数据可视化之Echarts-lines3D动态轨迹渲染
数据可视化之Echarts-lines3D动态轨迹渲染
谈到数据可视化,不得不提到近两年超级火的ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
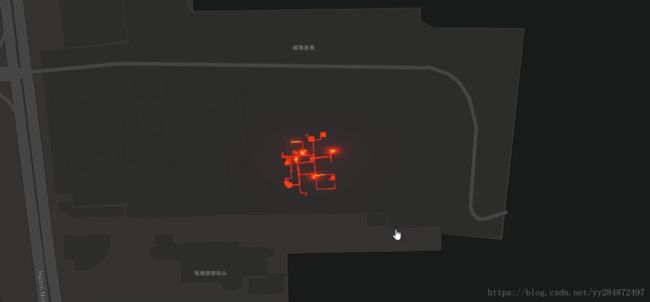
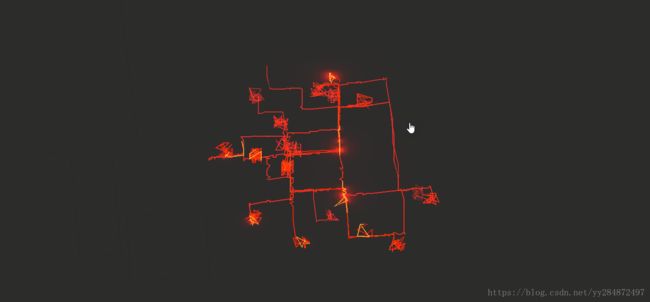
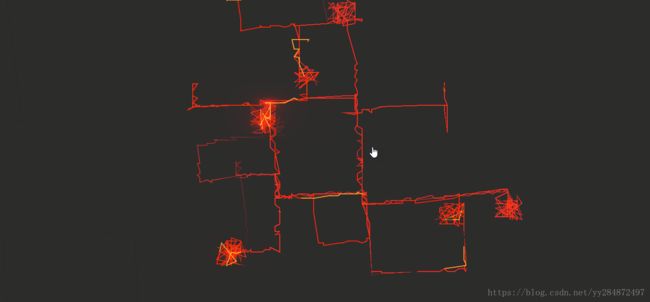
最近一直在学习数据可视化方面的东西,希望和大家分享一些小收获吧。本篇主要是针对大量轨迹数据进行快速渲染。需要用到echarts.js、echartsgl.js和mapbox-gl.js文件。好吧,先来几张效果图:



1、轨迹数据介绍
上图中的示例数据为某商场内的模拟轨迹数据。这里我直接转换成了echarts对应的数据格式,具体如下:
var myguiji=[
{
'coords':[[122.12255,37.505043],...[122.12255,37.505028]],'lineStyle':{}},
{
'coords':[[122.12255,37.505043],...[122.12255,37.505028]],'lineStyle':{}},
{
'coords':[[122.12255,37.505043],...[122.12255,37.505028]],'lineStyle':{}}
]首先整体是一个大的数组,数组里边存放N个json对象。每个json对象包含两个属性名称'coords'和'lineStyle'。
'coords':存放一条轨迹的各个轨迹点的经纬度;'lineStyle':对应轨迹的样式,可以单独对每条轨迹进行单独的样式设置;- 需要注意的是,当
'coords'里的经纬度点个数大于2时,需要在series下指定polyline: true
2、地图渲染
这里我们使用mapbox的地图充当底图,需要我们引用mapbox的相关文件:
<script src="js/mapbox-gl.js">script>然后需要一个mapbox asses token,这个自己可以申请一个。
mapboxgl.accessToken = '... ...'初始化一个echarts对象,并绑定dom元素:
var myChart = echarts.init(document.getElementById('container'));设置mapbox参数:
mapbox: {
center: [122.12251,37.505028], //地图视图中心点坐标
zoom: 18, //缩放级别
altitudeScale: 2, //海报高度
style: 'mapbox://styles/mapbox/dark-v9', //mapbox地图类型
postEffect: {
enable: true,
SSAO: {
enable: true,
radius: 2,
intensity: 1.5
}
},
light: {
main: {
intensity: 1,
shadow: true,
shadowQuality: 'high'
},
ambient: {
intensity: 0.
},
ambientCubemap: {
exposure: 1,
diffuseIntensity: 0.5
}
}
}3、echarts-gl参数设置
coordinateSystem指定为mapbox,polyline需设置为true,blendMode设置为lighter即当多条线路叠加可以高亮。
series: [{
type: 'lines3D',
coordinateSystem: 'mapbox',
effect: {
show: true,
constantSpeed: 15,
trailWidth: 2,
trailLength: 0.3,
trailOpacity: 1,
spotIntensity: 10
},
blendMode: 'lighter',
polyline: true,
lineStyle: {
width: 0.1,
color: '#ff270a',
opacity: 0
},
data:myguiji
}]行吧,至此代码的基本内容就介绍完了。有什么问题可以直接留言,大家一起交流学习!
最后附上本篇的【源码和实例数据】,有需要的可以下载哈!