- 【Jenkins】持续集成与交付 (五):Jenkins用户权限管理
Seal^_^
【云原生】容器化与编排技术持续集成#JenkinsjenkinsJenkins用户权限管理配置JenkinsJenkins用户的权限持续集成与交付
【Jenkins】持续集成与交付(五):Jenkins用户权限管理1、安装插件(Role-basedAuthorizationStrategy)2、开启权限全局安全配置3、创建角色4、创建用户5、给用户分配角色6、测试权限TheBegin点点关注,收藏不迷路1、安装插件(Role-basedAuthorizationStrategy)首先,我们需要安装Role-basedAuthorization
- golang-实现自己的事件驱动
小屋子大侠
服务端golang
golang实现自己的事件驱动众所周知,go中的异步操作都已经封装在了运行时的过程中,有关socket的网络的异步操作都封装到了go的netpoll中,从而简化了编程形式。本文也就根据evio库总结而来。golang跨平台库如何编写golang的跨平台库,现在主流的方式如下:evserver│go.mod│main.go│└───show││show.go││show_darwin.go││sho
- 红黑树实现
黎相思
C++算法c++数据结构
目录1.红黑树的概念1.1红黑树的规则1.2红黑树如何确保最长路径不超过最短路径的2倍呢?1.3红黑树的效率编辑2.红黑树的实现2.1红黑树的结构2.2红黑树的插入2.2.1红黑树插入一个值的大概过程2.2.2情况1:变色2.2.3情况2:单旋+变色2.2.4情况3:双旋+变色2.3红黑树的插入代码实现2.4红黑树的查找2.5红黑树的高度2.6红黑树节点个数2.7红黑树的验证2.8红黑树的删除3.
- python实战项目34:基于flask的天气数据可视化系统1.0
wp_tao
Python副业接单实战项目flask信息可视化python
基于flask的天气数据可视化系统1.0一、效果展示二、flask简介三、图表绘制四、前端页面编写五、完整代码一、效果展示该flask项目相对简单入门,使用了flask框架、bootstrap前端技术,数据使用的是上一篇scrapy爬取城市天气数据中爬取到的数据。二、flask简介Flask是一个基于Python的Web开发框架,它以灵活、微框架著称,基于werkzeug的轻量级web框架,可提高
- 如何在 Flask 中实现用户认证?
Channing Lewis
Pythonflaskpython后端
在Flask中实现用户认证,可以通过以下方式完成:基础步骤设置用户数据库:存储用户信息(如用户名、密码)。注册功能:允许用户创建账号。登录功能:验证用户输入的凭据。会话管理:使用Flask的session或第三方工具管理登录状态。登出功能:清除用户的登录状态。实现步骤以下是一个完整示例,展示如何实现用户认证功能:1.项目文件结构flask_auth/├──app.py#主应用├──auth/#用户
- Python爬虫技术 第12节 设置headers和cookies
hummhumm
python爬虫开发语言djangoflaskjavaspring
在使用Python进行网络爬虫开发时,经常需要模拟浏览器行为,这包括设置请求头(headers)和处理cookies。下面我将详细介绍如何在Python中使用requests库来设置headers和处理cookies。设置HeadersHeaders包含了客户端发送给服务器的信息,比如用户代理(User-Agent)、接受的内容类型(Accept)、语言偏好(Accept-Language)等。设
- 贪吃蛇游戏(代码篇)
星霜旅人
项目代码c语言开发语言游戏
我们并不是为了满足别人的期待而活着。前言这是我自己做的第五个小项目---贪吃蛇游戏(代码篇)。后期我会继续制作其他小项目并开源至博客上。上一小项目是贪吃蛇游戏(必备知识篇),没看过的同学可以去看看:有关贪吃蛇必备知识的小项目https://blog.csdn.net/hsy1603914691/article/details/142455297?sharetype=blogdetail&share
- FFMPEG音视频开发: Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)
鱼弦
音视频开发系列实践ffmpeg音视频linux
