简介
微信的小程序(应用号)出来已经有一段时间了,在微信上感受了几个公众号的小程序,不得不说还是挺不错的,小程序无需下载,用完即走的理念确实能为手机节省很大的空间。个人感觉虽然现在不能完全取代原生开发的APP,但基本的功能也都能实现。之前闲暇时间学习了一阵子,这两个月因为赶项目,所以耽搁了一段时间,现在重新学习整理一遍,和大家共同探讨学习。
框架
小程序使用了微信自家开发的视图层描述语言WXML和WXSS,以及基于 JavaScript 的逻辑层框架,与HTML相似,所以前端开发学习小程序基本没啥难度。小程序整个系统分为两块,视图层(view)和逻辑层(App Service),框架的核心是一个响应的数据绑定系统,框架可以让数据与视图非常简单地保持同步。
数据绑定
当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。例如下面这个例子:
{{message}}
//在index.js文件中
Page({
data:{
// 绑定内容
message:'Hello WeApp',
},
changeName: function(e) {
this.setData({ message: 'Hello World' })
}
})
- 开发者通过框架将逻辑层数据中的 message与视图层的 message进行了绑定,所以在页面一打开的时候会显示 Hello WeApp!
- 当点击按钮的时候,视图层会发送 changeName的事件给逻辑层,逻辑层找到对应的事件处理函数
- 逻辑层执行了 setData的操作,将 message 从 Hello WeApp变为 Hello World,因为该数据和视图层已经绑定了,从而视图层会自动改变为 Hello World!
不仅如此,小程序的框架还管理了整个小程序的页面路由,提供了一套基础的组件,提供丰富的微信原生 API,这些东西将会在以后的文章中进行详细的介绍和说明。
结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
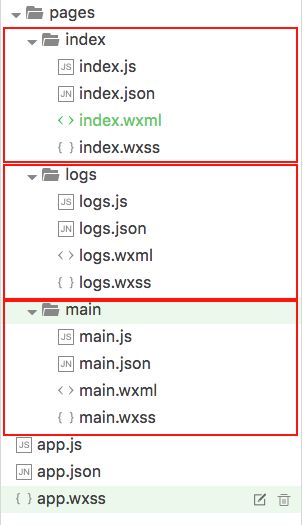
一个小程序的某一个页面由四个文件组成,需要注意一点的是,微信为了方便开发者开发,规定了一个页面的名称需要有相同的名称和路径,开发工具会自动将它们绑定到一起。如下:
| 类型 | 必填 | 作用 |
|---|---|---|
| .js | 是 | 页面逻辑 |
| .wxml | 是 | 页面结构 |
| .wxss | 否 | 页面样式表 |
| .json | 否 | 页面配置 |
app.js
app.js文件中有一个App( )函数,此函数用来注册一个小程序。管理小程序的生命周期函数等。
| |
----- | ----- | -----
onLaunch | 生命周期函数--监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShow | 生命周期函数--监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow
onLaunch | 生命周期函数--监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide
其他 | 开发者可以添加任意的函数或数据到 Object 参数中,用 this可以访问 | 例如图片中的globalData
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
globalData中的数据可以使用微信提供的全局函数 getApp()来获取到小程序实例,调用方法如下:
//在index.js文件中
var appInstance = getApp()
console.log(appInstance.globalData)
