- math向上取整函数_Axure函数使用手册
weixin_39654058
math向上取整函数pb截取字符串函数使用函数求余弦函数的近似值实验5-9使用函数输出水仙花数
本文是介绍了Axure函数,以及它的相关的基本用法,建议大家收藏查看~一、函数使用方法Axure函数使用的基本语法是:用”[[]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”.”)连接。例如:[[LVAR.Width]]表示变量LVAR的宽度[[This.Width]]当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标
- 【Axure RP】什么是Axure?Axure可以用来做什么?
&芒果冰沙&
axureuiux
【AxureRP】什么是Axure?Axure可以用来做什么?目录【AxureRP】什么是Axure?Axure可以用来做什么?AxureRP简介AxureRP是什么?AxureRP核心功能和应用场景AxureRP简介AxureRP是什么?AxureRP是一款专业的快速原型设计工具AxureRP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Ra
- Axure RP 8.0函数大全 Axure函数手册用法及说明
journey_IT
axure
Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。例如:[[LVAR.Width]]表示变量LVAR的宽度。[[This.Width]]当前元件的宽度元件函数This用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。Target用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。x用途:获
- Axure9高级教程Axure函数使用手册:掌握原型设计的利器
严或蒙
Axure9高级教程Axure函数使用手册:掌握原型设计的利器【下载地址】Axure9高级教程Axure函数使用手册《Axure函数使用手册》专为Axure9.0用户打造,深入解析其丰富的函数功能,助力设计更具交互性的原型。Axure9.0作为一款强大的原型设计工具,其函数是其区别于其他工具的重要特色。本手册详细介绍了各种函数及其与动作的配合,帮助用户轻松掌握常用函数,提升设计效率。无需死记硬背,
- pytest + yaml 框架 - 支持pytest-repeat插件重复执行用例
平常在做功能测试的时候,经常会遇到某个模块不稳定,偶然会出现一些bug,对于这种问题我们会针对此用例反复执行多次,最终复现出问题来。自动化运行用例时候,也会出现偶然的bug,可以针对单个用例,或者针对某个模块的用例重复执行多次。使用pip安装pytest-repeatpipinstallpytest-repeatpytest-repeat基本使用test_rp.py示例内容deftest_a1()
- Axure常用交互功能案例-免费
AxureMost
axure模板-素材axure交互photoshop
以下是一些Axure常用功能的案例:包含了几百个组件案例可供学习。链接地址:交互样式案例按钮的悬停和按下效果:将一个矩形元件设为按钮,在“交互”板块中为其添加“鼠标悬停”样式,如改变按钮颜色或添加阴影,让用户知道鼠标在按钮上方。还可添加“鼠标按下”样式,如使按钮稍微缩小,模拟真实的按钮按下效果,增强交互体验。文本框的状态样式:对于文本框元件,除了Axure默认的“提示”和“禁用”样式,还可添加“鼠
- 产品经理-埋点分析文档(DRD) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
埋点分析文档(DRD)-AxureMost数据埋点文档是产品、数据分析师和开发人员之间沟通的桥梁,用于明确需要收集哪些用户行为数据,以及如何收集这些数据。它详细记录了数据埋点的需求、规范和实施细节,确保数据收集的准确性和一致性。以下是数据埋点文档的定义、内容、作用以及规范的详细说明:定义数据埋点文档是一种技术文档,它详细描述了在产品中需要埋点的位置、事件类型、数据字段、统计逻辑等信息。它是产品需求
- Axure版ArcoDesign 组件库-免费版
AxureMost
axure模板-素材axure产品经理
ArcoDesign元件库是字节系基于ByteDesign升级而来的、能力全面的企业级产品设计系统。以下是对它的详细介绍:链接地址特点丰富的组件和样式:包含各种类型的组件,覆盖了多种交互场景,如通用类、布局类、数据展示类、数据输入类、反馈类、导航类等。同时提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。灵活的布局方案:基于模块化设计,支持响应式设计,便于
- 比Axure更简单?墨刀高保真原型交互“监听变量”使用教程
产品设计大观
产品经理知识库axure墨刀交互高保真原型交互设计高保真交互原型变量
在原型设计中,实现高保真原型就离不开动态交互设计,这是成为中高阶产品经理的一项技能。尤其是在需要表达业务逻辑复杂、动态反馈频繁的产品场景中,静态页面效果往往不及动态原型。在众多原型设计工具里,以交互功能为优势的莫过于Axure了,但也正因如此Axure有着明显高的上手门槛,就此让很多产品经理对高保真交互原型望而却步。不过,随着近些年墨刀在高级交互功能上的开发,它并未走Axure的老路而是另辟蹊径,
- 【免费下载】 Axure谷歌浏览器插件下载
皮熠艳