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)FFMPEG音视频开发:Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)简介本项目介绍如何在Linux
- 基于大语言模型构建本地个人AI助理
由数入道
人工智能语言模型自然语言处理
在构建本地专属的个人AI助理时,我们需要处理多个方面的技术需求,确保其在多模态数据处理、实时查询、灵活推理、知识图谱更新等方面具备高效性、实时性和可扩展性。以下探讨如何基于大语言模型构建一个具备全面功能的个人AI助理,涵盖知识库管理、动态推理、用户交互、实时学习和跨模态集成等关键技术。一、技术设计总体架构1.目标与需求个性化AI助理:构建一个本地专属AI助理,能够处理多种输入格式(文本、图像、音频
- linux下nginx部署以及配置详解
由数入道
运维服务器
单台配置linux下nginx部署以及配置详解-韦邦杠-博客园(cnblogs.com)多台配置在linux系统下安装两个nginx以及启动、停止、重起-韦邦杠-博客园(cnblogs.com)
- 分享wind量化交易平台接口编程代码
「已注销」
python开发语言
相信做股票投资的的人对于wind应该很熟悉,它是一个比较高端的金融数据服务商,有很多人做数据分析之前,一定都需要到wind上看看相关资料,但是wind上面的信息非常多,如果可以通过量化交易接口进行筛选,操作起来就会方面很多了,今日我们就来分享一组wind量化交易平台接口的编程代码。importpandasaspdfromWindPyimport*fromdatetimeimport*importt
- 【实践】Python实现气象数据分析与可视化
大数据张老师
Python程序设计信息可视化python数据分析可视化
一、项目需求在本节中,我们将明确“气象数据分析与可视化”项目的需求,定义项目的功能和目标,为后续的实现奠定基础。通过本项目,读者将学习如何使用Python的各种数据处理和可视化工具来分析和展示气象数据,从而掌握数据处理与可视化的核心技能。1.项目目标“气象数据分析与可视化”项目的目标是通过对历史气象数据的处理和分析,生成直观的图表和统计结果,帮助用户理解气象趋势并预测未来变化。项目的主要功能如下:
- 基于 Jenkins 的测试报告获取与处理并写入 Jira Wiki 的技术总结
吾爱乐享
wwww.fen
title:基于Jenkins的测试报告获取与处理并写入JiraWiki的技术总结tags:-jenkins-pythoncategories:-jenkins在软件开发的持续集成与持续交付(CI/CD)流程里,及时、准确地获取并分析测试报告对保障软件质量至关重要。本文将详细阐述如何借助Jenkins搭建自动化系统,实现批量触发测试任务、获取测试报告关键信息并写入JiraWiki的全流程自动化,为
- 已解决python 的SyntaxError :invalid syntax异常正确解决办法,亲测有效,嘿嘿嘿
代码无疆
Pythonpython开发语言
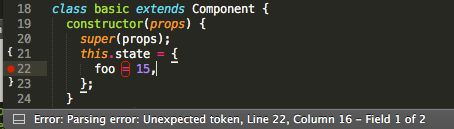
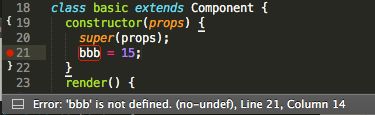
文章目录问题分析报错原因解决思路解决方法示例1:拼写错误示例2:缺少符号示例3:错误的缩进示例4:错误的语句结构SyntaxError:invalidsyntax异常是Python中最常见的错误之一,它表示代码中存在语法错误。这种错误通常发生在Python解释器无法理解你的代码时,比如因为拼写错误、缺少符号、错误的缩进、不正确的语句结构等。问题分析当Python解释器报告SyntaxError:i
- ProxySQL 读写分离
小左2010925
mysqldatabase负载均衡proxy模式
1.ProxySQL采用不同的端口实现读写分离先说缺点,采用该方案应用程序需要内置读写分离的能力,以便区分读和写。配置ProxySQL监听在两个不同的端口,方法如下:#ProxySQL默认的用于客户端连接的端口是6033ProxyQL-Admin>showvariableslike'mysql-interfaces';+------------------+--------------+|Vari
- 【Python设计模式07】工厂方法模式
一碗姜汤
设计模式python设计模式工厂方法模式
