你不知道的三列布局之圣杯布局和双飞翼布局(超详细)
前言
三列布局相信大家都见过,像上面淘宝、豆瓣等很多平台界面都有使用。他们用到的是圣杯布局和双飞翼布局。圣杯布局和双飞翼布局是一些大厂可能问的问题,圣杯布局与双飞翼布局针对的都是三列左右栏固定中间栏边框自适应的网页布局(想象一下圣杯是主体是加上两个耳朵;鸟儿是身体加上一对翅膀),圣杯布局是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师(传说是玉伯)改进并传播开来,在中国也有叫法是双飞翼布局。在讲这两种布局之前,我们还可以思考一下还有什么方法能做到三列布局吗?
float浮动实现三列布局
首先,我们肯定要要先定义3个div,分别放left、middle、right。
<div id="left">
left
div
><div id="right">
right
div>
<div id="middle">
middle
div>
然后用float让left、right脱离文档流,并且是一个向左浮动,一个向右浮动,为了方便观察给3个盒子都定义一个背景色,并且给left和right定义高度和宽度。
#left,#right{
width: 200px;
height: 200px;
background: red;
}
#middle{
height: 200px;
background: green;
}
#left{
float: left;
}
#right{
float: right;
}
这时你会发现right会掉下来

为什么会这样呢?
因为我们没给middle宽度,默认占据整行宽度,所以上面已经满了,right浮不上去。那我们应该怎么办呢?我们只要简单的变动一下html就能解决了。
<div id="left">
left
div
><div id="right">
right
div>
<div id="middle">
middle
div>
position定位实现三列布局
跟float布局差不多,只不过用定位实现
- 左右两列绝对定位并且固定宽度;
- 中间元素自适应,且左右margin设置为左右元素的宽度;
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 500px;
}
#left,#right{
width: 200px;
height: 100%;
background: pink;
}
#left{
position: absolute;
left: 0;
top: 0;
}
#right{
position: absolute;
right: 0;
top: 0;
}
#middle{
margin: 0 200px;
}
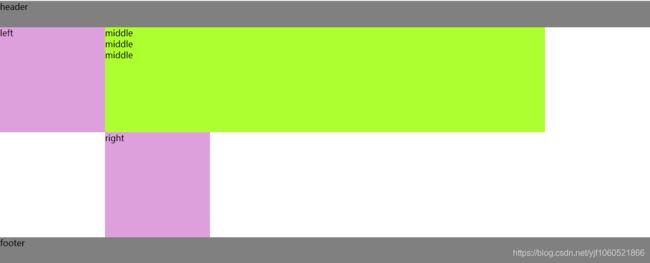
圣杯布局
圣杯布局:随着页面宽度的变化,三栏布局中的中间盒子自动适应,两边盒子宽度固定不变。
<div class="wrap">
<div id="header">headerdiv>
<div id="content">
<div id="middle">
<p>middlep>
<p>middlep>
<p>middlep>
div>
<div id="left">leftdiv>
<div id="right">rightdiv>
div>
<div id="footer">footerdiv>
div>
先定义好header和footer的样式,使之横向撑满。
.wrap{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
给中间三栏都定义float,浮动让三者在一行,出现高度塌陷,content清浮动;
content清浮动用 overflow: hidden;它会变成一个BFC(Block Format Context)区域使之达到效果(想要了解的小伙伴可以自行去了解哦,当然你不这样做那可以设置content的高度就行了)给三栏设置一些样式以便我们观察。
#content{
overflow: hidden;
}
#left,#right{
width: 200px;
height: 200px;
background: plum;
}
#middle{
background: greenyellow;
/* width: 100%; */
height: 200px;
}

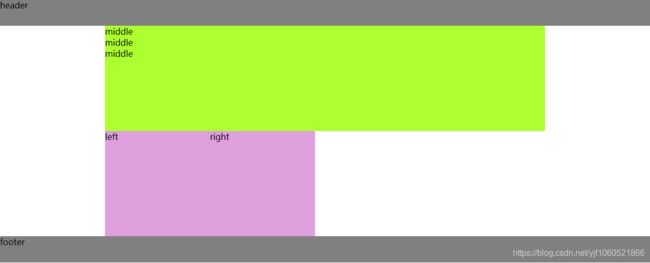
因为我们中间的middle要自己适应,所以给middle宽度设为100%占满;,并且给content设置一个padding: 0 200px;这时我们会发现left和right掉下来了