Axure谷歌浏览器插件下载【下载地址】Axure谷歌浏览器插件下载本仓库提供Axure谷歌浏览器插件(axure-chrome-extension)的下载资源。该插件能够增强Axure在谷歌浏览器中的使用体验,方便用户进行原型设计和交互测试。项目地址:https://gitcode.com/open-source-toolkit/d1268简介本仓库提供Axure谷歌浏览器插件(axure-ch
- 【免费下载】 Axure谷歌浏览器插件 axure-chrome-extension 下载指南
Axure谷歌浏览器插件axure-chrome-extension下载指南项目地址:https://gitcode.com/open-source-toolkit/c5c2d简介当您遇到AxureRP生成的交互原型在谷歌浏览器中无法正常预览的问题时,通常原因在于浏览器缺失专为此设计的“axure-chrome-extension”插件。此插件是浏览和交互Axure生成的HTML文件的关键组件,确
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- axure 生成html手机,用Axure做的原型如何在手机上运行
玩音乐的铝孩纸
axure生成html手机
一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过!原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为ip
- 【Axure高保真原型】键盘方向键切换输入框的表单模板
梓贤Vigo
交互Axure产品经理原型
今天和大家分享键盘方向键切换输入框的表单模板,可以通过键盘的方向键,上下左右快速切换输入框填写对应的内容;而且不同的输入框设置有交互,限制对应的输入内容,具体效果可以观看下方视频或者打开预览地址体验【原型效果】【Axure高保真原型】键盘方向键切换输入框的表单模板【原型预览及下载地址】https://axhub.im/ax9/967bcd8f759e3242/#g=1&p=输入表单案例-键盘方向快
- Axure RP:AxureRP基础操作与界面设计_2024-07-22_04-47-21.Tex
chenjj4003
游戏开发axurephotoshopui前端人工智能adobe运维
AxureRP:AxureRP基础操作与界面设计AxureRP基础入门AxureRP的安装与启动在开始使用AxureRP进行界面设计和原型制作之前,首先需要确保软件已正确安装在您的计算机上。以下是安装AxureRP的步骤:下载安装包:访问Axure官方网站(https://www.axure.com/),选择适合您操作系统的版本进行下载。运行安装程序:下载完成后,双击安装包开始安装过程。接受许可协
- axure基础操作
逾非时
photoshopui
文件关于Axure的文件,能够打开、新建与八寸,或可以从其他RP文件导入原型内容。RP文件指的是Axure保存的源文件,以“.rp”为扩展名,除此之外还有.rp:原型文件;.rplib:元件库文件;.rpteam:团队项目文件;.html:网页文件;备份中恢复在AxureRP9中,会每隔15分钟对正在操作的原型文件做一次备份。若想设置的话,可以在【备份设置】中进行更改。步骤:文件-->备份设置--
- 内核参数优化记录
小坚学Linux
php网络智能路由器
文章目录参数查看和修改网络net.core.netdev_max_backlognet.core.netdev_budget_usecsnet.core.netdev_budgetnet.ipv4.conf.all.rp_filter=0net.ipv4.conf.default.rp_filter=0net.ipv4.conf.default.arp_announce=2net.ipv4.con
- Linux性能优化原理和实战 文章汇总【建议收藏】
锅锅来了
Linux性能优化原理和实战linux性能优化运维
Linux性能优化原理和实战【网络】Linux内核优化实战-net.ipv4.neigh.default.gc_stale_time发布于2025-07-0112:43:21【网络】Linux内核优化实战-net.ipv4.conf.default.arp_announce发布于2025-07-0112:39:34【网络】Linux内核优化实战-net.ipv4.conf.all.rp_filte
- Ant Design Axure 元件库
虞霓展Ann
AntDesignAxure元件库【下载地址】AntDesignAxure元件库AntDesignAxure元件库专为Axure8.0用户打造,提供了一套完整的AntDesign组件,帮助后端设计人员快速构建高保真交互原型。元件库全面覆盖AntDesign的基础组件,满足各类设计需求,并与Axure无缝集成,操作简单易上手。通过使用该元件库,您可以轻松创建与实际产品高度一致的原型,提升设计效率,优
- 高效设计,从AntDesign3.9 Axure组件库开始
劳筝千Daphne
高效设计,从AntDesign3.9Axure组件库开始项目地址:https://gitcode.com/open-source-toolkit/48b29项目介绍在现代产品设计中,高效、美观的原型设计是不可或缺的一环。为了满足这一需求,我们推出了AntDesign3.9Axure组件库。这个组件库基于广受欢迎的AntDesign设计规范,专为Axure3.9版本打造,旨在为产品设计师、UI/UX
- AXURE Ant Design 4.40 - web组件库 ant design pro 后台模板 产品经理
Barry·X!
