面试题-Java基础篇(12)
1.1.举例说明sychronized修饰符应用的场景。
synchronized关键字是JAVA中内置的语言级同步原语,可以通过使用这个关键字实现多线程间访问之间的同步。synchronized关键字可以作为函数的修饰符,也可以直接在函数语句中使用,也就是平时说的同步方法和同步语句。从作用域上上来看,它可以分为作用于某个实例对象内和某个类的范围内。也可以实现在类的范围内的某个方法的同步,或是让一个类的所有对象都在某个代码块的使用上同步:
public synchronized static void test(){
}
public class Tester{
public void test(){
synchronized(Tester.class){
//代码…
}
}
}
此时的对象锁是Tester类的所有对象,即假设Tester t1,Tester t2两个对象,当一个线程在执行完t1的同步语句之前,另一个线程也不能执行t2的同步语句。
2.1.JSP和Servlet有哪些相同点和不同点,他们之间的联系是什么?
(1).jsp经编译后就变成了Servlet.(JSP的本质就是Servlet,JVM只能识别java的类,不能识别JSP的代码,Web容器将JSP的代码编译成JVM能够识别的java类)
(2).jsp更擅长表现于页面显示,servlet更擅长于逻辑控制.
(3).Servlet中没有内置对象,Jsp中的内置对象都是必须通过HttpServletRequest对象,HttpServletResponse对象以及HttpServlet对象得到.
Jsp是Servlet的一种简化,使用Jsp只需要完成程序员需要输出到客户端的内容,Jsp中的Java脚本如何镶嵌到一个类中,由Jsp容器完成。而Servlet则是个完整的Java类,这个类的Service方法用于生成对客户端的响应。
联系: JSP是Servlet技术的扩展,本质上就是Servlet的简易方式。JSP编译后是“类servlet”。Servlet和JSP最主要的不同点在于,Servlet的应用逻辑是在Java文件中,并且完全从表示层中的HTML里分离开来。而JSP的情况是Java和HTML可以组合成一个扩展名为.jsp的文件。JSP侧重于视图,Servlet主要用于控制逻辑。
3.1.简述cookie和session的区别。
cookies:是针对每一个网站的信息,每一个网站只对应一个,其它网站不能访问,这个文件是保存在客户端的,每次你打相应网站,浏览器会查找这个网站的cookies,如果有就会将这个文件起发送出去。cookies文件的内容大致包函这些信息如用户名,密码,设置等。
session: 是针对每一个用户的,只有客户机访问,程序就会为这个客户新增一个session。session里主要保存的是用户的登录信息,操作信息等。这个session在用户访问结束后会被自动消失(如果超时也会)。
4.JavaScript前端基础知识点:
1.编写一个方法。求一个字符串的字节长度?
5.如何设定jQuery异步调用还是同步调用?
(1) 异步请求:
1.1 $.ajax
$.ajax({
url : ‘your url’,
data:{name:value},
cache : false,
async : true,
type : “POST”,
dataType : ‘json/xml/html’,
success : function (result){
do something…
}
});
(2) 同步请求
2.1 $.ajax
$.ajax({
url : ‘your url’,
data:{name:value},
cache : false,
async : false,
type : “POST”,
dataType : ‘json/xml/html’,
success : function (result){
do something…
}
});
2.2 $.post
$.post(
‘your url’,
{name:value},
function(data) {
do something…
},
‘json/xml/html’
);1.说出3条以上firefox和IE的浏览器脚本兼容问题?
IE/Firefox中JS脚本常见兼容问题
1、document.form.item/document.ID
IE中 document.formName.item(”itemName”)
FF中 document.formName.elements[“elementName”]
建议使用document.getElementById(itemName)
2, 下标运算
IE中 document.forms(”formName”)
FF中 document.forms[“formName”]
IE中 document.getElementsByName(”inputName”)(1)
FF中 document.getElementsByName(”inputName”)[1]
建议使用[]作为下标运算
3,window.event
IE中 可以使用window.event
FF中 event 只能在事件发生的现场使用,可以改写成 事件=函数(event);
function somemethod(evt) {
evt = evt ? evt : (window.event ? window.event : null);
alert(evt);
}
例如:
4,event.x 与 event.y 问题
IE中,event 对象有 x, y 属性
FF中,可用event.clientX ,event.clientY替代(IE也有该属性)
也可用:mX = event.x ? event.x : event.pageX;
5,操作frame
IE中 可以用window.FrameName取得该frame,FF中不行
FF中 可以用window.top.document.getElementById(”frameId”)来访问frame
注:IE 和FF都可以通过window.top.document.getElementById(”Frame”).src = ’somefile.htm’来切换frame的 内容,也都可以通过window.top.frameName.location = ’somefile.htm’来切换frame的内容
6,调用showModalDialog
IE中可以用showModalDialog一个子窗口,并获得返回值.
