1.ajax请求如果请求要添加cookie,已达到登录的效果,需要在ajax的属性中添加xhrFields: {withCredentials: true}。
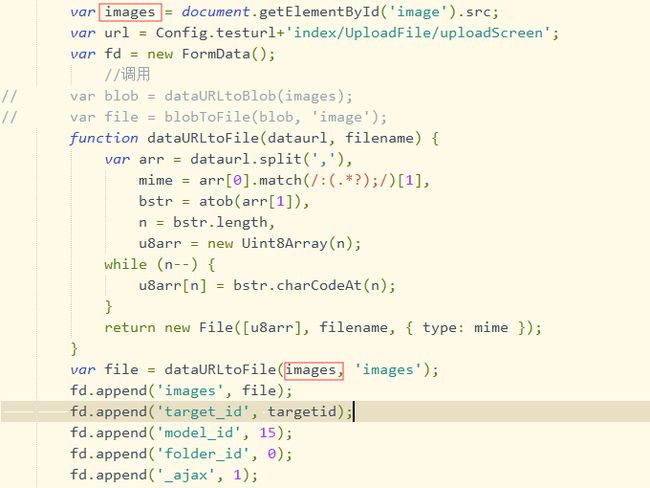
2.ajax传送canvas图片,canvas.toDataURL(type),type默认为 image/png,将canvas转换成base64格式,但是base64无法直接以字符的形式传送给后台接口,需要以formdata上传文件的方式上传。
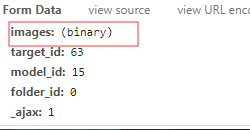
images是base64字符串,转换成文件流后上传,以二进制文件形式上传。
3.es6开发,并不是所有浏览器都能兼容es6语法,为了让她兼容,可以用webpack工具打包让它被兼容。且主文件应该导入被处理之后的es6的js文件。
例:import $ from 'jquery'。
一、项目中如何安装webpack文件:
首先 根目录下npm init -y创建package.json文件,之后创建src文件夹并附带index.html,npm install jquery -s,根文件夹上运行 npm install webpack webpack-cli -D 命令安装webpack包,并且在根目录上创建webpack.config.js,在webpack配置文件中,初始化如下基本配置。
module.exports = function(){
mode: 'development' //用来指定构建模式
}
在package.json中,新增scripts节点
‘scripts’:{
‘dev’:'webpack' //scripts下的脚本可以通过 npm run执行
}
且千万不要在package.json文件中添加注释,不然无法加载webpack。在终端中运行 npm run dev启动webpack进行项目打包。至此webpack基本配置已实现,在根目录下生成dist文件夹并附带main.js,这就是打包压缩后的输出文件
二、若想修改 入口文件及输出文件,在module.exports加入entry 、output
module.exports = {
entry: path.join(_dirname,'./src/index.js'), //必须配置核心path模块
//入口文件,每有一个键值对,就是一个入口文件 值可以是一数组
output: {
//配置打包结果
path:path.resolve(__dirname,'./dist')
//定义了输出的文件夹的位置
filename:'bundle.js'
//定义打包结果文件名称
},
}
三、如何让webpack自动打包(即每次修改后,能自动将js文件中的内容自动更新并且打包更新压缩文件)
1npm install webpack-dev-server -D命令 安装自动打包工具
2修改package.json下scripts下dev命令 webpack-dev-server
3将index.html文件下引入js文件 修改为根目录下不可见的(虚拟的)压缩文件bundle.js文件(并非dist文件下可见的bundle.js文件),最后使用npm run dev重新打包
4查看localhost:8080即可查看效果
四、配置 html-webpack-plugin 生产浏览页面:(生成一个index.html存在于内存中,即http://localhost:8080/会直接跳入内存中虚拟的index.html页面)
1 运行 npm install html-webpack-plugin -D 命令,安装生成预览页面插件。
2修改webpack.config.js头部区域。
const htmlwebpackplugin = require('html-webpack-plugin');
const htmlplugin = new htmlwebpackplugin({
template: './src/index.html',
filename: 'index.html'
})
module.exports = {
plugins: [htmlplugin] //plugins 数组是webpack打包期间用到的插件列表
}
3执行 npm run dev
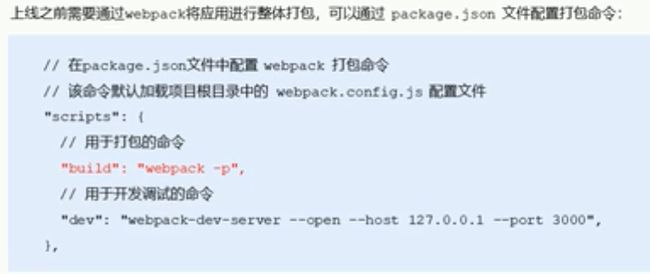
五、打包完成后,自动打开浏览器页面
package.json文件下配置参数
六、webpack加载器
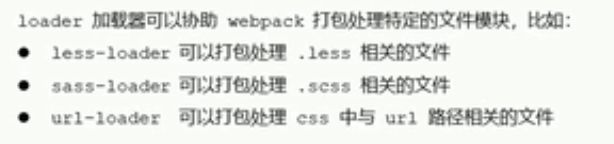
通过loader打包非js模块(非js后缀名结尾的模块需要需要loader加载器才可以打包)
loader的基本使用
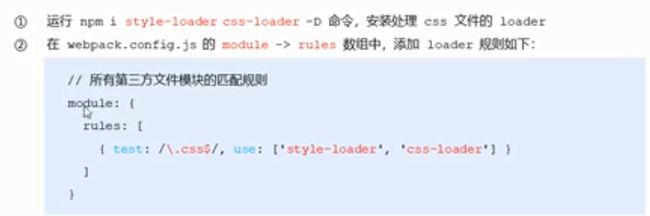
1在index.js上导入css 例import './1.css'
2
test表示匹配文件类型,use表示要调用的loader,use指定的loader顺序是固定的,多个loader调用顺序是从后往前调用的。
webpack加载器基本使用
打包处理less文件,
1运行 npm i less-loader less -D命令
module: {
rules: [
{ test: /\.css$/, use: ['style-loader','css-loader'] },
{ test: /\.less$/, use: ['style-loader','css-loader','less-loader'] }//新增处理less
]
}
2打包处理scss
import './css/1.scss'
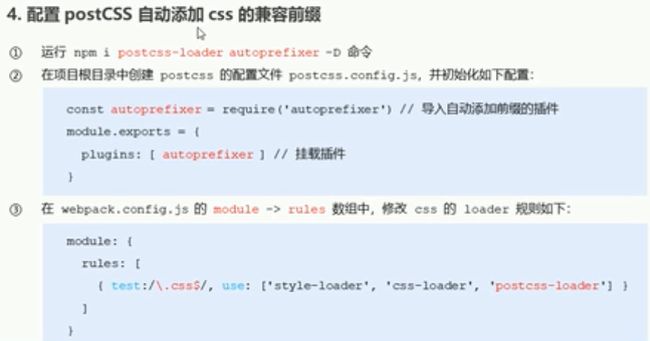
4配置postcss 自动配置css的前缀
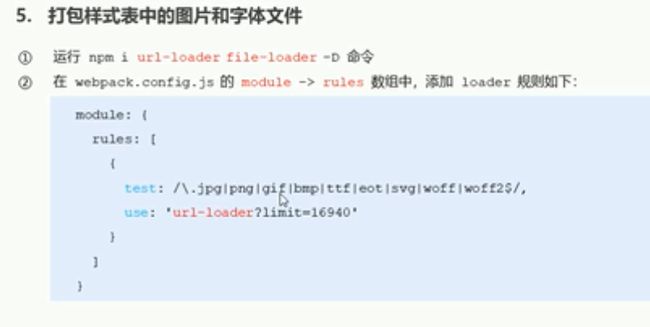
