浅淡js中的this指向问题
js中的this指向问题
文章目录
- js中的this指向问题
- 前言
- 一、this指向的三种主要情况
- 二、详解
-
- 1.当以普通函数方式使用this时,this指向的是window
- 2.当在方法使用this时,this指向该方法所属的对象
- 3.当以构造函数调用this时,this指向的是创建的对象
- 三、箭头函数中的this指向
- 总结
前言
我们经常在js中遇见写this关键词,它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用,但却时常不知到this到底指向的是哪里的this,随着函数使用场合的不同,this的值会发生变化。
下面分四种情况,详细讨论this的用法。
提示:以下是本篇文章正文内容,下面案例可供参考
一、this指向的三种主要情况
1.当以普通函数方式使用this时,this指向的是window
2.当在方法使用this时,this指向该方法所属的对象
3.当以构造函数使用this时,this指向的是创建的对象
有点懵是不是,先知道这三种情况,接下来我们一个一个分析,
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
二、详解
1.当以普通函数方式使用this时,this指向的是window
这也是最简单的一种情况
代码如下(示例):
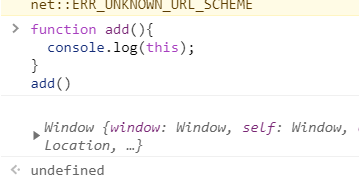
function add(){
console.log(this); // window
}
add()
可以看到运行结果是window

所以this的运行环境所在的环境是windows,所以返回的是window
2.当在方法使用this时,this指向该方法所属的对象
当函数被保存为一个对象的属性时,它就可称为这个对象的方法。当一个方法被调用时,this被绑定到这个对象上。如果调用表达式包含一个提取属性的动作(. 或 []),那么它被称为方法调用
代码如下(示例):
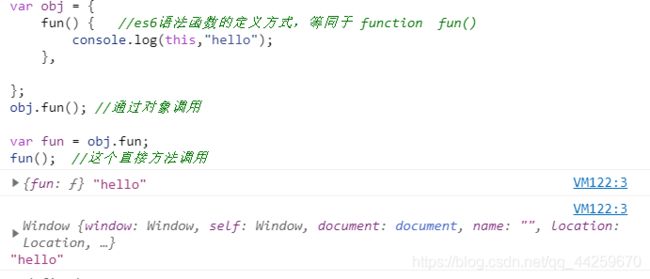
var obj = {
fun() {
//es6语法函数的定义方式,等同于 function fun()
console.log(this,"hello");
},
};
obj.fun(); //通过对象调用
var fun = obj.fun;
fun(); //这个直接方法调用
可以看到,虽然obj.fun和fun指向同一个函数,但是执行结果却不一样。两个this所指的是不同的,证明了运行环境不同,指向的也不同。所以如果通过对象调用的话指向的就是obj。
3.当以构造函数调用this时,this指向的是创建的对象
如果在一个函数前面加上new关键字来调用,那么就会创建一个连接到该函数的prototype成员的新对象,同时,this会被绑定到这个新对象上。这种情况下,这个函数就可以成为此对象的构造函数。

代码如下(示例):
function Fun() {
this.name='鸢离'
}
let f= new Fun()
console.log(f.name);

可以看到获取name,用的是实例化的对象。

也可以通过实例化来更改,所以当前的this指向的就是这个实例化对象也就是f。
如果用的使es6语法的class也是一样的。
三、箭头函数中的this指向
在es6的语法中我们经常遇见 箭头函数,所以我们也需要注意this的指向问题
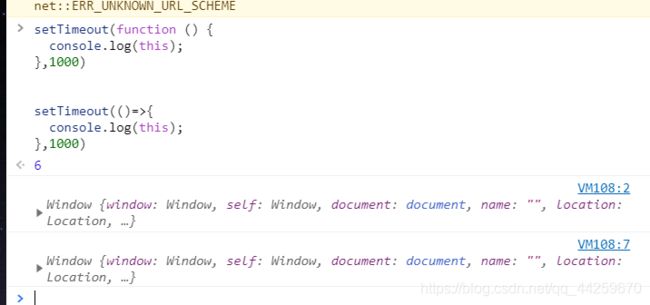
setTimeout(function () {
console.log(this);
},1000)
setTimeout(()=>{
console.log(this);
},1000)
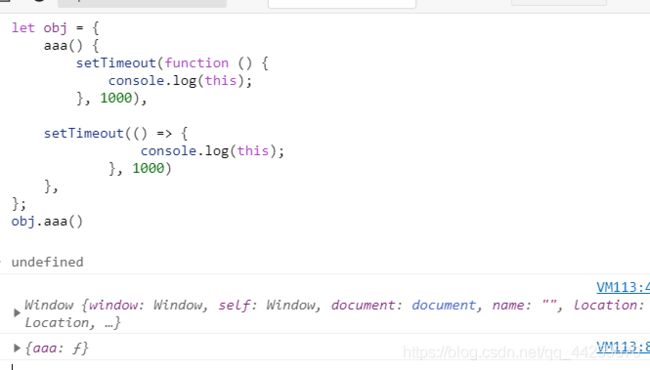
let obj = {
aaa() {
setTimeout(function () {
console.log(this);
}, 1000),
setTimeout(() => {
console.log(this);
}, 1000)
},
};
obj.aaa()

会发现一个普通函数调用指向的是window,箭头函数指向的是obj对象,所以直接说吧,箭头函数的this指向的是离他最近的this,也就是说向外层作用域中一层一层的检测知道查找到this
再来一个难一点的例子吧,自己理解一下吧,我这也是自己总结的可能不太对,但意思就是那个意思。
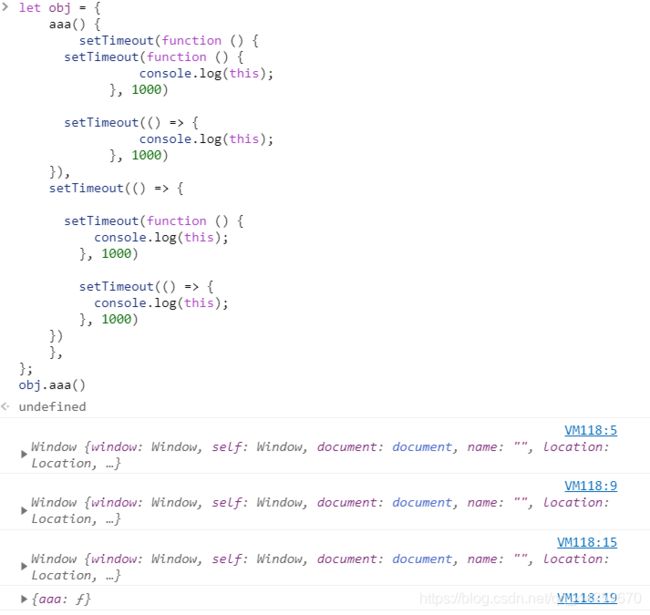
let obj = {
aaa() {
setTimeout(function () {
setTimeout(function () {
console.log(this);
}, 1000);
setTimeout(() => {
console.log(this);
}, 1000);
}),
setTimeout(() => {
setTimeout(function () {
console.log(this);
}, 1000);
setTimeout(() => {
console.log(this);
}, 1000);
});
},
};
obj.aaa();
总结
好了,今天大概就是这样,只是简单的总结,不知道自己的理解能让你们理解多少呢。