这一周我们来看看一些我们喜爱的JavaScript工具和资源。现在有更多的有针对性的解决问题的方案,而不必使用庞大的框架,只是让你可以使用一个或两个功能。我们正在迅速演变成一个更快,更精简和用户友好的网站!所有的资源都被分为以下几个部分:图表与图形,导航,滑条和画廊,Javascript的印刷术,反应灵敏的图像解决方案,图像编辑,延迟加载,表格插件,辅助工具,动画插件和库等等。
JavaScript的图表与图形
Clusterize.js
http://nexts.github.io/Clusterize.js/- 微型JS插件轻松显示大型数据集。
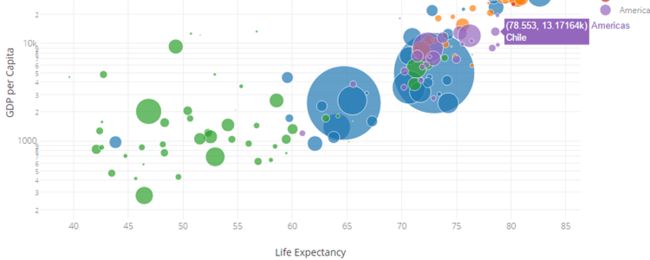
plotly.js
https://plot.ly/javascript/- 高层次,声明,开放源代码的图表库。
Textures.js
http://riccardoscalco.github.io/textures/- 设置SVG元素的数据可视化。
JavaScript的导航
Elevator.js
http://tholman.com/elevator.js/- “返回顶部”按钮的行为。
Slideout.js
https://mango.github.io/slideout/- 为您的移动Web应用程序的触摸滑出式导航菜单。
Hammer.js
http://hammerjs.github.io/- Javascript库的多点触摸手势
Responsible.js
http://davidwells.io/code/responsible/- 给移动访问者查看桌面或移动布局的选择。
JavaScript的滑块和画廊
ItemSlide.js
ItemSlide.js- 简单的JavaScript触摸转盘与触摸刷卡和鼠标滚轮滚动支持。
lory.js
http://meandmax.github.io/lory/- 触摸功能的简约滑盖写在香草的JavaScript。
Simple Lightbox
http://andreknieriem.de/simple-lightbox/- 使用jQuery触摸友好的影像收藏夹的移动和桌面。
Chocolat.js
http://chocolat.insipi.de/- 响应的jQuery灯箱插件。
jQuery lightgallery
http://sachinchoolur.github.io/lightGallery/- 轻便,可定制的,模块化的,反应灵敏,收藏夹画廊插件。
Javascript的印刷术
Plumin.js
http://www.pluminjs.com/- 创建和使用JavaScript操纵字体。
Unicoder.js
http://tholman.com/unicoder.js/- JS库,将文本转换为一些比较艺术的unicode字母表。
underline.js
http://wentin.github.io/underlineJS/- Javascript库,设置了抽奖和动画中最完美的,好玩的文字下划线。
Readable
http://mds.sh/readable/- jQuery插件用于创建可读的段落。
substituteteacher.js
http://danrschlosser.github.io/substituteteacher.js/- JS库,让你替换句子对方。
JavaScript的响应图像解决方案
RIMG
http://joeyvandijk.github.io/rimg/- 为支持mediaqueries浏览器纯JS响应的图像解决方案。
ResponsifyJS
http://responsifyjs.space/- jQuery插件,使图像真正具有响应性。
JavaScript的图像编辑
PixelFlow
http://devnimlos.com/professional/pixelflow—图像pixelating过滤器的jQuery插件帆布资源网页设计
Smartcrop.js
https://github.com/jwagner/smartcrop.js- 内容感知图像裁剪。
Image Blur Plugin
http://msurguy.github.io/background-blur/- 超轻跨浏览器的图像模糊的jQuery插件。
JavaScript的延迟加载
Layzr.js
http://callmecavs.github.io/layzr.js/- 体积小,速度快,现代的,依赖自由库的延迟加载。
AntiModerate
https://github.com/whackashoe/antimoderate- 逐行图像加载库。
JavaScript表单插件
Awesomplete
http://leaverou.github.io/awesomplete/- 超轻量级,高度可定制的,简单的自动完成的jQuery插件。
Submitter
http://fengyuanchen.github.io/submitter/- 简单的jQuery的形式提交插件。
Select or Die
