上一篇
#3 从零开始制作在线 代码编辑器
键盘事件
Enter 与 \n 与 \r
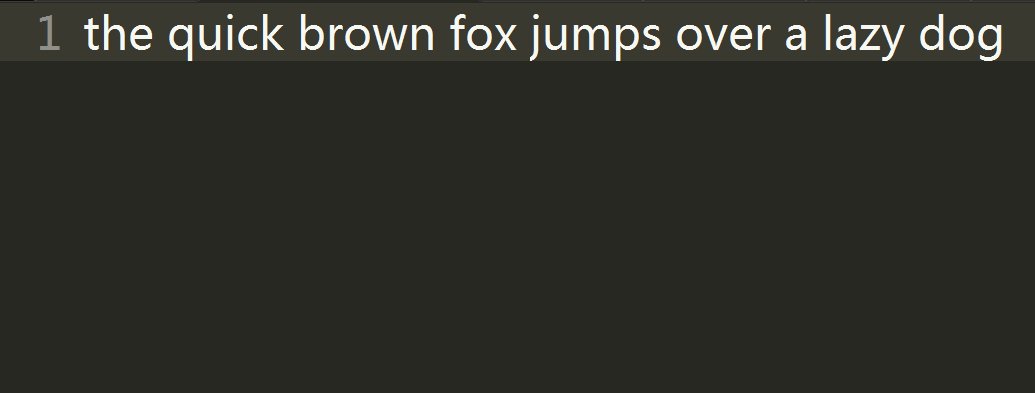
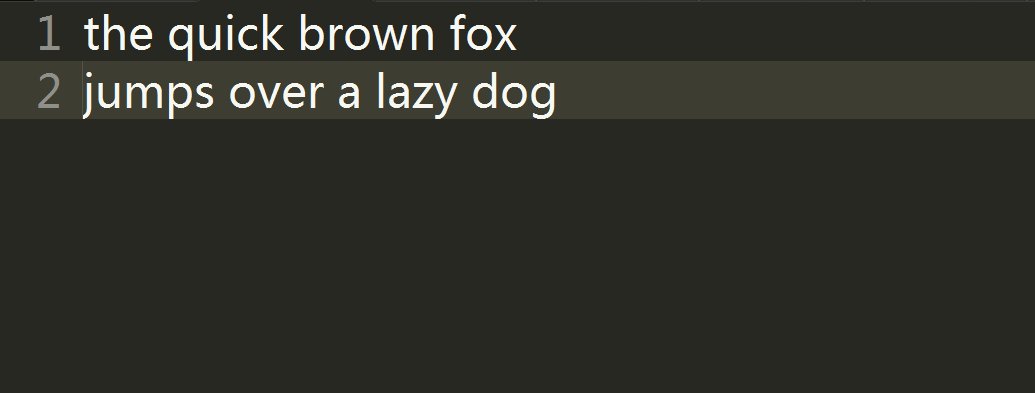
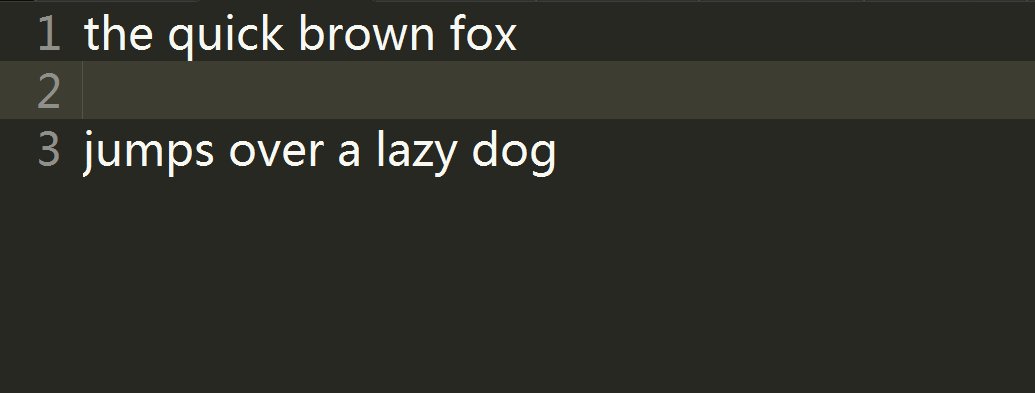
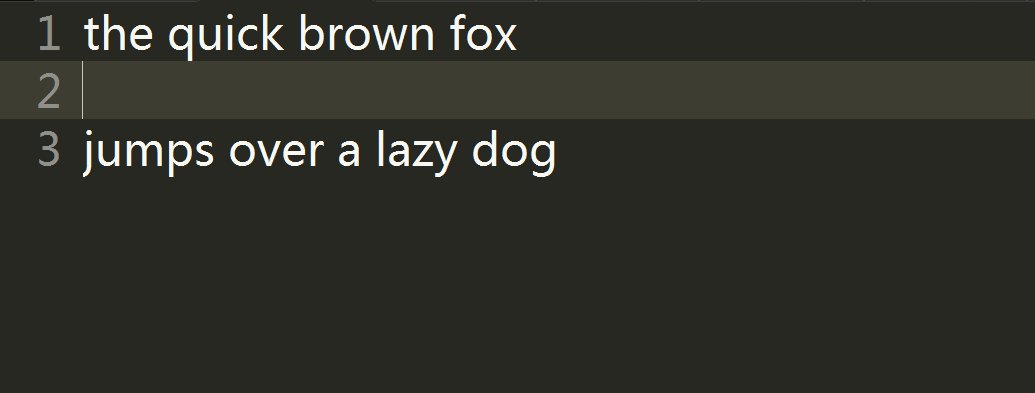
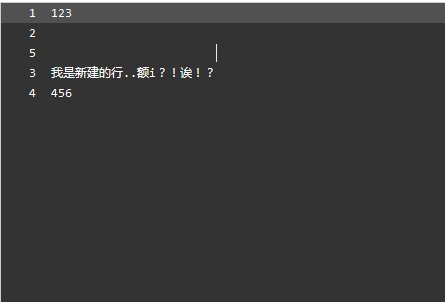
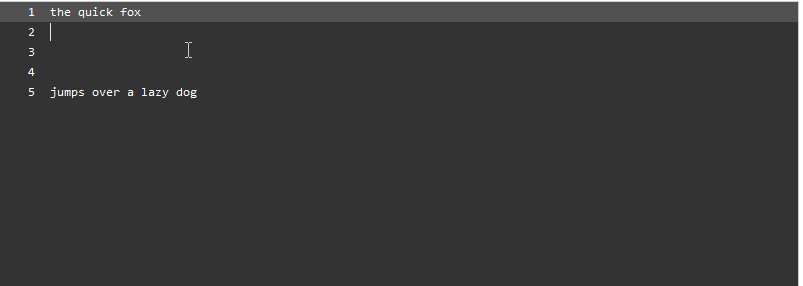
先从最终效果入手吧~ 见图 4-1。
这里先说明的是...当使用 Enter(平时称作回车键)来进行换行时,其实触发了二个动作:
- 回到行首
=\r=回车 - 新增一行
=\n
在最开始,我有点诧异,原来平时所说的回车并不标准...?
回车的意思是回到行首,也就是 \r,也就是 return。
新增一行就同字面意思,也就是 \n,也就是 newline。
(这样比较好理解..?)但是并不是每个操作系统都这么认为的,所以不同的操作系统的换行符会有差异哦。
观察图 4-1,Enter 的逻辑还是比较明显的:
- 剪切并存储光标后的文字,如这里的
jumps over a lazy dog - 新增一行,可以同时在这里插入光标后的文字
- 回车
- 修正(重新校准)行号,因为如果在多行文本中间插入行,那么行号其实会乱序,之后的行,每一行的行号都需要修改
keydown keypress keyup
这里有三种较常用的键盘事件监听器。
对于能直接输出字母的按键,比如键盘上的A/a,事件顺序是
- keydown
- keypress
- keyup
而对于提供状态的按键,比如Control/Ctrl,事件顺序只有
- keydown
- keyup
而对于任何键,如果按住,keydown keypress会以一定的频次一直触发。
嘛,由于keypress不监听提供状态的按键,所以这里只使用 keydown和keyup监听键盘事件。
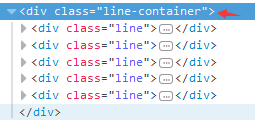
获取键位的方式也有二种,比如在火狐 / Chrome 中,见图 4-2:
有 event.key 和 event.keyCode 两种:
-
key更直接,并且能区分大小写 -
keyCode就是数字啦,并且不能区分大小写
由于大部分功能以及组合键功能都不需要也不能需要大小写,所以这里可以尝试使用 event.keyCode。
code
文件位置 serval/script/harusame-serval.js
为了节约篇章,已经做了简化处理哦!!!
/**
* 绑定各种键盘事件
*/
Serval.prototype._bindKeyboardEvent: function () {
var self = this
addEventListener(self.$inputer, 'keydown', function (event) {
console.info('keydown', event)
var keyCode = event.keyCode + ''
self.keydownHandler[keyCode].call(self, event)
})
addEventListener(self.$inputer, 'keyup', function (event) {
console.info('keyup', event)
})
}
/**
* 所有 keydown 的事件
*/
Serval.prototype.keydownHandler: {
/**
* KEY_13: Enter
* 1. 剪切并存储光标后的文字
* 2. 新建一行,同时注(传)入(参)文字
* 3. 移动光标到下一行并且回车
* 4. 修正行号
*/
'13': function (event) {
var self = this
event.preventDefault() /* 阻止默认事件 */
self.allocTask(function (v_cursor) {
var $line = v_cursor.line.$line_content
var textContent = $line.textContent
var logicalX = v_cursor.logicalX
var left_content = textContent.substring(logicalX, textContent.length) /* 1 */
$line.textContent = textContent.substring(0, logicalX) /* 1 */
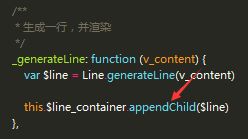
self._generateLine(left_content) /* 2 */
v_cursor.logicalY += 1 /* 3 */
v_cursor.logicalX = 0 /* 3 */
})
Line.fixLineNumber() /* 4 */
}
},
首先,请务必加上注释...!因为一个叫'13'的方法名太不靠谱啦!太不靠谱啦!太不靠谱啦!...
当然维护一个对象来映射 keyCode 与 键位名字 会更适合阅读...而且应该可以用来做自定义键位...这里暂时先不做,用注释代替...
以及,修正行号可以先不理它,因为离最初的目的 换行 较远,虽然它被安排在逻辑之中。
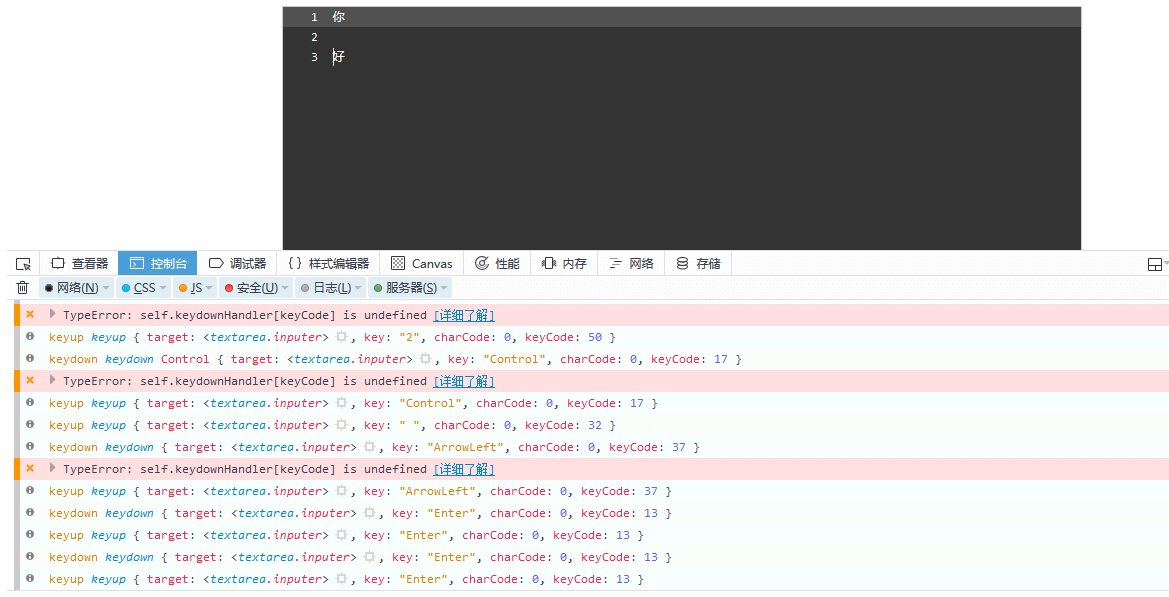
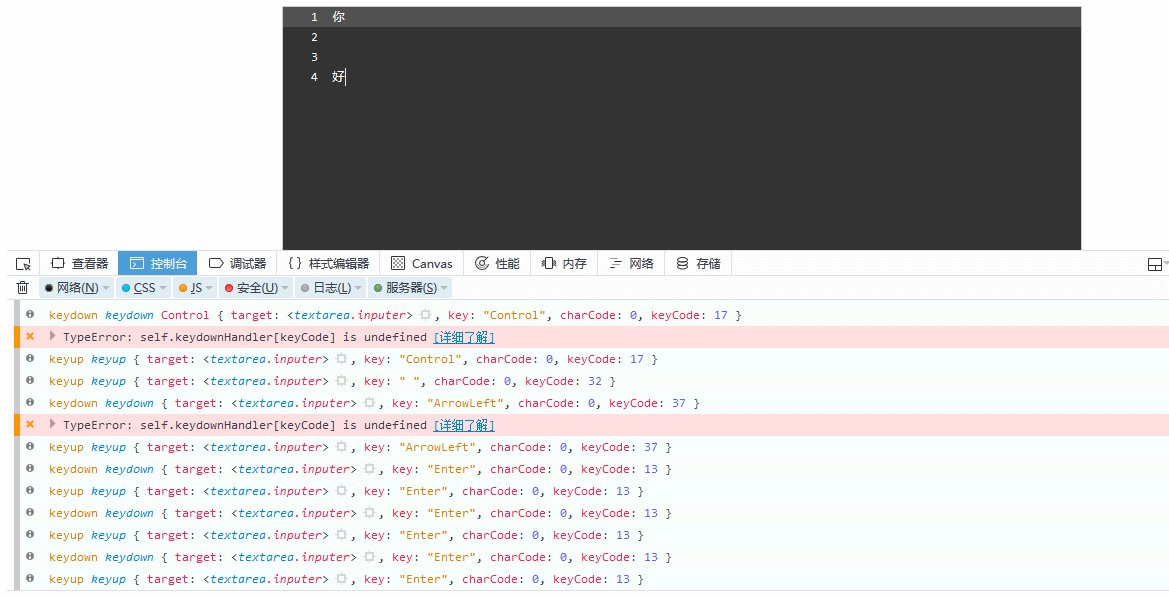
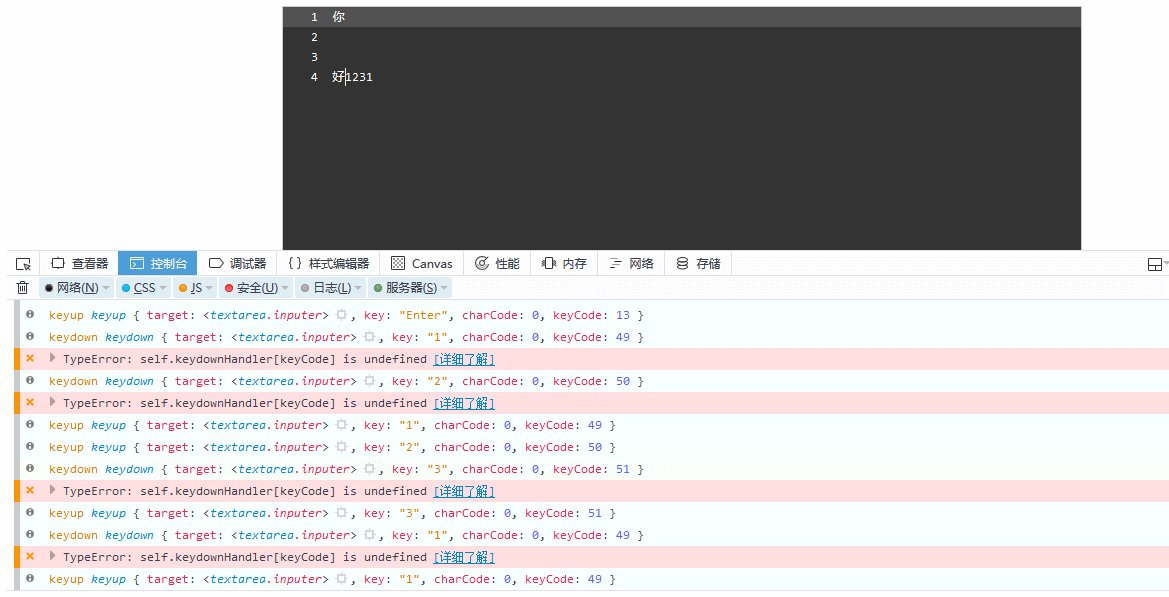
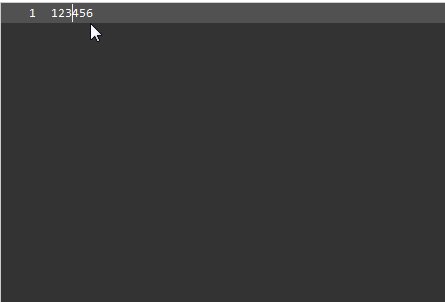
先来看看写了什么效果(bug)~,见图 4-3:
可以看到问题还算多:
- 控制台一直冒红字,这没什么可说的,因为所有键都会触发
keydown监听的事件,相当于一直在触发没有定义的事件self.undefined,做个判断就可以了 - 可以看到每个空的行都会有一个隐藏的字符存在一样,回忆
calcX的算法,就知道,获取行所在的DOM的文本字符肯定哪里出问题了... - 第四行后来填了
1234,但是鼠标却定位不上去,原理同2,因为获取到的文本字符不对了。
code && fix
对于第一个问题,修改成这样,先判断再执行:
文件位置 serval/script/harusame-serval.js