前端axure产品经理
AntDesign是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。antdesign4.40-web组件库是基于Axure,参考AntDesign的样式而设计的一套模板库,是产品经理必备套件库,AntDesign4.40-最新精编文件22年3月,AXURE原型设计,需要的素材和模板内容里面都有可以借鉴。rplib不能在AxureRP10中打开,但rp文件可以。
- 程序员必备!Trae CN IDE零基础也能用自然语言生成代码vs VS Code/Cursor
咖啡续命又一天
TraeCNIDEidevscodepythonAI编程编辑器
以下为TraeCNIDE30+个功能的可视化表格与统计分析,结合数据对比和场景化描述,增强文章吸引力和可读性:核心功能对比表(TraeCNIDEvs传统编辑器)功能类别TraeCNIDEVSCode/Cursor优势对比自然语言生成代码✅输入中文指令生成完整代码(如“开发响应式博客”)❌需手动编写代码或依赖插件效率提升10倍:零基础用户3分钟生成项目框架多模态开发✅支持上传Figma/Axure设
- 【Axure高保真原型】伸缩表单
梓贤Vigo
Axure原型产品经理交互
今天和大家分享伸缩表单的原型模板,效果包括在需要填写内容较多时,可以对填写内容进行分类,然后通过点击上下箭头,收起或展开对应的信息。这个模版里面包含了输入框、下拉列表、选择器、上次图片共多种种常用的元件,后续也可以根据需要自行添加。具体效果可以点击下方视频观看或打开预览地址来体验【原型效果】【Axure高保真原型】伸缩表单【原型预览】https://axhub.im/ax9/967bcd8f759
- 【Axure高保真原型】伸缩版三级中继器菜单
梓贤Vigo
交互Axure产品经理原型中继器
今天和大家分享能展开收起的三级中继器菜单的原型模板,我们可以点击父菜单展开或收起子菜单,也可以点击子菜单打开对应页面,打开新的页面会在顶部增加对应的标签,可以点击标签快速切换页面,也可以点击关闭按按钮删除标签,我们也可以点击左右箭头的按钮收起或展开整个菜单。那这个菜单的模板是用中继器制作的,所以使用也很方便,在中继器表格里维护菜单内容,即可自动生成交互效果。具体效果可以观看下方视频或者打开预览地址
