- 15天大厂真题带刷day1
练习时长两年半1
算法数据结构
牛客网在线编程_算法面试_15天大厂真题带刷(nowcoder.com)ZT123年OPPO-a的翻转描述数字a翻转数位得到数字b,计算+a+b。输入描述:一个正整数 (1⩽⩽109)a(1⩽a⩽109)。保证a在十进制下每一位都非00。输出描述:一个正整数表示答案。示例1输入:12输出:33说明:正整数=12a=12,翻转得到=21b=21,+=33a+b=33。示例2输入:23输出:55im
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- 推荐使用:react-native-cn-quill - 为React Native打造的富文本编辑器
秋玥多
推荐使用:react-native-cn-quill-为ReactNative打造的富文本编辑器react-native-cn-quillQuillrich-texteditorforreact-native项目地址:https://gitcode.com/gh_mirrors/re/react-native-cn-quill项目介绍react-native-cn-quill是一个基于QuillA
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- Visual Studio插件大全推荐
ysdysyn
visualstudioide
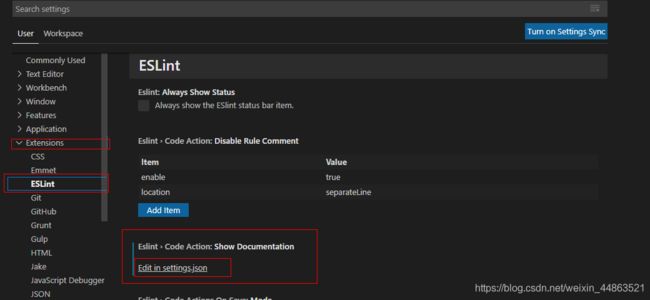
给大家推荐一下VisualStudio插件,它们能够提升开发效率、改善代码质量,并增强开发体验:开发效率提升类Resharper一款强大的生产力工具,提供代码自动完成、重构、代码检查、导航等功能。能深入理解代码结构,给出更准确的补全建议和错误检查,帮助开发者编写高质量代码,但比较占用内存.CodeRush具有丰富的代码生成模板和快捷方式,可快速生成属性、方法、构造函数等代码结构,还提供智能代码导航
- compare-form.vue 的 v 来源(来自父组件index.vue中的row行数据)
小丁学Java
产品资质管理系统ubuntulinux运维
文章目录`compare-form.vue`的父组件`compare-form.vue`的`v`来源相关代码片段1.`value`的Prop定义2.`@Watch('value')`及其`watchValue`方法3.与`value`间接相关的代码(影响`v`的初始化或使用)总结子组件compare-form.vue父组件index.vue以下是关于compare-form.vue和其父组件src
- utf8mb4_general_ci 和 utf8mb4_unicode_ci 是 MySQL 中用于 utf8mb4 字符集的两种常见的排序规则(Collation)
小丁学Java
产品资质管理系统ci/cdmysqlandroid
utf8mb4_general_ci和utf8mb4_unicode_ci是MySQL中用于utf8mb4字符集的两种常见的排序规则(Collation)。它们在字符排序、比较和性能上有一些区别。以下是用表格列出它们的区别:特性utf8mb4_general_ciutf8mb4_unicode_ci字符集支持支持utf8mb4字符集(4字节UTF-8,支持所有Unicode字符,包括表情符号)支持
- 点击修改按钮图片显示有问题
小丁学Java
产品资质管理系统vue
问题可能出在表单数据的初始化上。在ave-form.vue中,我们需要处理一下从后端返回的图片数据,因为它们可能是JSON字符串格式。vue:src/views/tools/fake-strategy/components/ave-form.vue//...existingcode...@Watch('value')watchValue(v:any){this.$nextTick(()=>{thi
- 【Python-ML】SKlearn库性能指标ROC-AUC
fjssharpsword
Bigdatapython专栏
#-*-coding:utf-8-*-'''Createdon2018年1月19日@author:Jason.F@summary:ROC(receiveroperatorcharacteristic,基于模型真正率和假正率等性能指标评估分类模型'''importpandasaspdfromsklearn.preprocessingimportLabelEncoderfromsklearn.cros
- LeetCode 第5题:最长回文子串
Gemini技术窝
leetcode算法java数据结构
本文我们来寻找隐藏在字符串中的小妖精——最长回文子串。文章目录引言解题思路中心扩展法详细步骤实现代码解题过程可视化代码详解例子讲解例子1:字符串"babad"例子2:字符串"cbbd"例子3:字符串"a"例子4:字符串"ac"总结引言大家好!今天我们来聊一聊一个有趣的问题:如何在一个字符串中找到最长的回文子串。这道题是LeetCode上的第5题,乍一看,好像是在跟我们玩捉迷藏。回文子串是什么?它其
