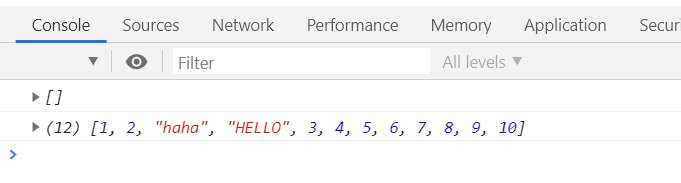
console.log(arr.splice(2,0,"haha","HELLO")); //从下标为2的数开始插入//返回删掉的数(无)
console.log(arr); //输出插入一部分数后的数组
⑤位置方法
| 方法类型 | 方法 | 具体含义、语法、及实现功能 |
|---|---|---|
| ⑤位置方法 | indexOf() |
查找数据在数组中最先出现的下标 |
lastIndexOf() |
查找数据在数组中最后一次出现的下标 | |
注意:如果没找到返回-1 |
☆举例:
//⑤位置方法——indexOf()——查找数据在数组中最先出现的下标(如果没找到返回-1)
var arr = [4,1,5,3,1,6,7,8,9,3,2,10];
console.log(arr.indexOf(1)); //1
console.log(arr.indexOf(2)); //10
console.log(arr.indexOf(3)); //3
console.log(arr.indexOf(11)); //-1
//⑤位置方法——lastIndexOf()——查找数据在数组中最后一次出现的下标(如果没找到返回-1)
console.log(arr.lastIndexOf(1)); //4
console.log(arr.lastIndexOf(2)); //10
console.log(arr.lastIndexOf(3)); //9
console.log(arr.lastIndexOf(12)); //-1
⑥顺序相关
| 方法类型 | 方法 | 具体含义、语法、及实现功能 |
|---|---|---|
| ⑥顺序相关 | reverse() |
倒序:将数组完全颠倒,第一项变成最后一项,最后一项变成第一项 |
sort() |
排序:默认根据字符编码顺序,从小到大排序 |
如果想要根据数值大小进行排序,必须添加sort的比较函数参数。
该函数要比较两个值然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数a 和b,根据a和b的关系作为判断条件;
返回值根据条件分为三个分支,正数、 负数、0:
返回值是负数-1:a排在b前面。
返回值是正数1:a排在b后面。
返回值是0:a和b的顺序保持不变。
人为能控制的是判断条件。
☆举例:
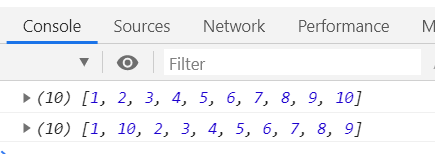
reverse()倒序
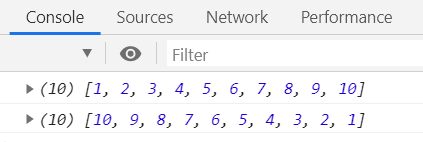
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr); //原数组
console.log(arr.reverse());//颠倒顺序后数组
☆举例:
sort()排序:默认根据字符编码顺序,从小到大排序。
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
console.log(arr.sort());
如果想要根据数值大小进行排序,必须添加sort的比较函数参数。
可人为控制判断条件,以下的判断条件使得从大往小排序
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
//如果想要按照数值大小排序,需要添加sort比较函数
//可人为控制判断条件,以下的判断条件使得从大往小排序
arr.sort(
function(a,b) {
if (a > b) {
return -1;//a在b前
} else if (a < b) {
return 1; //a在b后
} else {
return 0;//a和b保持原来位置
}
}
);
console.log(arr);
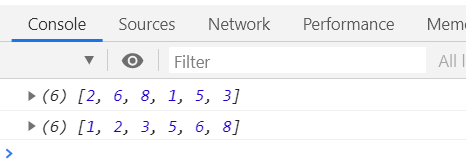
可人为控制判断条件,以下的判断条件使得从小往大排序:
var arr = [2,6,8,1,5,3];
console.log(arr);
//从小往大排序
arr.sort(
function(a,b) {
if (a < b) {
return -1; //a在b前
} else if (a > b) {
return 1; //a在b后
} else {
return 0;//a和b保持原来位置
}
}
);
console.log(arr);
⑦清空数组
| 方法类型 | 方法 | 具体含义、语法、及实现功能 |
|---|---|---|
| ⑦清空数组 | arr = []; |
★推荐 |
arr.length = 0; |
||
arr.splice(0, arr.length); |
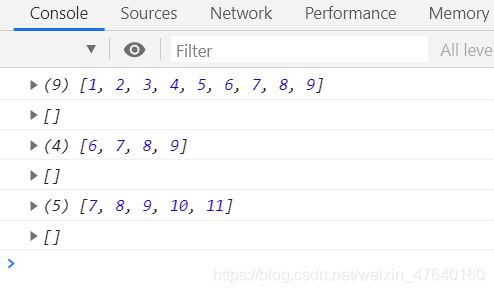
☆举例如下:
arr = [1,2,3,4,5,6,7,8,9];
console.log(arr);
//推荐使用这种方法,简单
arr = [];
console.log(arr);
arr1 = [6,7,8,9];
console.log(arr1);
arr1.length = 0;
console.log(arr1);
arr2 = [7,8,9,10,11];
console.log(arr2);
arr2.splice(0,arr2.length);
console.log(arr2);
2. String对象
(1) 基本包装类型
- 为了方便操作简单数据类型,JavaScript 还提供了特殊的简单类型对象:
String对象。 - 简单类型是没有属性、方法的,复杂数据类型才有。但是String比较特殊,它是基本包装类型:
- 当调用
str.substring()等方法的时候,先把str包装成String类型的临时对象,再调用substring方法,最后销毁临时对象。
var str1 = "这是一个字符串";
var str2 = str1.slice(3,5);
console.log(str2); //个字
//String可以使用方法的原因:基本包装类型,以下模仿计算机工作
var str1 = "这是一个字符串";
//进行临时包装,包装在str中
var str = new String(str1);
//在使用方法时,相当于在对str操作
var str2 = str.slice(3,5);
//使用完销毁
str = null;
- 可以使用
new String()构造函数方法创建字符串对象。
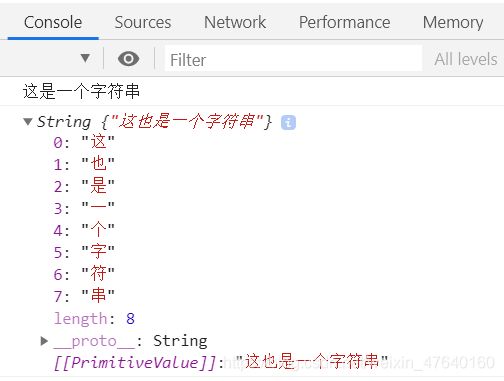
//String
//字面量方式创建
var str1 = "这是一个字符串";
console.log(str1);
//构造函数方法创建
var str2 = new String("这也是一个字符串");
console.log(str2);
(2) 字符串的特点
①字符串是不可变的
②注意
- 字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
(以下将要介绍的字符串对象的常用方法都是这样,不会修改字符串本身)
(3) 字符串对象的常用属性及举例
| 属性 | 作用 | 含义 |
|---|---|---|
str.length |
长度属性 | 指的是一个字符串中所有的字符总数,不论什么字符,空格也是 |
//字符串常用属性举例
//length属性
var str = "1234567";
console.log(str.length); //7
var str1 = "这是一个字符串";
console.log(str1.length); //7
var str2 = "这 是 字符串";
console.log(str2.length); //7
var str3 = "1 2 3 4"; //7
console.log(str3.length);
(4) 字符串对象的常用方法及举例
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
①charAt() |
返回指定的下标位置的字符 | 参数是index 字符串的下标 | 下标也是从 0 开始 |
//charAt()_返回指定的下标位置的字符_参数是index 字符串的下标_下标也是从0开始
var str = "123";
console.log(str.charAt(0)); //1
console.log(str.charAt(1)); //2
console.log(str.charAt(2)); //3
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
②indexOf() |
返回某个指定的字符串值在字符串中首次出现的位置 | 某个指定的字符串 | 如果子字符串在原字符串中没有,返回值是 -1 |
//indexOf()_返回某个指定的字符串值在字符串中首次出现的位置_如果子字符串在原字符串中没有,返回值是-1
var str = "这是一个字符串123,还有123456,还有123456789";
console.log(str.indexOf("1")); //7
console.log(str.indexOf("有")); //12
console.log(str.indexOf("4")); //16
console.log(str.indexOf("。"));//-1
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
③concat() |
连接两个或多个字符串 | 参数比较灵活,可以是字符串、或者字符串变量、多个字符串。 | 生成的是一个新的字符串,原字符串不发生变化 |
//concat(),连接两个或多个字符串
//参数比较灵活,可以是字符串、或者字符串变量、多个字符串。
//生成的是一个新的字符串,原字符串不发生变化
var str = "这是原字符串";
//字符串连接
console.log(str.concat("&另一个字符串"));
console.log(str);//原字符串不受影响
//字符串变量连接
var str1 = "+定义给变量str1的字符串";
var str2 = str.concat(str1);
console.log(str2);
console.log(str1);//原字符串不受影响
console.log(str);//原字符串不受影响
//多个字符串连接
var str3 = str.concat("&&&这是另几个字符串","hahaha","连起来了");
console.log(str3);
console.log(str);//原字符串不受影响
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
④split() |
把一个字符串分割成字符串数组 | 参数部分是分割符,利用分割符将字符串分割成多个部分,多个部分作为数组的每一项组成数组 | 如果分割符是空字符串,相当于将每个字符拆分成数组中的每一项 |
//split()_把一个字符串分割成字符串数组
//参数部分是分割符,利用分割符将字符串分割成多个部分,多个部分作为数组的每一项组成数组
var str ="213141516171819";
//分割符"1"将字符串分割成8个部分
console.log(str.split("1"));
//如果分割符是空字符串,相当于将每个字符拆分成数组中的每一项
var str2 ="123456";
//利用分隔符是空字符串,分成6项
console.log(str2.split(""));
小思考:如何实现字符串内容倒置?
