根据函数形参的值,把原有数组进行固定拆分成单个数组的元素个数,然后合并到新的数组上。
根据函数形参的值,把原有数组进行固定拆分成单个数组的元素个数,然后合并到新的数组上。
大家好,这篇文章是我加入CSDN将近两年来,第一篇文章,讲述的是一个朋友的小demo,感谢收看。
问题要求如下:

ps:最终效果为 [ [ arr1 ] , [ arr2 ] …]
刚开始可能觉得这是一个小demo,略看了一眼,写成了这样
-_-||
然后就被杠了,重新审题,重新写
思路:使用数组的splice方法,进行拆分数组,把所有拆分出来的数组添加到一个新的数组里,并且把剩下小于参数变量值的元素进行判断,成立时也添加到新的数组,并且return出去,防止下面的调用死循环
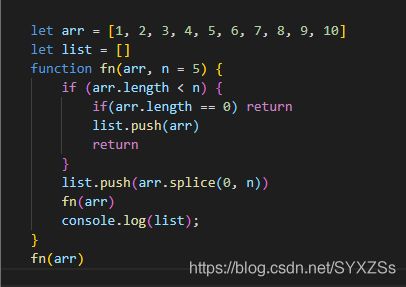
图片版:
代码简单解析如下:
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// 声明新的数组,存储切割出来的数组
let list = []
// n=3为数组需切割的出来的元素,可手动更改其他数字进行测试
function fn(arr, n = 3) {
// 判断数组的长度是否小于参数值,如果成立添加到新数组,并return
if (arr.length < n) {
// 如果判断出空数组,直接删除
if(arr.length == 0) return
list.push(arr)
return
}
// 把切割的数组添加到新数组
list.push(arr.splice(0, n))
// 此处调用配合上面return ,没有return会陷入死循环
fn(arr)
console.log(list);
}
fn(arr)
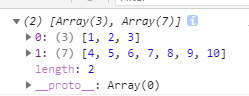
执行效果图:
至于为什么运行了三次,朋友可自己小捋一下 (^ _ ^)
当然写法不止一种,请看另一个朋友的写法:
采用while循环和三元表达式(就不再细讲)
就到这里了
感谢各位同行们的观看,随便写的小demo,见笑了。