Vue+SpringBoot项目实战(一) 搭建环境

GitHub 地址:
https://github.com/dongfanger/sprint-backend
https://github.com/dongfanger/sprint-frontend
前言
越往高级工程师发展,越明白开发能力的重要性。
所以我决定开发一个项目,边学习边开发边记录成文,既加深理解,也能帮助大家学习。
我的目标是做教程,让刚接触Vue和SpringBoot的小伙伴们,能通过教程动手把项目做出来。
若有疑问,欢迎评论。水平有限,若有纰漏,敬请谅解。
一、项目简介
- 命名
项目中文名叫“冲刺”,英文名叫“Sprint”。
熟悉Scrum敏捷开发的朋友,都知道,这是迭代的意思。
本项目也是采用敏捷开发的方式(边学边写,不敏捷开发也不行呀),逐渐完善和扩充功能和技术。
另外一个意思,就正如我特别喜欢的一句话,“Never too late to learn”(活到老学到老)。
只管向前冲,不论结果如何,至少已经努力过。
只要努力,永远不会太迟。
- User Story
初步计划是做CMS(内容管理系统),接着会做成平台化,如测试平台。
我希望的是,能把这个项目做的个性化一些,不求牛逼,但求实用。
更专业的可以看看开源电商项目mall。(http://www.macrozheng.com/#/README)
很棒!
- 技术栈
| 技术 | 版本 | 说明 |
|---|---|---|
| Spring Boot | 2.3.0 | 容器+MVC框架 |
| Spring Security | 5.1.4 | 认证和授权框架 |
| MyBatis | 3.4.6 | ORM框架 |
| MyBatisGenerator | 1.3.3 | 数据层代码生成 |
| PageHelper | 5.1.8 | MyBatis物理分页插件 |
| Swagger-UI | 2.9.2 | 文档生产工具 |
| Elasticsearch | 7.6.2 | 搜索引擎 |
| RabbitMq | 3.7.14 | 消息队列 |
| Redis | 5.0 | 分布式缓存 |
| MongoDb | 4.2.5 | NoSql数据库 |
| Docker | 18.09.0 | 应用容器引擎 |
| Druid | 1.1.10 | 数据库连接池 |
| OSS | 2.5.0 | 对象存储 |
| JWT | 0.9.0 | JWT登录支持 |
| Lombok | 1.18.6 | 简化对象封装工具 |
来源于mall项目。
二、软件安装
Node.js https://nodejs.org/zh-cn/download/
JDK https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
IntelliJ IDEA https://www.jetbrains.com/idea/download/#section=windows
具体安装步骤百度一大把。
不需要安装WebStorm哦,直接用旗舰版IDEA(你懂的),同时做前端和后端。社区版对前端支持不够。
三、创建前端项目
首先设置npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
安装vue/cli3
npm install -g @vue/cli
创建sprint-frontend项目
vue create sprint-frontend
手动选择

选择这6个

选择vue版本,3.x(备注:请选择2.x,不好意思)

然后一路回车就好了。
创建完成以后,到目录下执行
npm run serve

前端项目就创建好了。可以访问 http://localhost:8080/ 看下效果。
记得 ctrl+c 结束哦,因为接下来要创建后端项目了,前端占用8080端口的话,后端启动会报错(后面会单独设置2个不一样的端口)。
四、创建后端项目
打开IDEA,New Project

设置项目信息

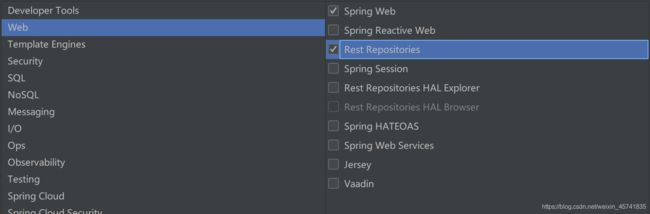
选择组件,开发者工具,先无脑全选,肯定会用到,哈哈

Web选2个

选择项目存放路径

Finish,即可完成创建。
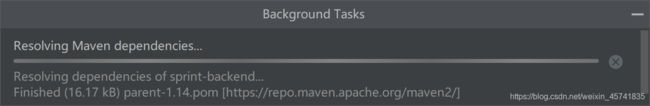
然后就会看到这个讨厌的玩意,一直在那加载,从url看到是拉的apache.org