FF中没有showModalDialog,但可以用window.open来实现.
例如:
在Main.cfm文件中有如下代码:
function ShowItemList(Obj){
if (document.all){//IE
var ReturnValue=window.showModalDialog(”ItemList.cfm?Id=341″,”self”,”dialogwidth:500px;status:false”);
if (typeOf(ReturnValue)!=’undefined’){
Obj.value=ReturnValue;
}
}
else{
var subwin=window.open(Item.cfm?id=341,’newWin’,’modal=yes,width=500px’);
}
}
function ReturnValue(ReturnValue){
Obj=document.getElementById(’elementname’);
Obj.value=ReturnValue;
}
如果需要得到返回值.需要用到window.open的参数modal=yes,而且必须在子窗口中向母窗口传值(window.opener).
例如在subwin.cfm中加入以下代码:
function ReturnThisValue(){
window.opener.ReturnValue(document.getElementById(’SelectedItem’).value);
}
7,其它
a, 在FF中,自定义的属性必须使用getAttribute()
b, FF中没有 parentElement parement.children 而用parentNode parentNode.childNodes,可以使用 node.getElementsByTagName()
c, FF不支持onpropertychange事件
d, FF中 createElement不支持HTML代码,可以考虑用:document.write(esHTML);
e, IE 中innerText ,在FF中可以用textContent
f, FF下用class代替IE下的className
g, 如果FF调用obj.focus(); 报错,请尝试改为:window.setTimeout( function(){ obj.focus(); }, 0);
h, firefox不支持 FILTER
i, IE: blur发生在focus后,FF: blur发生在focus前调用
j. IE:event.keyCode=====FF:event.which
function catcathevent(evt)
{
evt = evt ? evt : (window.event ? window.event : null);
if (document.all){
var keyvalue=evt.keyCode;
}
else{
var keyvalue=evt.which;
}
k. 设置容器位置 left、top及长宽,必须加上’px’,如 $(’obj’).style.left = ‘50px’;
l.在FF地址栏中输入about:config,会出现火狐的参数配置设置
6.比较truncate和delete命令
1、都是删除
2、truncate不会触发触发器
3、delete可以回滚,truncate不会
4、truncate速度快
7.1.简述Oracle数据库中rowid和rownum的区别?
rowid在记录创建时就生成了,而且是不变的,直接指向硬件上的存储位置,能用rowid直接访问是最快的,但也是人力所无法做到的。rownum是个伪列,查询的时候除非特别指定,否则不会显示。其主要的用处是控制查询返回的行数,比如在WHERE中加ROWNUM<5,则查询结果如果在5行或以上时,只返回前4行。
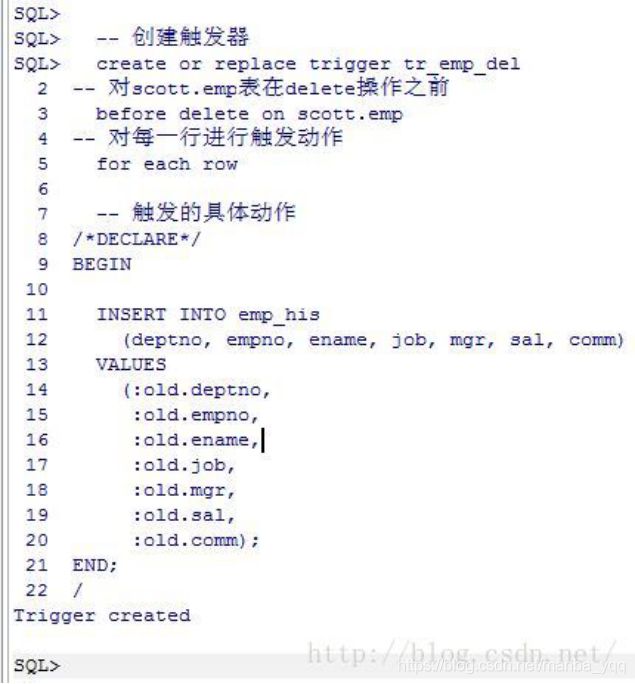
8.1.写一个简单的触发器的示例。
9.1.写一个简单的函数示例。
oracle写法
create function fn_plus(x number, y number)
return number is
return x+y;
end fn_plus;
rownum是个伪列,查询的时候除非特别指定,否则不会显示。其主要的用处是控制查询返回的行数,比如在WHERE中加ROWNUM<5,则查询结果如果在5行或以上时,只返回前4行。
8.1.写一个简单的触发器的示例。
[外链图片转存中…(img-FIS7nrBB-1619629046267)]
9.1.写一个简单的函数示例。
oracle写法
create function fn_plus(x number, y number)
return number is
return x+y;
end fn_plus;