http://vst.mn/selectordie/- jQuery插件来风格的元素。
jQuery Nice Select
http://hernansartorio.com/jquery-nice-select/- 轻量级jQuery插件,替换定制的下拉菜单中选择本地元素。
datedropper
http://felicegattuso.com/projects/datedropper/- jQuery插件,提供了一个简单的方法来管理日期输入字段。
Instantsearch.js
https://community.algolia.com/instantsearch.js/- 专为高性能的即时搜索窗口小部件库。
notie.js
https://jaredreich.com/projects/notie.js/- 清洁和简单的通知插件。
JavaScript的辅助工具
tota11y
http://khan.github.io/tota11y/—辅助功能可视化工具包
ally.js
http://allyjs.io/- JavaScript库,以帮助使访问更简单。
emojify.js
http://hassankhan.me/emojify.js/- Javascript的模块,绘文字关键字转换为图像。
JavaScript的动画插件和库
iconate.js
http://bitshadow.github.io/iconate/- 跨浏览器的图标转换动画微小的高性能库。
Animate-Plus
https://github.com/bendc/animateplus- 高性能JavaScript库,可以帮助您制作动画的CSS属性和SVG属性。
Dynamics.js
http://dynamicsjs.com/- Javascript库,用于创建基于物理学的CSS动画。
mo ? js
http://mojs.io/- 在“动态影像Toolbelt”的网页。
cta.js
http://kushagragour.in/lab/ctajs/- 为您的动画“行动对效果的”路径轻量级库。
jQuery.smoothState.js
http://smoothstate.com/- 不显眼的页面过渡用jQuery。
ramjet.js
http://www.rich-harris.co.uk/ramjet/- 从一个状态DOM元素到另一种平稳过渡。
Animsition
http://git.blivesta.com/animsition/- 简单易用的jQuery插件CSS动画页面过渡
vivus.js
http://maxwellito.github.io/vivus/- 轻量级的JavaScript类,可以让你的动画SVGs。
有用的JavaScript工具
epicGrid
https://github.com/Paul-Browne/epicGrid- 纯净,轻盈,反应迅速的JavaScript构建网格系统的解决方案。
gridstack.js
http://troolee.github.io/gridstack.js/- jQuery插件窗口小部件的布局。
Roll
https://github.com/williamngan/roll- JS库来帮助您跟踪的位置,滚动和分页的。
Rune.js
http://runemadsen.github.io/rune.js/- JS库在浏览器编程图形设计系统与SVG。
clipboard.js
http://zenorocha.github.io/clipboard.js/- 现代的方法来文本复制到剪贴板。
Challenger.js
http://rileyjshaw.com/challenger/- 插入式JS库,增加了互动节目弹出挑战任何页面。
html5tooltips.js
http://ytiurin.github.io/html5tooltipsjs/- 光+ CSS3动画提示库。
egg.js
https://github.com/mikeflynn/egg.js- 简单的JavaScript库复活节彩蛋添加到网页上。
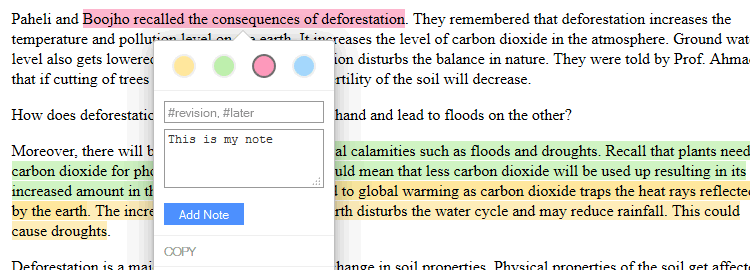
Annotator.js
https://github.com/dvnc/annotator一个插件的突出共享页面上添加注释和标记到任何选定的文本
Svidget.js
http://www.svidget.com/- JavaScript框架构建梦幻般的SVG的小部件。
Vorlon.js
http://vorlonjs.com/,开源的,可扩展的,平台无关的工具,用于远程调试和测试JS。
Space.js
http://www.slashie.org/space.js/- HTML驱动的JavaScript库的叙事三维滚动。
.最后
JavaScript Garden
http://bonsaiden.github.io/JavaScript-Garden/- 收集关于JavaScript的quirkier的部分文档。
非特殊说明,转载请注明来自思维网
本文地址:http://www.siweiw.com/sjinfo7272.html