不慌,先等它浪一会。
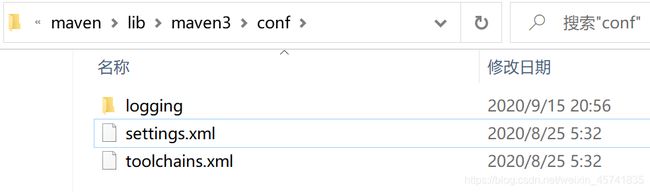
打开IDEA的maven目录,在安装路径下哦

再到这个路径下,编辑settings.xml

找到
这是新版的写法哦,官网https://maven.aliyun.com/mvn/guide有说明
<mirror>
<id>aliyunmavenid>
<mirrorOf>*mirrorOf>
<name>阿里云公共仓库name>
<url>https://maven.aliyun.com/repository/publicurl>
mirror>

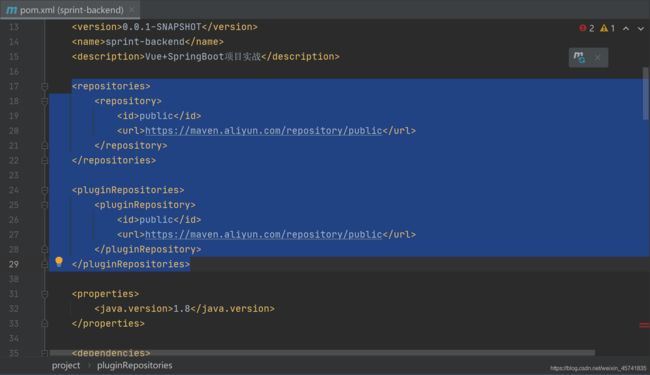
再回到IDEA,打开pom.xml文件,添加一段代码
<repositories>
<repository>
<id>publicid>
<url>https://maven.aliyun.com/repository/publicurl>
repository>
repositories>
<pluginRepositories>
<pluginRepository>
<id>publicid>
<url>https://maven.aliyun.com/repository/publicurl>
pluginRepository>
pluginRepositories>

这样就把maven的中央仓库从apache替换成了阿里云中央仓库。
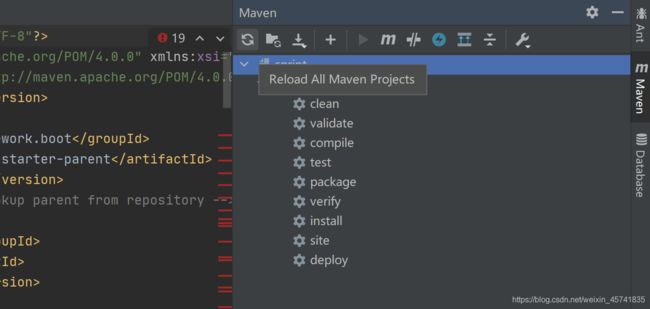
关掉IDEA,再打开,reload maven

刚才的Resolving咔嚓就跑完了,我都没来得及截图!
pom.xml还有一个报错,spring-boot-maven-plugin not found,加上version就解决了
<version>2.3.3.RELEASEversion>

在src下找到SprintBackendApplication,运行

后端就启起来了。同样可以访问 http://localhost:8080/ 看下效果。

备注:其他环境如MySQL、Redis、Nginx等,随着sprint的进行,到了那里再讲哦。
五、如何初始化项目到Git
git config --global user.name "yourname"
git config --global user.email "youremail"
cd existing-project
git init
git add --all
git commit -m "Initial Commit"
git remote add origin git@github.com:yourname/sprint-backend.git
git pull origin master --allow-unrelated-histories
git push -u origin master
下一个sprint,计划把登录页面做出来,实现JWT鉴权。
版权申明:本文为博主原创文章,转载请保留原文链接及作者。