addEventListener(self.$inputer, 'keydown', function (event) {
console.info('keydown', event)
var keyCode = event.keyCode + ''
var keyEvent = self.keydownHandler[keyCode]
keyEvent && keyEvent.call(self, event)
})
对于第二个问题,见 图 4-4 可以看到,原来是calcPsysicalX 和 calcX 中的 Line.$ref忘记改了,替换成this.line.$line_content 就可以了
由于问题三跟问题二其实是一个原因引起的,解决了问题二,问题三也就没了。
现在看似好像ok了,但是事实上,在纠错的时候,我一般会脑内重新走一遍整个逻辑,于是发现又有个问题:理论上来说,换行的时候,Serval._generateLine 中利用的是 appendChild
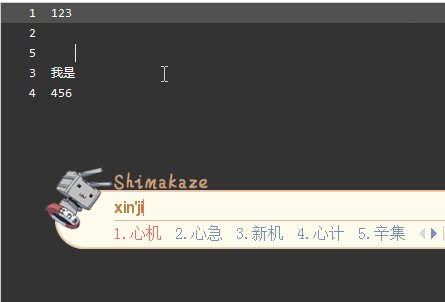
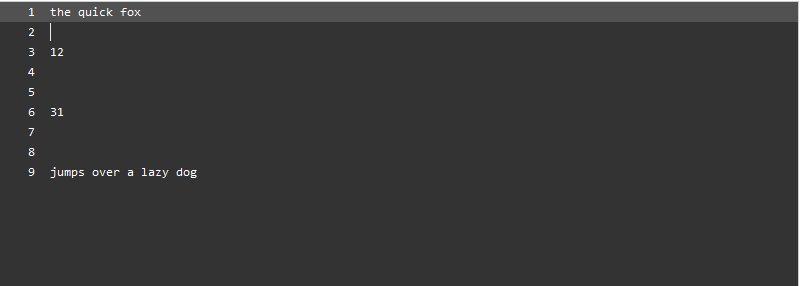
但是生成的新行,希望她是接在下一行的,这个下一行可不一定是末尾。为了验证是否有这个问题,来试试,见图 4-6:
可以看到确实是这样,当456被突然换到第六行中,也说明了问题,因为456作为光标后的文字被剪切然后传入了新建的行中,而新建的行是被追加到末尾的。
所以改写一下appendChild,使用insertBefore,但是使用她不能将行插入到最后,所以要自定义一个创建方法,做个判断。
另外既然是自定义了,就把他放在Line中,但是由于insertBefore appendChild需要得到$line_container,Line中无法直接地获得,然而在初始化的时候,是可以直接拿到的...把$line_container的生成放在Line中,似乎也更合理...