注意:
- App()必须在 app.js中注册,且不能注册多个。
- 不要在定义于 App()内的函数中调用 getApp(),使用 this就可以拿到 app 实例。
- 不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
- 通过 getApp()获取实例之后,不要私自调用生命周期函数。
app.json
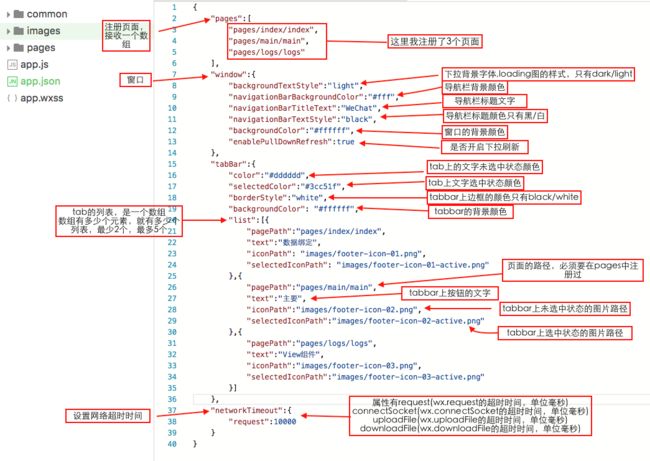
app.json是一个json文件,是对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等,如图:
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。也就是说小程序中所有的页面都要在这里进行注册。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。也就是上面提到的页面的名称需要有相同的名称和路径给开发者带来的便利。
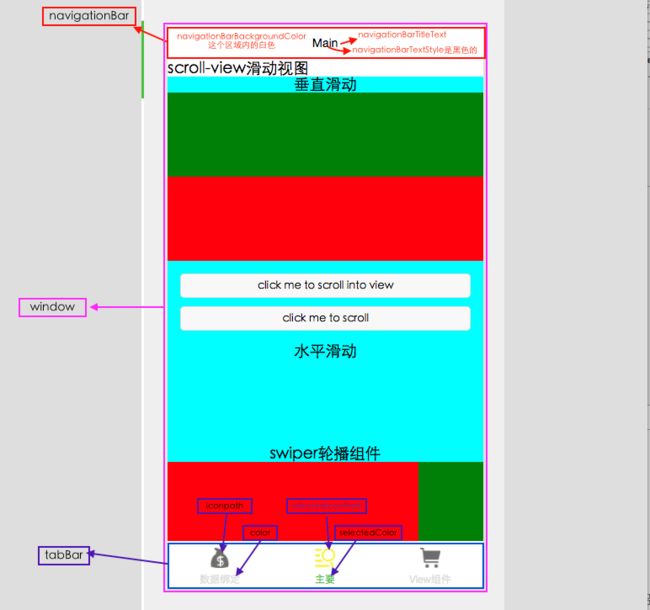
window
用于设置小程序整个窗口的状态栏、导航条、标题、窗口背景色。
tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
networkTimeout
可以设置各种网络请求的超时时间。
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发。 可以帮助开发者快速定位一些常见的问题。
下面以图的方式总结下app.json文件中的配置信息:
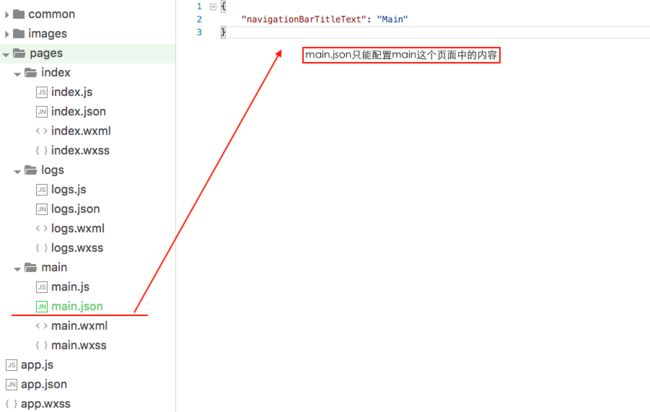
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相的配置项。页面的.json只能设置 window相关的配置项,以决定本页面的窗口表现,所以无需写 window这个键,如:
此时Main的导航栏标题将不再是WeChat,而是Main。
app.wxss##
尺寸单位
.wxss文件 用来决定 .wxml 的组件应该怎么显示。WXSS 具有 CSS 大部分特性。
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5/5s/SE | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6/6s/7 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone Plus | 1rpx = 0.552px | 1px = 1.81rpx |
- em(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx 。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
注意:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
小结##
当创建一个小程序的时候,首先要确保文件的目录中要有 app.js, app.json,(app.wxss可以没有)文件。
app.js文件中要有App()函数(开发工具会自动补全),注册小程序的生命周期函数。
app.json文件中要有“pages”(必须要有),其他可选属性看需求。"pages"数组中注册小程序中要有的页面。
每个页面要有.js , .json , .wxml , .wxss文件(最好全创建上),文件的路径和名称要保持一致,可参照上图。
每个页面的js,json文件也要做配置,在下一篇文章中会介绍。
未经博主许可不得转载,如若许可转载请标明原博Leo丶Dicaprio
点关注,不迷路