- JavaScript面试宝典
傻小胖
javascript面试前端
1.JS由哪三部分组成?JavaScript由以下三部分组成:ECMAScript(ES):JavaScript的核心语法,如变量、作用域、数据类型、函数、对象等。DOM(文档对象模型):用于操作HTML和XML文档的API,可以动态修改网页内容、结构和样式。BOM(浏览器对象模型):用于操作浏览器窗口和页面,例如window、navigator、location、history、screen等对
- 【算法】BFS(最短路径问题、拓扑排序)
秦jh_
算法算法数据结构c++
个人主页:秦jh_-CSDN博客系列专栏:https://blog.csdn.net/qinjh_/category_12862161.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12862161&sharerefer=PC&sharesource=qinjh_&sharefrom=from_link目录边权为1的最短路径问题多源
- WordPress建站给外贸人带来的负担
小机出海
建站常谈服务器sslhttps
WordPress是全球最大的开源建站平台,有着丰富的主题与插件,尽管功能非常强大,但也给想要建站的外贸人带来了一些负担。一、技术门槛与学习成本1、由于WordPress发展了几十年,里面的功能应有尽有,但往往这些复杂的功能导致建站新手对它的学习成本变得很高,需要理解各个模块与功能点,增加了上手的复杂度。2、WordPress的建站服务商他不会告诉你,你可能需要知道一些代码知识(HTML、CSS、
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- 【微信小程序】基本语法
小马哥编程
微信小程序小程序
一、导入小程序选择代码目录项目配置文件appid当前小程序的AppIDprojectname当前小程序的项目名称变更AppID(视情况而定,如果没有开发权限时需要变更成个人的AppID)二、模板语法在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到Vue中就是指令的概念。2.1数据绑定插值{{}}小程序中使用{{}}实现数据与模板的绑定,与Vue中不同的是无论是属性的绑定还是内容的绑定都必须
- 视频下载插件:yt-dlp
小怪兽长大啦
python
Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12页面效果指令输入think组件代码功能增强说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- Python __init__.py
愚昧之山绝望之谷开悟之坡
pythoninit
Python__init__.py作用详解尼古拉苏关注12018.06.1012:57:34字数745阅读45,278转载于:https://www.cnblogs.com/tp1226/p/8453854.html__init__.py该文件的作用就是相当于把自身整个文件夹当作一个包来管理,每当有外部import的时候,就会自动执行里面的函数。1.标识该目录是一个python的模块包(modul
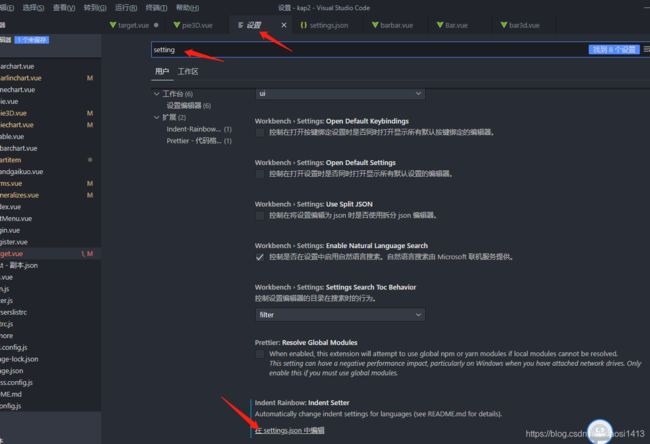
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- tauri + vue3 如何实现在一个页面上局部加载外部网页?
