vue 无法进入response拦截器_浅谈vue+element全局loading加载
✎ 每日一语



 01用到的插件
01用到的插件
 04 对多次请求loading的开启
04 对多次请求loading的开启
 05 对多次请求loading的关闭 在关闭的方法中,小编使用了一个Math.max()取最大值的方法,是为了保险取到的needRequestCount是0
05 对多次请求loading的关闭 在关闭的方法中,小编使用了一个Math.max()取最大值的方法,是为了保险取到的needRequestCount是0
 06 在请求中设置loading 在这里,我们使用的是axios的请求拦截器,如果不懂axios请求拦截器的童鞋可以看小编上一篇文章 谈谈Vue开发过程中用到的插件 我们可以在headers的参数里设置showLoading属性来灵活的设置loading的显示和隐藏
06 在请求中设置loading 在这里,我们使用的是axios的请求拦截器,如果不懂axios请求拦截器的童鞋可以看小编上一篇文章 谈谈Vue开发过程中用到的插件 我们可以在headers的参数里设置showLoading属性来灵活的设置loading的显示和隐藏



孤单一人的时间使自己变得优秀,给来的人一个惊喜,也给自己一个好的交代。
前言 在我们的平时的工作中,在前后端交互的时候,为了提高页面的观赏性和用户的体验,我们会在页面上添加loading来阻止用户操作来等待接口的返回,这个时候我们会考虑到全局loading还是局部loading,下面小编总结了一下,在开发中自己用到的方法,一起共享。今天的工作任务是什么?
boss,完成全局loading加载的封装
1、element-ui-->ui库
2、lodash--->高效的JavaScript库
3、axios--->基于promise的http库
准备工作安装:
$ npm i element-ui -S$ npm i lodash -S$ npm i axios -S首先我们需要引入element-ui的Loading组件,这个组件有两种调用方式:
1、通过指v-loading
2、通过服务Loading.service();
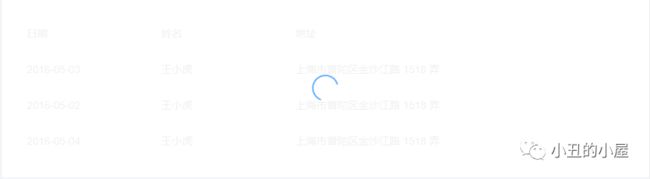
样式见下图:
api:https://element.eleme.cn/#/zh-CN/component/loading
import { Loading } from "element-ui";import _ from 'lodash';let loading = null; //设置全局变量loadinglet needRequestCount = 0; //设置全局的请求总数 //开启loading状态const startLoading = (headers={}) => {
loading = Loading.service({
lock: true, //是否锁定屏幕的滚动 text: headers.text||"加载中……", //loading下面的文字 background: "rgba(0, 0, 0, 0.7)", //loading的背景色 target:headers.target||"body" //loading显示在容器 });};//关闭loading状态const endLoading = _.debounce(() => {
loading.close(); loading = null;},300); 04 对多次请求loading的开启
04 对多次请求loading的开启
在这里,小编在方法中设置了headers的参数,这个参数的用途在于,在我们请求的时候我们不用的接口和方法可能用到的样式和文字不同,这个时候我们可以通过这个参数来传递
export const showScreenLoading=(headers)=>{
if(needRequestCount == 0&&!loading){
startLoading(headers); } needRequestCount++;} 05 对多次请求loading的关闭 在关闭的方法中,小编使用了一个Math.max()取最大值的方法,是为了保险取到的needRequestCount是0
05 对多次请求loading的关闭 在关闭的方法中,小编使用了一个Math.max()取最大值的方法,是为了保险取到的needRequestCount是0
export const hideScreenLoading=()=>{
if(needRequestCount<=0) return needRequestCount--; needRequestCount = Math.max(needRequestCount, 0); if(needRequestCount===0){
endLoading() }} 06 在请求中设置loading 在这里,我们使用的是axios的请求拦截器,如果不懂axios请求拦截器的童鞋可以看小编上一篇文章 谈谈Vue开发过程中用到的插件 我们可以在headers的参数里设置showLoading属性来灵活的设置loading的显示和隐藏
06 在请求中设置loading 在这里,我们使用的是axios的请求拦截器,如果不懂axios请求拦截器的童鞋可以看小编上一篇文章 谈谈Vue开发过程中用到的插件 我们可以在headers的参数里设置showLoading属性来灵活的设置loading的显示和隐藏
//请求拦截器instance.interceptors.request.use( config => {
config.headers.Authorization = Lockr.get("token"); if (config.headers.showLoading !== false) {
showScreenLoading(config.headers); } return config; },error => {
if (config.headers.showLoading !== false) {
hideScreenLoading(config.headers); } Message.error("请求超时!"); return Promise.reject(error); }); //响应拦截器 instance.interceptors.response.use( response => {
if (response.status == 200) {
setTimeout(() => {
if (response.config.headers.showLoading !== false) {
hideScreenLoading(); } }, 500); return response.data; } }, error => {
if (response.config.headers.showLoading !== false) {
hideScreenLoading(); } return Promise.reject(error); } ); return instance(config); }
此处应该有掌声
08 完整的代码Q
我可以直接用吗?

小丑
开箱即用,直接带走,就问你香不香import axios from "axios";import Lockr from "lockr";import { showScreenLoading, hideScreenLoading } from "./loading";import { Message } from "element-ui";class Service {
construct() {
this.baseURL = process.env.VUE_APP_URL; this.timeout = 3000; //请求时间 } request(config) {
let instance = axios.create({
baseURL: this.baseURL, timeout: this.timeout }); //请求拦截器 instance.interceptors.request.use( config => {
config.headers.Authorization = Lockr.get("token"); if (config.headers.showLoading !== false) {
showScreenLoading(config.headers); } return config; }, error => {
if (config.headers.showLoading !== false) {
hideScreenLoading(config.headers); } Message.error("请求超时!"); return Promise.reject(error); } ); //响应拦截器 instance.interceptors.response.use( response => {
if (response.status == 200) {
setTimeout(() => {
if (response.config.headers.showLoading !== false) {
hideScreenLoading(); } }, 500); return response.data; } }, error => {
if (response.config.headers.showLoading !== false) {
hideScreenLoading(); } return Promise.reject(error); } ); return instance(config); }}export default new Service();import { Loading } from "element-ui";import _ from 'lodash';let loading = null;let needRequestCount = 0;//开启loading状态const startLoading = (headers={}) => {
loading = Loading.service({
lock: true, text: headers.text||"加载中……", background: "rgba(0, 0, 0, 0.7)", target:headers.target||"body" });};//关闭loading状态const endLoading = _.debounce(() => {
loading.close(); loading = null;},300);export const showScreenLoading=(headers)=>{
if(needRequestCount == 0&&!loading){
startLoading(headers); } needRequestCount++;}export const hideScreenLoading=()=>{
if(needRequestCount<=0) return needRequestCount--; needRequestCount = Math.max(needRequestCount, 0); if(needRequestCount===0){
endLoading() }}export default {};- End -
喜欢就点个在看再走吧