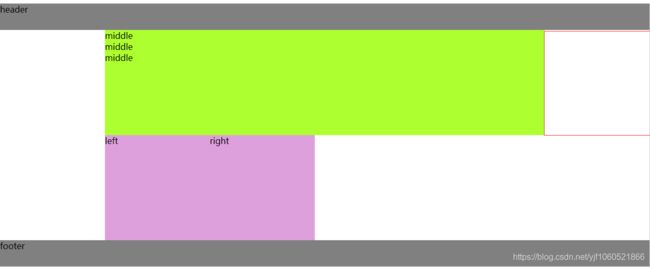
其实left和right是紧贴着middle的,left的实际位置是在红色边框这里,由于padding和middle的with:100%占据了整个位置,所以它们就掉下来了。

现在我们就是把left移到middle的左边和right移到middle的右边,那怎么做呢?
我们先来弄left,用margin-left: -100%;它就到了middle的最左边,再用position: relative;相对定位。left: -200px;这样我们就完成了left部分。

其实现在right也是在红色方框位置,我们先用margin-left: -200px;把它移出来,再用相同方法移回去就行啦。看看最终效果

完整的css代码:
*{
margin: 0;
padding: 0;
}
.wrap{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#middle,#left,#right{
float: left;
}
#content{
overflow: hidden;
padding: 0 200px;
}
#left,#right{
width: 200px;
height: 200px;
background: plum;
}
#left{
margin-left: -100%;
position: relative;
left: -200px;
}
#middle{
background: greenyellow;
width: 100%;
height: 200px;
}
#right{
margin-left: -200px;
position: relative;
right: -200px;
}
双飞翼布局
话不多说,先上html
<div class="wrap">
<div id="header">headerdiv>
<div id="content">
<div id="middle">
<div class="middle-inner">
middle
div>
div>
<div id="left">leftdiv>
<div id="right">rightdiv>
div>
<div id="footer">footerdiv>
div>
细心的小伙伴可能发现了不同,middle用了两个盒子,到时候我们自有妙用。
- 步骤
- middle部分要放在content的最前部分,然后是left,reight;
- 浮动让三者在一行,出现高度塌陷,content清浮动;
- middle宽度设为100%,占满;
- left上去,拉到最左边:margin-left: -100%; right同理:margin-left:-200px;
这些步骤跟圣杯布局一样。 要注意哦,移动left和right时,不需要用到定位。
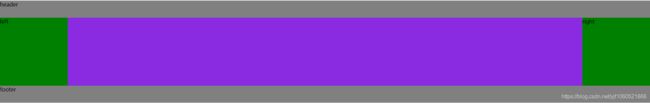
当你做好这些时你会发现middle不见了,这是因为它被left覆盖了

这时我们上面讲的妙用就来了,我们只要给middle-inner设置一个padding: 0 200px;就巧妙解决了
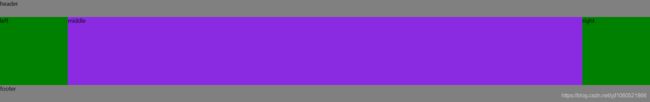
最终效果

完整的css代码
*{
margin: 0;
padding: 0;
}
.wrap{
min-width: 600px;
}
#header,#footer{
height: 50px;
width: 100%;
background: grey;
}
#left,#right{
width: 200px;
height: 200px;
background: green;
}
#middle{
width: 100%;
background: blueviolet;
height: 200px;
float: left;
}
#content{
overflow: hidden;
}
#left{
float: left;
margin-left: -100%;
}
#right{
float: left;
margin-left: -200px;
}
.middle-inner{
padding: 0 200px;
}
总结
- 圣杯布局(少html 多css)
先把left、middle、right三元素放进一个大容器中(三元素同级),把这三元素都变为浮动元素,给大容器一个padding来给left、right留位置。只移动left和right元素来达到目的(要用到relative定位) - 双飞翼布局(少css 多html)
先把left、middle、right三元素放进一个大容器中(三元素同级),middle里面在套一个盒子。把left、right边城浮动并移动(不要用到relative定位),给middle元素一个padding来给left、right留位置。 - 其实双飞翼布局跟圣杯布局相差不大,区别在于双飞翼给中间块套了一个容器,通过设置该容器内部的中间块margin属性从而使中间块两侧的内容不被左右块遮挡。
如有任何错误,烦请指正。欢迎大佬们在评论区留言,互相学习。