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)taurivue3
本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 tauriv1(1.6左右)+vue3我想在vue3前端页面上在一个页面而不是window.open打开一个新的窗口去加载外部网页我想在一个页面中局部中间加载一个外部网页(试过
- Python字符串操作
weixin_30871905
python
转自http://blog.chinaunix.net/u/19742/showart_382176.html#Python字符串操作'''1.复制字符串'''#strcpy(sStr1,sStr2)sStr1='strcpy'sStr2=sStr1sStr1='strcpy2'printsStr2'''2.连接字符串'''#strcat(sStr1,sStr2)sStr1='strcat'sSt
- 浏览器自动复制插件-速记超人记事本V1.0
铁头大蚂蚁
javascript开发语言ecmascript
有这么一个需求,就是经常要复制某些网站的资料存到word、txt、或者excel中反复切换浏览器比较麻烦,思索再三,开发了一个浏览器插件取名为“速记超人记事本”功能如下:当我复制网页内容的时候会自动存储到浏览器插件中,如图:记录的内容自动存储到插件中,可以删除,编辑搜索,也可以导出为excel,txt格式这样我们就可以直接愉快的ctrl+c了,待我复制完成后,一键导出就可以了之前做了个1.0版本,
- vue + antd使用a-select的placeholder默认显示不生效
ai~yun
antdvue.jsjavascript前端前端框架
代码:<<
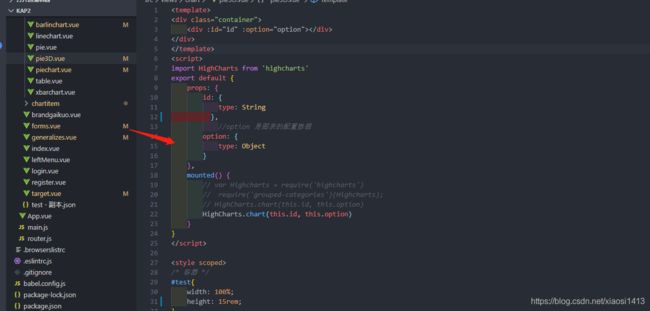
- Ant design vue中的a-select在动态给option赋值之后,placeholder失效
丑小鸭变黑天鹅
Vue日常总结vue.jsjavascriptecmascript
Antdesignvue中的a-select在动态给option赋值之后,placeholder失效一、问题描述二、解决办法1、方法一(不推荐)2、方法二一、问题描述最近做一个项目,用到了a-select,placeholder出现了问题先看一下不起作用的代码<a-select-optionv-for="iteminallCollege":key
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- Webpack打包构建流程
码上跑步
webpack前端node.js
webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配
- webpack
码上跑步
webpack前端node.js
webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- vue打包编译【自动删除node_modules下的.cache缓存文件夹】
Eternitysy
javascript前端vue.js
vue项目不断打包编译后,在node_modules目录下的.cache文件夹里的文件就越来越多,手动删除数量巨大,时间太长,下面是自动删除.cache这个文件夹的方法1.先安装依赖包rimraf:npminstallrimraf-g--save-dev2.在package.json文件的scripts部分添加一个脚本命令:"scripts":{"clean":"rimrafnode_module
- 前端实现版本更新自动检测✅
水煮白菜王
前端VueJavaScript前端vue.jsjavascript
作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及
- 【推荐项目】044-中医门诊管理系统
蜗牛 | ICU
推荐项目java前端框架毕设springmybatis
044-中医门诊管理系统介绍javaspringbootvuejs中医门诊管理系统为了帮助您更清晰地整理中医门诊管理系统的功能,我将按照您提供的角色和功能进行归类和整理。以下是整理后的功能列表:角色划分核心管理员医生药师用户(普通患者)管理端功能(核心管理员)统计用户统计(按注册时间、活跃度等)药物销售统计处方统计咨询统计用户管理用户列表(查看、编辑、删除)用户角色分配用户权限管理医生管理医生列表
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- H5基于Canvas实现电子签名并生成PDF文档
2401_85156853
程序员pdf前端java
3.注册监听事件letbeginX:number,beginY:number;constcanvas:HTMLCanvasElement=canvasDom.current;constctx=canvas.getContext(‘2d’);ctx.fillStyle=‘#fff’;ctx.fillRect(0,0,canvas.width,canvas.height);canvas.addEven
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地