- leetcode 0008 - 字符串转换整数 (atoi) medium
SuperCandyXu
Leetcodeleetcode算法
1题目:字符串转换整数(atoi)请你来实现一个myAtoi(strings)函数,使其能将字符串转换成一个32位有符号整数。函数myAtoi(strings)的算法如下:空格:读入字符串并丢弃无用的前导空格("")符号:检查下一个字符(假设还未到字符末尾)为‘-’还是‘+’。如果两者都不存在,则假定结果为正。转换:通过跳过前置零来读取该整数,直到遇到非数字字符或到达字符串的结尾。如果没有读取数字
- leetcode 006 Z 子型变换 - medium
SuperCandyXu
Leetcodeleetcode算法c++
1题目:Z子型变换将一个给定字符串s根据给定的行数numRows,以从上往下、从左到右进行Z字形排列。比如输入字符串为“PAYPALISHIRING”行数为3时,排列如下:PAHNAPLSIIGYIR之后,你的输出需要从左往右逐行读取,产生出一个新的字符串,比如:“PAHNAPLSIIGYIR”。请你实现这个将字符串进行指定行数变换的函数:stringconvert(strings,intnumR
- 爬虫学习第六篇轻松搞定网络请求
笨鸟笃行
python学习爬虫学习python
嘿,小伙伴们!今天咱们来聊聊用Python进行网络请求,这是爬虫学习的敲门砖哦。别怕,跟着我一步步来,保证让你轻松上手!(一)安装requests模块首先,得把requests模块装上。看过上一篇的小伙伴应该都搞定了吧,这玩意儿超好用,能帮我们轻松发起网络请求。如果没搞定的,跟着我重新安装一遍,在vscode的终端里输入pipinstallrequests,回车,搞定!就像给手机装了个APP一样简
- 【Day47 LeetCode】图论问题 Ⅴ
银河梦想家
leetcode图论算法
一、图论问题Ⅴ今天学习最小生成树算法–prim算法和kruskal算法。最小生成树是所有节点的最小连通子图,有n个节点则必有n-1条边将所有节点连接起来。如何选取n-1条边使得图中所有节点连接到一起,并且边的权值和最小,这就是最小生成树问题。1、prim算法–寻宝问题prim算法的思想是每次寻找距离最小生成树最近的节点,并加入到最小生成树中。prim主要有三步:1、选距离生成树最近节点;2、最近节
- Vue的测试策略:如何使用单元测试和端对端测试来确保Vue应用的质量
哎 你看
vuevue.js单元测试前端
介绍测试的重要性在开发软件应用的过程中,测试具有重要的作用。它可以帮助开发者捕捉到程序中的错误和漏洞,保证软件的质量。功能性的测试可以帮助确认应用程序或系统满足了其功能需求。测试驱动的开发方式,如TDD(Test-DrivenDevelopment),也被广泛提倡并实践,因为它可以在早期发现并解决问题,提升开发效率。在持续集成和持续发布(CI/CD)的工作流中,自动化测试是保证代码质量的关键,它帮
- Vue的单元测试和端到端测试:确保组件可靠性与应用完整性
哎 你看
vuevue.js单元测试前端
引言在软件开发过程中,测试是保证代码质量和应用稳定性的关键环节。Vue.js作为流行的前端框架,提供了一套完善的测试工具和生态系统,支持开发者进行单元测试和端到端测试。本文将深入探讨如何为Vue组件编写单元测试,并讨论如何使用Cypress等工具进行端到端测试。单元测试1.单元测试的概念单元测试是针对程序中最小的可测试单元进行检查和验证的过程,通常关注函数或方法级别的测试。2.Vue组件的单元测试
- 深入浅出 Pinia:下一代 Vue 状态管理库的核心实践与设计哲学
斯~内克
vue知识点vue.js前端javascript
引言:为什么需要状态管理?在现代前端开发中,随着应用复杂度提升,组件间的数据共享和状态管理成为关键挑战。传统的组件间通信(如props/emit)在跨层级组件或大型应用中显得力不从心,而Vue生态早期的Vuex虽然解决了这一问题,但随着TypeScript的普及和CompositionAPI的推出,开发者对状态管理工具提出了更高要求——这便是Pinia诞生的背景。第一部分:Pinia基础概念1.1
- vue监听中的watch监听(详解)
皓月当空hy
vuevue.js
1、watch选项用于监听数据的变化并执行相应的回调函数。watch选项提供了两个重要的属性:deep和immediate。1.1、深度监听(deep:true)当你需要监听一个对象或数组内部的变化时,可以使用deep:true。这会使得watch监听器递归地监听对象或数组内部的所有嵌套属性的变化。//示例:watch:{ myObject:{ handler(newVal,oldVal){
- Vue.js 组件化开发:从入门到进阶
小李学软件
vue学习前端框架vue.js前端javascript前端框架