工厂方法模式(FactoryMethodPattern)是一种创建型设计模式,它定义了一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法使得一个类的实例化延迟到其子类。通过使用工厂方法模式,可以将对象的创建过程与使用过程分离,从而提高代码的灵活性和可扩展性。工厂方法模式的结构工厂方法模式主要包括以下几个角色:抽象产品(Product):定义产品的接口。具体产品(ConcreteProduc
- 006设计模式--工厂方法模式(Factory Method Pattern)
少年359
设计模式设计模式工厂方法模式
目录一、什么是工厂方法模式二、工厂方法模式的结构三、工厂方法模式的代码实现四、工厂方法模式的优缺点五、工厂方法模式的应用场景六、对比七、总结一、什么是工厂方法模式简单工厂模式存在的问题:类的创建依赖工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了开闭原则。工厂方法模式是一种常用的类创建型设计模式,此模式的核心精神是封装类中变化的部分,提取其中个性化善变的部分为独立类,通过依赖注入
- 如何在WPS/Excel中批量查询手机号码归属地
不吃鱼不吃鱼
wpsexcel
在这个信息化发展时代,无论是企业客服中心、销售团队,经常需要处理大量的电话号码。从客户信息管理到市场调研,再到日常生活中的通讯记录整理,号码归属地的查询成为了不可或缺的一环。然而,手动查询不仅耗时耗力,还容易出错。今天,就让我们一起探索Excel函数库的神奇之处,学习如何利用简单的公式实现号码归属地的自动查询,让数据处理变得更加高效便捷!那么如何使用这个号码归属地查询公式呢?第一步:安装Excel
- 设计模式的艺术-中介者模式
晚秋贰拾伍
设计模式中介者模式
行为型模式的名称、定义、学习难度和使用频率如下表所示:1.如何理解中介者模式如果在一个系统中对象之间存在多对多的相互关系,可以将对象之间的一些交互行为从各个对象中分离出来,并集中封装在一个中介者对象中,由该中介者进行统一协调,这样对象之间多对多的复杂关系就转化为相对简单的一对多关系。通过引入中介者来简化对象之间的复杂交互,中介者模式是迪米特法则的一个典型应用。中介者模式(MediatorPatte
- GB/T28181 全栈开发日记[6]:React 快速接入 jessibuca.js 播放器
gospace
从0到实现GB/T28181协议的完整实践javascriptreact.js前端golang音视频
GB/T28181全栈开发日记[6]:React快速接入jessibuca.js播放器服务端源代码github.com/gowvp/gb28181前端源代码github.com/gowvp/gb28181_web介绍GoWVP(GolangWebVideoPlatfrom)是一个Go语言实现的,基于GB28181-2022标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持海康、大华、
- Jetty切Tomcat部署应用之根路径/总是跳转index页面
upcdxlq
tomcatjava服务器
问题描述项目之前在Jetty下运行的,http://ip:port/context/原本是进入到Controller的@RequestMappin(“/”)方法的,但部署到Tomcat下,总是跳转到index.jsp问题分析1、访问应用的其他路径都正常,这个请求压根没有得到DispatchServlet处理,默认返回index.jsp,应该是tomcat配置问题2、那是不是应用的web.xml里配
- 【docker了解】如何将x86镜像转换为适用于Jetson的ARM镜像
Eternal-Student
Dockerdockerarm开发容器
将x86架构的Docker镜像转换为适用于ARM架构的Jetson设备的镜像是一个复杂的过程,因为这两种架构的指令集完全不同。不过,有一些方法可以尝试实现这一转换。使用QEMU进行仿真在x86机器上,你可以使用QEMU来模拟ARM环境,从而运行ARM镜像。但是,这种方法主要用于测试和开发,而不是生产环境。以下是基本步骤:安装QEMU:在x86机器上安装QEMU,它是一个开源的机器模拟器和虚拟化器。
- Linux安装maven仓库软件
大白菜和MySQL
linuxlinuxmaven运维
