本文首发于我的博客
关于DatePick的一些记录
近期因为用了vue2+webpack2来重构公司的老项目,在一路踩坑一路学习的过程中一边惊叹于框架的便利一边增加了自己对组件化开发了有了一点浅薄的认知,恰逢构建了博客,所以就拿这篇文章来开荒。
在阅读本文之前先熟悉源码与相关Api或许更好
源码地址Github
相关资料Vue2
DatePick- 自我介绍
DataPick是为了满足公司业务对日期选择器的需求而生的,功能上兼容性与灵活性还是有一定保证,但是由于ui风格的原因不一定能适合其他场景。所以本文只是做一下流程复盘增加自己对开发此类组件的思考。
一.确认需求
想单独抽分出来的主要原因是因为公司多个系统的ui风格基本都是保持一致,并且在时间查询上面几乎都有需求,秉着复用性原则,所以决定单独抽分出来。
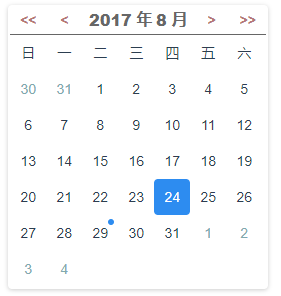
来,先看一下需求。
1.我们所需要的日期选择器,而关于日期在js中是有着内置对象Date,对原生Api有疑惑的朋友可以点击这里直接查询Date对象的相关知识。
2.可以看到最上面一栏是分为三栏,中间自然不用多说。最醒目的位置显示当前的年月(其实可以考虑在上面增加点击功能直接跳转到远处事件,从而避免翻页多次),其次就是两边的翻页按钮,用来切换年月。
3.就是底部的日期块,也是我们最核心的功能部分,由当前月份所有的天数与上月与下月的一部分组成。
二.设计思路
需求已经了解了,那么就开始设计思路
1.因为是基于vue2的,我们可以直接通过操作数据源的方式来驱动视图更新,所以我们首先需要数据源的设计。
data(){
return{
//当前的年月,直接通过原生函数获得
year: new Date().getFullYear(),
month: new Date().getMonth() + 1,
//上月剩余日期的数组
previousMonth: [],
//下月剩余日期的数组
nextMonth: [],
//一年12月
monthDay: [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31],
}
}
很关键的地方,在于2月份的天数处理,因为在闰年的时候2月是有29号的。
最初的年月我们已经得知,那现在就只需要算出当天是几号就可以完成初始化的日期正确显示,
可以利用created()勾子与getDate()直接初始化完成。
这样我们的年月日初始化就完成了
2.再就是header两边的翻页按钮,其中翻页直接计算年月没啥说的,只需要对月份进行一次判断而已。
核心的部分在于上月与下月的填充,其特点是当月的第一天与最后一天分别往前后赶,比如7月1日是周六,那么自然前面剩余的就是5天,也就是6月30日往前推5天就是所要显示的部分,而下一个月的求值也是如此,只不过是相反的方向。
这是可以利用星期数来确认的,再根据上月与下月的总天数进行循环操作,整体通过watch去监听来触发,就可以完成整套逻辑流程。
如何使用,详细代码请移步Github
欢迎issues指点
三.总结思考
可以发现整套下来对Date对象的利用还有其他一些小细节的计算是需要细心处理的。并且依靠于Vue的数据驱动让我们极大地简化了开发过程,变相的提升了开发效率。
但是我们也不能过于依赖框架,毕竟这些都只是工具。
其实目前的功能还比较简单,比如ui上切换可以加入滑动动画,�日期选择的时候可以加入hover动画都是能很大增加用户体验的。并且提升空间还有很大。
日后找时间补充完善。
如果您有空,请往Github点个star是对我最大的鼓励