- 产品经理生存指南:脸皮要厚,心态要刚,百折不挠才能成神!
结构化知识课堂
产品思维训练产品经理axureIT产品管理产品思维项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420如果你以为产品经理就是每天画个原型、写个PRD、开个会就能轻松下班,那你可能对这份工作有什么误解。现实是:程序员怼你:“这个需求不合理,做不了!”设计师喷你:“你这交互逻辑是反人类的吧?”老板diss你:“你
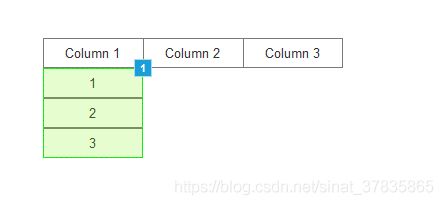
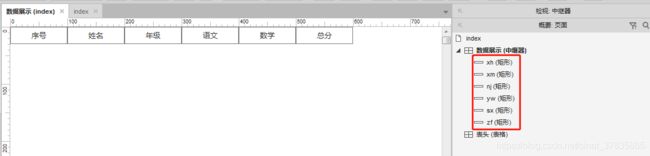
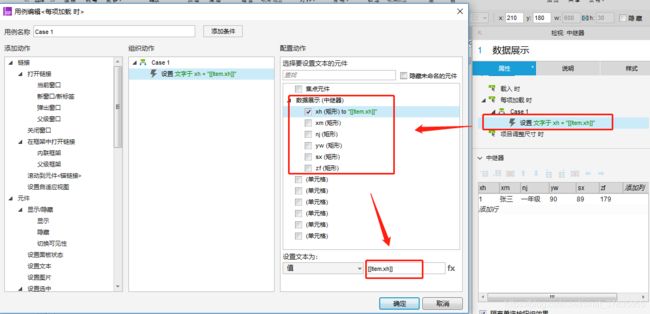
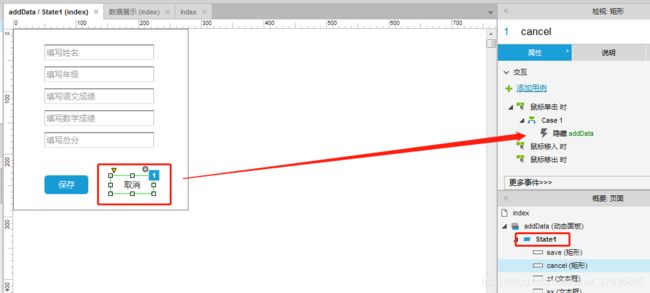
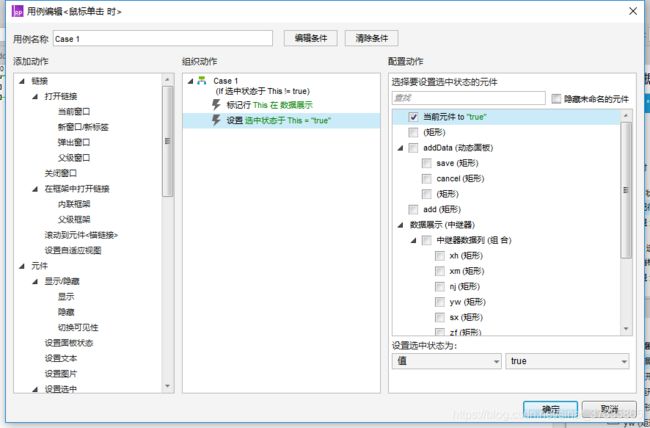
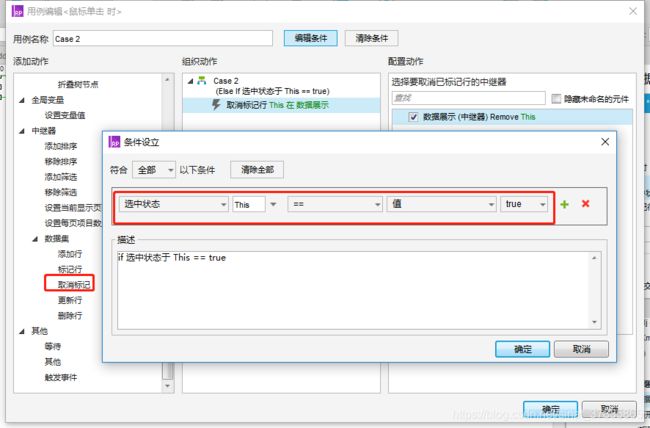
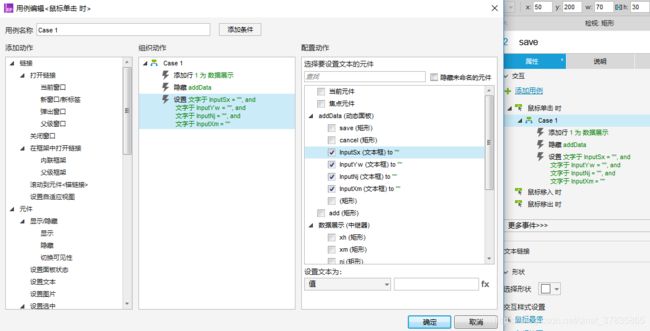
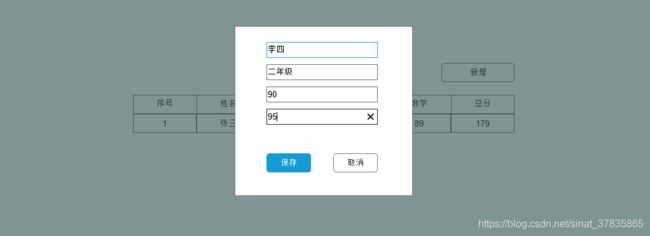
- Axure疑难杂症:动态表单字段与表格列的智能联动设计
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:根据选择条件,智能减少表格列数据,同时联动表头课程视频:</if
- 全能产品经理的进阶之路:从原型设计到全流程交付的六大核心能力体系
结构化知识课堂
产品思维训练产品经理axure产品管理产品思维IT项目管理
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420在当今数字化与智能化高速发展的时代,产品经理(PM)的角色早已不再局限于画原型、写PRD(产品需求文档)等基础工作。一个真正优秀的产品经理,必须能够掌控产品从0到1的全流程,包括需求挖掘、项目管理、软硬件集成