Linux环境下maven软件的安装由于maven软件需要java环境所以需要先安装java软件包yuminstalljava-11-openjdk-y#安装java11解压下载的maven软件包到/usr/local目录下tar-xfapache-maven-3.6.2-bin.tar.gzmvapache-maven-3.6.2/usr/local/配置Linux系统环境变量vim/etc/p
- nginx php-fpm分离部署
大白菜和MySQL
linuxnginxphp
192.168.3.72nginx机器配置[root@master1~]#yuminstallnginxvim/etc/nginx/nginx.conf#Formoreinformationonconfiguration,see:#*OfficialEnglishDocumentation:http://nginx.org/en/docs/#*OfficialRussianDocumentatio
- nginx常用配置及调优
大白菜和MySQL
linuxnginxnginx服务器网络
文章目录nginx编译安装php编译安装整合nginx连接php测试LNMP环境的PHP服务是否可以连接mysqlnginx配置ssl证书及http跳转https编译安装nginx后新添加模块隐藏nginx版本号和标识配置nginx运行用户和cpu亲和性优化nginx事件处理模型优化nginx最多可打开文件数优化nginx进程最大并发连接数虚拟主机(servername)和location匹配规则
- rockylinux9.4单master节点k8s1.28集群部署
大白菜和MySQL
k8s集群kubernetes容器云原生
kubernetes集群部署常见的k8s部署方式包括:二进制包、kubeadm工具、云服务提供商、或通过一些开源的工具搭建,例如:sealos、kuboard、Runcher、kubeSphere。本文使用kubeadm的部署方式,部署k8s1.28版本我本地安装资源规划如下:IP地址主机名称角色操作系统主机配置参考192.168.3.92master1masterrockylinux9.4(最小
- AHK的相似取色
睡不醒的小泽
#AHK自动化Autohotkey
简介PixelGetColor通常用于在特定像素处获取单一颜色值,这对于大多数应用程序来说是足够的。然而,一些带有反作弊机制的软件,例如《英雄联盟》的外服版本,会对图像进行模糊处理(Fuzz处理)。在这种情况下,我们需要采用一种能够识别颜色相似性的取色方法,以确保逻辑的正确执行。绝对取色先给出绝对取色的代码:;取色组GetColor(x,y){PixelGetColor,color,x,y,RGB
- 如何优化Python开发:PIP和Anaconda的作用及国内源设置指南
Chaiio Dain
pythonpythonpip开发语言conda
前言在现代数据科学和软件开发的世界中,Python已经成为了最受欢迎的编程语言之一。其强大的生态系统和丰富的第三方库使得开发者可以快速构建各种应用程序和解决方案。然而,随着项目规模的扩大和复杂性的增加,管理Python包和依赖项变得尤为重要。PIP(Python包管理工具)和Anaconda(一个开源的Python发行版)就是在这种背景下应运而生的重要工具。PIP和Anaconda不仅简化了包的安
- 细节增强注意力模型DEAB详解及代码复现
清风AI
深度学习算法详解及代码复现深度学习人工智能神经网络python计算机视觉机器学习conda
基本原理DEAB模型的基本原理是通过细节增强卷积(DEConv)和内容引导注意力(CGA)机制的协同工作来实现细节增强注意力功能。这种设计使得模型能够在处理图像时更好地保留细节信息,同时关注图像中的重要内容。DEAB模型的核心组件包括:细节增强卷积(DEConv):DEConv是一种创新的卷积层设计,通过并行部署普通卷积和差分卷积来增强特征提取能力。差分卷积包括中心差分卷积(CDC)、角差分卷积(
- XXL-CONF v1.7.0 | 分布式服务管理平台(配置中心 & 注册中心)
ReleaseNotes1、【升级】XXL-CONF升级重构,XXL-CONF是一站式服务管理平台,作为服务配置中心与注册中心,提供动态配置管理、服务注册与发现等核心能力;降低中间件认知及运维成本;2、【整合】XXL-CONF整合XXL-RPC注册中心(xxl-rpc-admin)能力,提供轻量级服务动态注册及发现能力;3、【重构】XXL-CONF客户端代码重构,模块化设计实现,提升可扩展性与稳定
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》