5配置图片路径
6打包处理js文件的高级语法
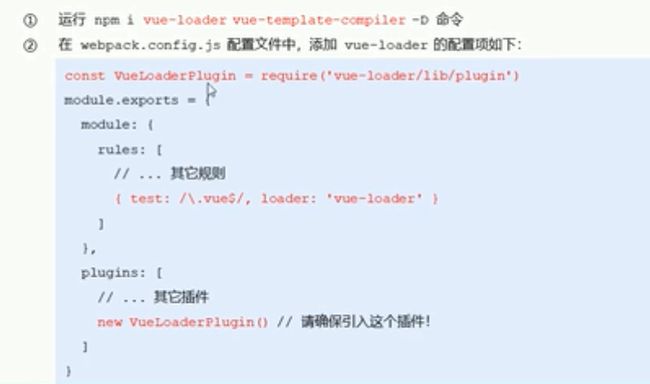
三、vue单文件组件
webpack配置vue组件加载器,在src文件夹下面index.js文件中加入 import App from './components/App.vue',
webpack项目中使用vue
3.5webpack打包与发布
4vue脚手架(为了快速生成vue结构)
vue -v验证vue版本号以及是否安装(vue-cli安装在目标目录中)
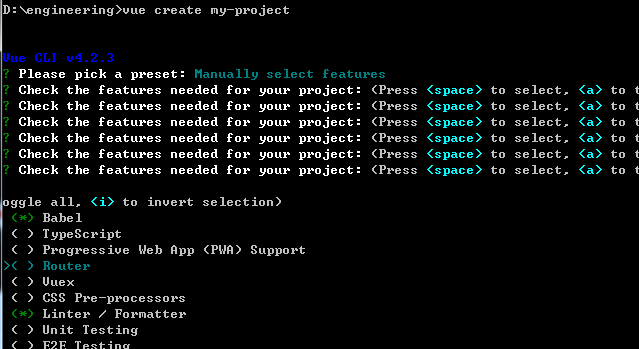
在目标目录中,输入 vue create xxx(项目名),之后选择对应选项,建议选择手动安装模式(Manully select features)进入选择‘’安装功能的界面‘’如上图所示
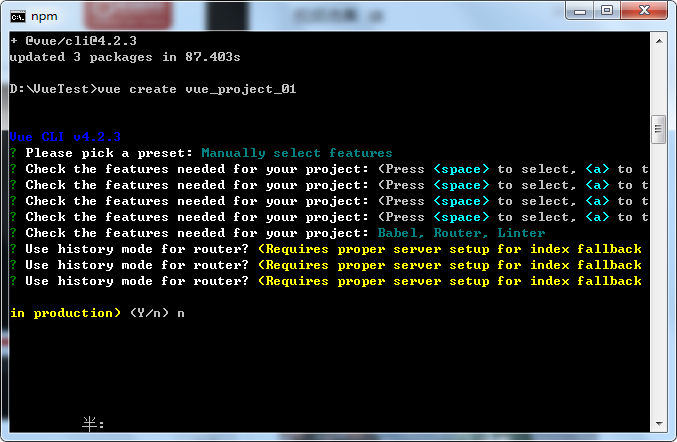
单击空格出现*号,选择对应的选项 1Babel 2 Rounter(需点击空格) 3Linter/Formatter
之后进入界面选择是否安装历史模式的路由(rounter),选择否,因为需要安装哈希模式路由(如下图所示)
之后会询问etc babel eslint这些文件在哪创建,选择创建单独的文件中(in dedicated files)。
之后跳出 save this as a preset for feature project(是否将他保留当做以后项目的模板)。
安装完成后,进入该项目,点击 npm run serve运动项目
图形化界面创建vue新项目:
在项目根目录中cmd输入vue ui,进入界面后->创建->在此创建新项目,根据上面的手动操作方式创建新项目
3‘.在根目录下面 vue install -g @vue/cli-init,之后创建新项目 vue init webpack xxx(项目名)
runtime+compile是编译版,runtime是低配版,除此外没什么要注意的
vue脚手架自动配置,自定义配置
法二:在根目录下,新建vue.config.js文件,加入以下内容,运行npm run serve即可自动打开浏览器
module.exports ={
devServer:{ //自动打开浏览器
open:true,
port: 8878
}}
Element-UI的基本使用
1手动安装element-UI npm i element-ui -S
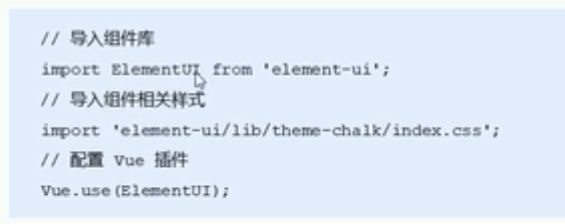
2导入element-UI 相关资源,在src/main.js里面加入
之后将element-ui代码复制进入App.vue文件下app 内部,将代码靠近左边。
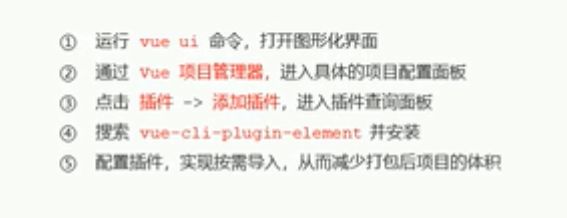
二vue ui 导入
配置element-ui,在‘插件‘下选择vue-cli-plugin -element