- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 什么是MCP?看不懂你打我
X.Cristiano
深度学习MCP
什么是MCP?MCP是一种协议,它实现了大模型资源调用的标准化。千百年来,随着人类社会的发展,标准化的进程不断推进。大模型与外部资源的对接同样需要标准化,MCP正是为此而生!接下来的文字,或许,将帮助你奶奶明白MCP对于她意味着什么。2011年,微信发布。想象一下,你奶奶刚开始用微信。那时,还没有小程序。她的体验或许是这样的:第一个月,她惊喜地发现微信能订电影票了!再过一个月,她发现微信又能约出租
- 支付宝MAU全解析:小程序生态的核心指标
ckx666666cky
小程序性能优化支付宝搜索引擎支付宝mau支付宝mau优化
支付宝作为中国领先的移动支付和生活服务平台,其月活跃用户数(MonthlyActiveUsers,简称MAU)是衡量平台活力和商业价值的关键指标。MAU不仅反映了用户对平台的黏性和活跃度,还直接影响支付宝的商业潜力和市场竞争力。支付宝MAU概况截至最近公开数据,支付宝的MAU已突破9亿,这一庞大的用户基础为支付宝小程序生态提供了强大的流量支持。与微信支付等竞争对手相比,支付宝用户群体具有更强的消费
- Pollinations AI文生图html源码
酷爱码
htmlHTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
- 微信小程序云开发实现登录功能
Bilkan-studio
微信小程序小程序前端
使用云开发数据库实现登录功能,多的不说了直接看代码登录功能代码段WXML代码账号密码登录WXSS代码page{width:100%;height:100%;direction:ltr;}.waikuang{width:100%;height:100%;display:flex;align-items:center;justify-content:center;flex-direction:colu
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
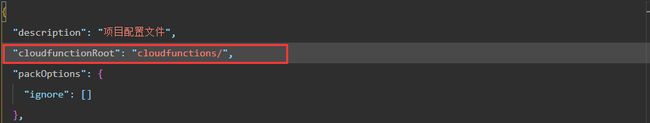
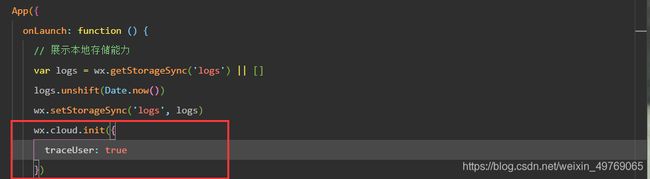
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- 批量请求微信小程序封禁状态的C++代码示例
安丨
微信小程序c++小程序
概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C++中进行网络请求。API接口:https://
- 微信小程序检测滚动到某元素位置的计算方法
萧寂173
微信小程序微信小程序小程序
wxml{{item}}回到顶部jsPage({data:{arr:['111','222','333','444','555','666','777','888','999','101010','111111','121212','131313','141414'],btnShow:false,//是否显示btntargetViewHeight:0//目标view的高度},onLoad(){th
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 10 分钟学会SpringValidation数据校验和全局异常处理
ohn.yu
springspringbootjava
以下是一个使用Spring开发的简单RESTAPI小程序,通过对一张user表进行操作,代码演示如何RestAPI开发中实现数据校验、全局异常处理和返回Json格式数据。使用的核心框架包括SpringBootSpringWebSpringDataJPABeanValidation(JSR-303)Lombok1.项目依赖(pom.xml)创建一个Maven项目,添加以下依赖:"xmlns:xsi=
- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- 计算机专业开题报告案例19: 基于spring boot的养老院信息管理系统的设计与实现
平姐设计
计算机毕业设计100套java项目实战网站开发与搭建实战项目springboot后端java计算机毕业设计养老院信息管理系统开题报告老人信息
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我一、课题论证1.1国内外研究动态目前,基于springboot的养老院信息管理系统的研究和开发已经在国内外得到了较多关注和实践。北京大学医学部的研究人员开发了一套养老院信息管理系统,该系统可以实现对老人的生活、医疗、营养等方面的全面管理和监测。此外,南开大学、清华大学等高校也都开展了相关研究。其中就有采取建立于微信小程序平台
- 详解小程序多端框架全面测评
前端可乐老师
前端
现在流行的多端框架可以大致分为三类:1.全包型这类框架最大的特点就是从底层的渲染引擎、布局引擎,到中层的DSL,再到上层的框架全部由自己开发,代表框架是Qt和Flutter。这类框架优点非常明显:性能(的上限)高;各平台渲染结果一致。缺点也非常明显:需要完全重新学习DSL(QML/Dart),以及难以适配中国特色的端:小程序。这类框架是最原始也是最纯正的的多端开发框架,由于底层到上层每个环节都掌握
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- Niushop开源微信商城+小程序商城源码
喵喵源码
微信小程序小程序微信前端
Niushop开源微信单商户V4Niushop单商户V4版,微信商城、小程序商城,支持分销、团购、直播、秒杀、优惠券、自定义页面等众多营销功能,插件化开发,全开源,更适合二开。做最牛、功能最强大的开源商城快速搭建专属店铺,迅速展开线上业务NIUSHOP开源商城B2C单商户V4,功能强大,安全便捷,框架成熟稳定便于扩展,源码100%开源,支持二次开发定制,让企业用更低的成本、更少的人力,更快的速度构
- 代练代打护航系统小程序源码:游戏生态的“双刃剑”
vue.jsmysql
近年来,随着游戏产业的蓬勃发展,代练代打行业也逐渐兴起。代练代打护航系统小程序的出现,为这一行业提供了一个新的平台,也引发了关于其利弊的讨论。本文将深入分析代练代打护航系统小程序源码,探讨其对游戏生态的影响。源码获取地址!!!!请点击!!!代练代打护航系统小程序通常包含以下功能模块:用户模块:用户注册、登录、个人信息管理、实名认证等。订单模块:玩家发布订单、代练接单、订单管理、交易担保等。评价模块
- 小程序API —— 51小程序界面交互 - loading 提示框
然后就去远行吧
前端微信小程序小程序
小程序提供了一些用于界面交互的API,例如loading提示框、消息提示框、模态对话框等API;loading提示框常配合网络请求来使用,用于提高用户体验,对应的API有两个:wx.showLoading()显示loading提示框;wx.hideLoading()关闭loading提示框;注意loading提示框显示之后不会自动关闭,必须主动调用hideLoading方法才能关闭loading提
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt