资料链接
1.GcsSloop的自定义系列
0.简介
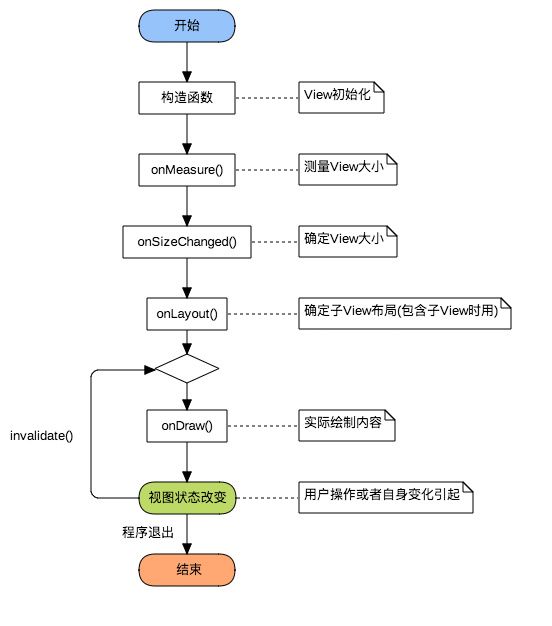
自定义View绘制流程函数调用链(简化版)
1.自定义View分类(非官方)
a.自定义ViewGroup
自定义ViewGroup一般是利用现有的组件根据特定的布局方式来组成新的组件,大多继承自ViewGroup或各种Layout,包含有子View。
例:应用底部导航条中的条目,一般都是上面图标(ImageView),下面文字(TextView),那么这两个就可以用自定义ViewGroup组合成为一个Veiw,提供两个属性分别用来设置文字和图片,使用起来会更加方便。
b.自定义View
在没有现成的View,需要自己实现的时候,就使用自定义View,一般继承自View,SurfaceView或其他的View,不包含子View。
例如:制作一个支持自动加载网络图片的ImageView,制作图表等。
2.构造函数
用于初始化一些的内容,和获取自定义属性
public void View(Context context) {}
public void View(Context context, AttributeSet attrs) {}
public void View(Context context, AttributeSet attrs, int defStyleAttr) {}
// API21的时候才添加上,暂不考虑
public void View(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {}
三个参数的构造函数中第三个参数是默认的Style,这里的默认的Style是指它在当前Application或Activity所用的Theme中的默认Style,且只有在明确调用的时候才会生效。
例:
public ImageButton(Context context, AttributeSet attrs) {
// 调用了三个参数的构造函数,明确指定第三个参数
this(context, attrs, com.android.internal.R.attr.imageButtonStyle);
}
public ImageButton(Context context, AttributeSet attrs, int defStyleAttr) {
// 此处调了四个参数的构造函数,无视即可
this(context, attrs, defStyleAttr, 0);
}
注意:即使你在View中使用了Style这个属性也不会调用三个参数的构造函数,所调用的依旧是两个参数的构造函数
由于三个参数的构造函数第三个参数一般不用,暂不考虑,第三个参数的具体用法会在以后用到的时候详细介绍
排除了两个之后,只剩下一个参数和两个参数的构造函数,他们的详情如下:
// 一般在直接New一个View的时候调用。
public void View(Context context) {}
// 一般在layout文件中使用的时候会调用,关于它的所有属性(包括自定义属性)都会包含在attrs中传递进来。
public void View(Context context, AttributeSet attrs) {}
/************** 在Avtivity中 **************/
// 一个参数的构造函数
View view new View(this);
/****** 在layout文件中 - 格式为: 包名.View名 ******/
// 两个参数的构造函数
3.测量View大小(onMeasure)
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 获取宽度的确切数值
int widthsize = MeasureSpec.getSize(widthMeasureSpec);
// 获取宽度的测量模式
int widthmode = MeasureSpec.getMode(widthMeasureSpec);
// 获取高度的确切数值
int heightsize = MeasureSpec.getSize(heightMeasureSpec);
// 获取高度的测量模式
int heightmode = MeasureSpec.getMode(heightMeasureSpec);
}
View.MeasureSpec 三种测量模式
模式 | 二进制数值 | 描述
----|------
UNSPECIFIED | 00 | 默认值,父控件没有给子view任何限制,子View可以设置为任意大小。
EXACTLY | 01 | 表示父控件已经确切的指定了子View的大小。
AT_MOST | 10 | 表示子View具体大小没有尺寸限制,但是存在上限,上限一般为父View大小。
注意:
如果对 View 的宽高进行修改了,不要调用 onMeasure();
要调用 setMeasuredDimension();
4.确定View大小(onSizeChanged)
视图大小发生改变时调用
@Override
// 宽度,高度,上一次宽度,上一次高度
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
5.确定子View布局位置(onLayout)
用于确定子View的位置,在自定义ViewGroup中会用到,他调用的是子View的layout函数。
在自定义ViewGroup中,onLayout一般是循环取出子View,然后经过计算得出各个子View位置的坐标值,然后用以下函数设置子View位置。
child.layout(l, t, r, b);
参数说明:
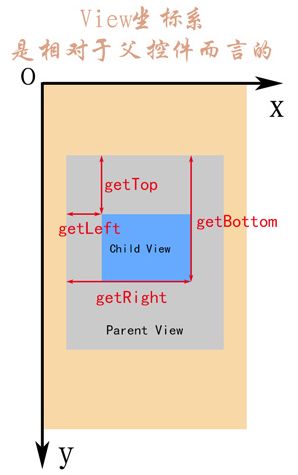
名称 | 说明 | 对应的函数
----|------
l | View左侧距父View左侧的距离 | getLeft();
t | View顶部距父View顶部的距离 | getTop();
r | View右侧距父View左侧的距离 | getRight();
b | View底部距父View顶部的距离 | getBottom();
6.绘制内容(onDraw)
onDraw是实际绘制的部分,也就是我们真正关心的部分,使用的是Canvas绘图。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
7.对外提供操作方法和监听回调
自定义完View之后,一般会对外暴露一些接口,用于控制View的状态等,或者监听View的变化.
2017/5/16 10:42:23