Vue.js组件化开发:从入门到进阶大家好,今天我们来聊一聊Vue.js的“组件化开发”。目前Vue开发已经相对成熟了,相信很多朋友对组件化开发并不陌生。如果你对组件化开发已经非常熟悉,看到我的文章,欢迎点个支持一下。如果你是刚入门,我强烈建议学习一下哦。如果你想巩固Vue组件化的知识,非常推荐来学习。一、什么是组件化开发?在进入正题之前,想问大家一个问题:你有没有拼过乐高?如果有的话,你就会知道
- Vue.js组件开发:从基础到进阶
码上飞扬
vue.js
在现代前端开发中,Vue.js因其简洁、灵活和易上手的特点,成为了众多开发者首选的框架之一。组件化是Vue.js的核心思想之一,它让我们能够更高效、模块化地开发应用。在本文中,我们将从Vue.js的组件开发的基础知识开始,逐步探索如何通过Vue.js进行高效的组件化开发。一、Vue.js组件的基础Vue.js中的组件可以理解为一个具有特定功能的代码块,它通常包含视图(HTML)、样式(CSS)和逻
- vue3中测试:单元测试、组件测试、端到端测试
皓月当空hy
vue.js
1、单元测试:单元测试通常适用于独立的业务逻辑、组件、类、模块或函数,不涉及UI渲染、网络请求或其他环境问题。describe('increment',()=>{//测试用例})toBe():用于严格相等比较(===),适用于原始类型或检查引用类型是否指向同一个对象。toEqual():用于深度比较,检查两个对象或数组的内容是否相等(即使它们不是同一个对象)。例如:test('increments
- HarmonyOS NEXT 原生应用/元服务调试概述
李洋-蛟龙腾飞公司
华为
一、概述DevEcoStudio提供了丰富的HarmonyOS应用/元服务调试能力,支持JS、ArkTS、C/C单语言调试和ArkTS/JS+C/C跨语言调试能力,并且支持三方库源码调试,帮助开发者更方便、高效地调试应用/元服务。HarmonyOS应用/元服务调试支持使用真机设备、模拟器、预览器调试。接下来以使用真机设备为例进行说明,详细的调试流程如下图所示:1.配置签名信息:使用真机设备进行调试
- 现代前端框架渲染机制深度解析:虚拟DOM到编译时优化
桂月二二
前端框架
引言:前端框架的性能进化论TikTokWeb将React18迁移至Vue3后,点击响应延迟降低42%,内存占用减少35%。Shopify采用Svelte重构核心交互模块,首帧渲染速度提升580%。Discord在Next.js14中启用ReactServerComponents后,服务端数据吞吐量增加240%,客户端Bundle体积减少54%。一、主流框架技术架构差异1.1三大范式运行机制对比维度
- 技术教程 | 如何实现1v1音视频通话(含源码)
网易数智
WebRTC音视频ai人工智能实时音视频语音识别实时互动信息与通信
今天,给大家讲一下怎么实现1v1音视频通话,以下是教程内容:开发环境开发环境要求如下:环境要求说明JDK版本1.8.0及以上版本AndroidAPI版本API21、AndroidStudio5.0及以上版本CPU架构ARM64、ARMV7IDEAndroidStudio其他依赖Androidx,不支持support库。注意事项1对1娱乐社交场景方案的呼叫能力基于云信呼叫组件,技术原理一对一通话功能
- vite构建打包性能优化
富朝阳
JavaScript工具vite打包优化vite打包配置vitevue.js
目录1、清除console和debugger二、gzip静态资源压缩第一步:客户端打包开启第二步:部署服务端开启三、静态文件按类型分包四、超大静态资源拆分(代码分割)第一种:提高静态资源的容量大小第二种:合并路由打包第三种:最小拆分打包五、打包分析插件六、组件按需导入七、图片资源压缩八、CDN加速我的博客原文:https://code-nav.top/article/1071最近在用Vite4+T
- DeepSeek对通达信编写的股票指标深度理解
风口猪炒股指标
抢财猫股票课堂DeepSeek人工智能通达信编程
今天试着把自己的一个“1(3)X模式”的通达信炒股指标喂给DeepSeek看它是否能理解这个指标模式的意图。市值约束:=FINANCE(40)/100000000>20ANDFINANCE(40)/1000000000;去高价股:=NOT(C>80);去除:=IF(CODELIKE('688'),0,1)ANDIF(CODELIKE('300'),0,1)ANDIF(CODELIKE('689')
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Vue.js 深入解析:从基础到进阶
sleepwalking450
vue.js前端javascript
Vue.js是一个渐进式JavaScript框架,专注于构建用户界面,尤其是单页面应用(SPA)。它的设计理念强调“渐进式框架”,即你可以从最基本的功能开始,逐步引入更多的功能以应对复杂的应用需求。Vue.js既可以作为一个简单的UI渲染引擎,也可以通过VueRouter和Vuex扩展为强大的全栈开发工具。本篇文章将对Vue.js的核心特性进行更加细致的分析,帮助你从基本的入门知识到更加复杂的高级
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》