思路:可以先把字符串转换为数组,数组中有reverse()方法,然后再把数组转回字符串,如下所示:
//小思考:如何实现字符串内容倒置?
//思路:可以先把字符串转换为数组,数组中有reverse()方法,然后再把数组转回字符串,如下所示:
var str ="123456";
console.log(str);
var arr = str.split("");
console.log(arr);
var rarr = arr.reverse(arr);
console.log(rarr);
var str = rarr.join("");
console.log(str);
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
⑤toLowerCase() |
把字符串转换为小写 | 字符串 | 生成的是新的字符串,原字符串不发生变化 |
⑥toUpperCase() |
把字符串转换为大写 | 字符串 | 生成的是新的字符串,原字符串不发生变化 |
//toLowerCase()_换为小写_生成的是新的字符串,原字符串不发生变化
var str = "ABcdeFG";
console.log(str.toLowerCase());//abcedfg
//toUpperCase()_换为大写_生成的是新的字符串,原字符串不发生变化
console.log(str.toUpperCase()); //ABCDEFG
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
⑦slice(start,end) |
提取字符串的某个部分,并以新的字符串返回被提取的部分 | 参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置,参数可以只传递一个,表示从开始位置截取到字符串结尾 | 两个参数时,从开始位置截取到结束位置(不包括结束位置)的字符串 |
//slice(start,end)_提取字符串的某个部分,并以新的字符串返回被提取的部分
//参数区分正负,正值表示下标位置,负值表示从后面往前数第几个位置
//参数可以只传递一个,表示从开始位置截取到字符串结尾
//从开始位置截取到结束位置(不包括结束位置)的字符串
var str = "ABcdeFG";
console.log(str.slice(2,4));//cd//提取从下标2到下标4部分(不包括结束4位置)
console.log(str.slice(2,-1));//cdeF)//提取从下标2到倒数第1个位置(不包括倒数第1个位置)
console.log(str.slice(2));//cdeFG//提取从下标2到字符串结尾(包括结尾)
console.log(str.slice(5));//FG//提取从下标5到字符串结尾(包括结尾)
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
⑧substr(start,howmany) |
在字符串中抽取从 start 下标开始的指定数目的字符 | 开始位置,指定长度 | start 参数区分正负。正值表示下标位置,负值表示从后往前数第几个位置。howmany 参数必须为正数,也可以不写,不写表示从 start 截取到最后。 |
//substr(start,howmany)_在字符串中抽取从start下标开始的指定数目的字符
//start参数区分正负。正值表示下标位置,负值表示从后往前数第几个位置
//howmany 参数必须为正数,也可以不写,不写表示从start位置截取到最后
var str = "ABcdeFGhijklmn";
console.log(str.substr(2,4));//cdeF//提取从下标2开始,4个字符
console.log(str.substr(-5,2));//jk//提取从倒数第5个开始,2个字符
console.log(str.substr(2));//cdeFGhijklmn//提取从下标2开始到最后
console.log(str.substr(-5));//jklmn//提取从倒数第5个开始到最后
| 方法 | 含义 | 参数 | 注意事项 |
|---|---|---|---|
⑨substring(start,end) |
提取字符串中介于两个指定下标之间的字符 | 两个参数都是指代下标,两个数字大小不限制,执行方法之前会比较一下两个参数的大小, 会用小当做开始位置,大的当做结束位置 | ①从开始位置截取到结束位置但是不包含结束位置。②如果不写第二个参数,从开始截取到字符串结尾。③参数只能为正数。 |
//substring(start,end)_提取字符串中介于两个指定下标之间的字符
//两个参数都是指代下标,两个数字大小不限制,执行方法之前会比较一下两个参数的大小
//会用小当做开始位置,大的当做结束位置
//注意
//①从开始位置截取到结束位置但是不包含结束位置。
//②如果不写第二个参数,从开始截取到字符串结尾。
//③参数只能为正数。
var str = "123456789";
console.log(str.substring(6,9));//789//从开始位置截取到结束位置但是不包含结束位置
console.log(str.substring(8,4));//5678//会比较一下两个参数的大小,小的开始,从开始位置截取到结束位置但是不包含结束位置
console.log(str.substring(7));//89//不写第二个参数,从开始截取到字符串结尾
下篇继续:
【77】JS(8)——待定