额...所以不管他...(哪来的所以..!)先直接用选择器获取...因为还在初期,暴力地推进进度...尽量避免处理复杂的逻辑..hmmm..尝试一点点看透项目交杂的逻辑..(.编不下去了. 上代码..
code
文件位置 serval/script/harusame-line.js
只显示了要修改的部分
/**
* 向后插入一行
* @param v_line_number {number} 创建在该行后面
* @param v_content {string} 初始内容
* 1. 判断是否是最后一个元素
* 1.1. 如果最后的节点是目标元素,则直接添加。因为默认是最后
* 2. 如果不是
* 2.1. 则插入在目标元素的下一个兄弟节点的前面。也就是目标元素的后面
*/
Line.createLine = function (v_line_number, v_content) {
var $line_container = document.querySelector('.line-container')
var $line_content = self.getLineContentByLogicalY(v_line_number)
var $line = $line_content.parentNode.parentNode
var $new_line = self.generateLine(v_content)
if ($line_container.lastChild == $line) { /* 1 */
$line_container.appendChild($new_line)
} else {
$line_container.insertBefore($new_line, $line.nextSibling)
}
}
这样就ok了!(心虚...
效果与 修正行号后 一起看
修正行号
行号的修正,其实有挺多种办法...但是这里想尝试一下新的..感觉好像不错.
因为行的插入或者减少,都会需要对行号进行修正(这里把添加/删除末尾的行,看做没有做修正的修正...),而且需要修正的行都在目标行之后。所以对于新建的行,没有必要给她进行行号的分配,行号的分配与修正都通过一个方法。
要修正行号,首先得知道并拿到需要修正的那些行的DOM。
要知道的是,DOM的获取不能使用document.getElementById,因为插入行的时候,行已经乱序了,这样的话会出错~,比如图 4-7这样:
所以明确一下:
哪些行需要修正
从需要进行删除/增加 的行之后所有,比如图 4-7 中,在第2行开始插入的时候,那么2之后的534需要更改为345如何拿到
可以通过childNodes来获取,所以需要$line_container,又用到他了,同样地,暂时用选择器解决一下..._(:3」∠)...
code
文件位置 serval/script/harusame-line.js
为了节约篇章,只显示了部分代码
/**
* 修正行号
* 1. 从 v_start_line 行开始检测
* 2. 在小于最大行前,一直修正行号
*/
Line.fixLineNumber = function (v_start_line) {
var $line_container = document.querySelector('.line-container')
var $lines = $line_container.childNodes // 这里不含有文本节点,不需要做获取到的节点类型判断了
var length = $lines.length
for (var current_line_number = v_start_line; current_line_number < length; current_line_number++) {
var $line = $lines[current_line_number]
var $temp_children = $line.childNodes
var $line_number = $temp_children[0].childNodes[0]
$line_number.id = self.line_number_sign + current_line_number
$line_number.textContent = current_line_number + self.start_line
var $line_content = $temp_children[1].childNodes[0]
$line_content.id = self.line_content_sign + current_line_number
}
}
文件位置 serval/script/harusame-serval.js
为了节约篇章,只显示了部分代码
/**
* KEY: Enter
* 1. 为所有光标分配任务
* 2. 得到光标后的字符
* 3. 删除光标后的字符
* 4. 插入新的行,传入光标后的字符
* 5. 行号检测 -> 暂时地
* 6. 光标下移一格
* 7. 回车
*/
'13': function (event) {
var self = this
event.preventDefault()
/* 1 */
self.allocTask(function (v_cursor) {
var line_number_before = v_cursor.logicalY
var $line = v_cursor.line.$line_content
var textContent = $line.textContent
var logicalX = v_cursor.logicalX
var left_content = textContent.substring(logicalX, textContent.length) /* 2 */
$line.textContent = textContent.substring(0, logicalX) /* 3 */
Line.createLine(v_cursor.logicalY, left_content) /* 4 */
Line.fixLineNumber(line_number_before) /* 5 */ // 测试用 测试用 测试用
v_cursor.logicalY += 1 /* 6 */
v_cursor.logicalX = 0 /* 7 */
})
},
看看效果...
看上去还行...但是代码很烂...
再多一点功能后,就需要做反思和调整了...~
下一篇可能是删除,选区...
上一篇
#3 从零开始制作在线 代码编辑器
下一篇
#5 从零开始制作在线 代码编辑器