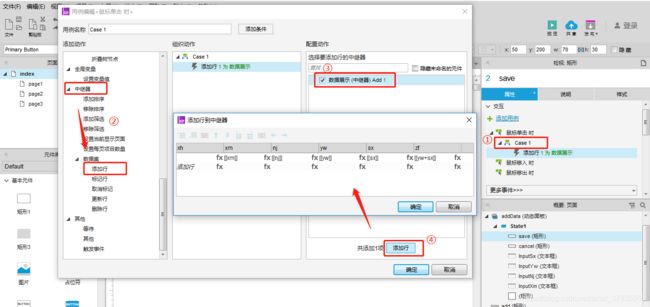
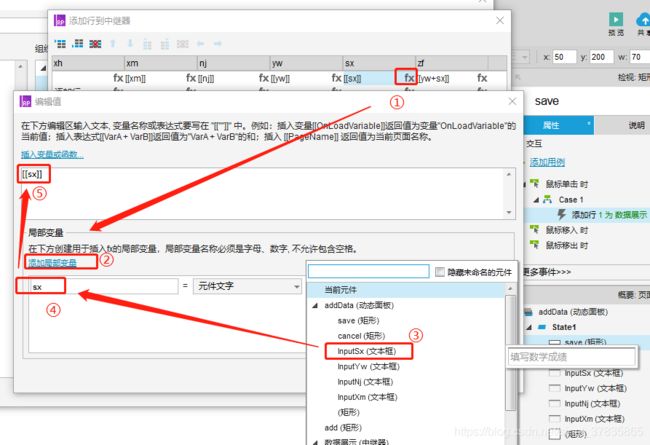
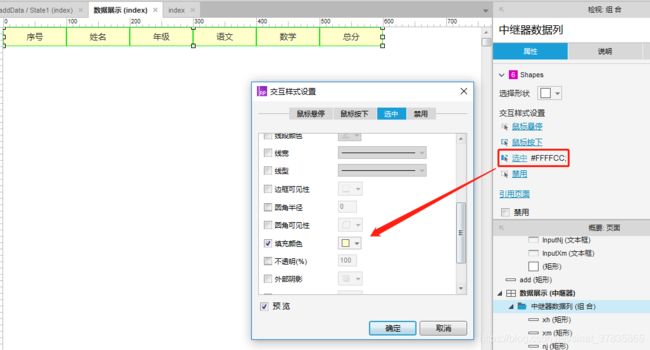
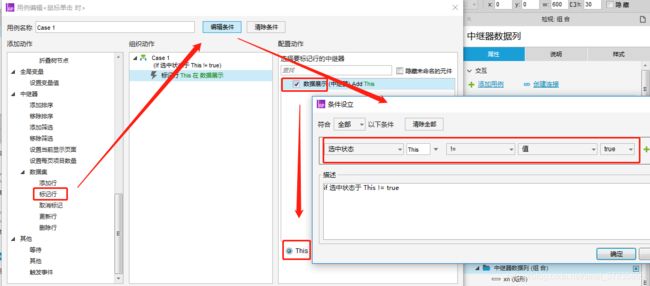
- Axure应用交互设计:中继器—整行、条件行、当前行赋值
结构化知识课堂
Axure应用交互设计axure中继器整行条件行当前行中继器行赋值全局变量
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程!Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420课程主题:对中继器中:整行、符合某种条件的任意行、当前行的赋值操作课程视频:
- 电商项目讲解案例汇总(一)
竹林幽深
springboot后端java
案例1:前端:https://www.axureshop.com/ys/2252896后端:https://www.axureshop.com/ys/2148590项目名称:二手车电商项目背景:随着消费升级和互联网技术的普及,消费者对二手车交易的需求也发生了变化。他们不再仅仅满足于传统的线下交易模式,而是更加倾向于通过线上平台来查找、比较和购买二手车。这种需求的变化促使二手车电商项目不断创新和优化
- 【题解】Luogu P3740 [HAOI2014]贴海报
weixin_30858241
woc,今天已经是day-1了再写一颗珂朵莉树来++rp吧否则就要AFO了qaq这有可能是我最后一篇题解/博客qaq原题传送门:P3740[HAOI2014]贴海报考前刷水题到底是对还是错qaq反正这题是很水前置芝士:珂朵莉树窝博客里对珂朵莉树的介绍没什么好说的自己看看吧每贴一张海报暴力assign_val最后用桶排思想统计一下即可#pragmaGCCoptimize("O3")#include#
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&