ECharts color属性设置(不透明度,透明度,线性渐变,径向渐变,扇形渐变,纹理填充)
1 不透明度
1.1 颜色英文名
示例:
color:'red'1.2 十六进制格式
有两种表示方式。
第一种为#+6位十六进制数,前2位表示红色,中间2位表示绿色,后2位表示蓝色。
第二种为#+3位十六进制数,第1位表示红色,第2位表示绿色,第3位表示蓝色。
示例:
color:"#ccc",
color:"#cccccc"1.3 rgb
rgb()方法的第2个参数表示红色,第2个参数表示绿色,第3个参数表示蓝色。
color:'rgb(128, 128, 128)'2 rgba(透明度)
rgb()方法的第2个参数表示红色,第2个参数表示绿色,第3个参数表示蓝色,第4个参数表示透明度,1为不透明,0表示透明。
color:'rgba(128, 128, 128,1)'3 线性渐变
3.1 LinearGradient
color: [ //仪表盘背景颜色渐变
[1,new echarts.graphic.LinearGradient(0, 0, 1, 0,
[
{
offset: 0.1,
color: "#fd2100"
},
{
offset: 0.6,
color: "#d09f00"
},
{
offset: 1,
color: "#26fd00"
}
]);
]
],3.2 linear
// 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}4 径向渐变
4.1 RadialGradient
color:new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}]),4.2 radial
// 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
global: false // 缺省为 false
}5 扇形渐变
示例:
color: [
[0.1, 'red'],
[0.3, new echarts.graphic.LinearGradient(
0, 1, 0, 0,
[{
offset: 0,
color: 'red'
}, {
offset: 0.8,
color: 'rgb(235,205,6)'
}]
)],
[0.7, 'rgb(235,205,6)'],
[0.9, new echarts.graphic.LinearGradient(
0, 1, 0, 0,
[{
offset: 0,
color: 'rgb(13,211,97)'
}, {
offset: 0.6,
color: 'rgb(235,205,6)'
}]
)],
[1, 'rgb(13,211,97)']
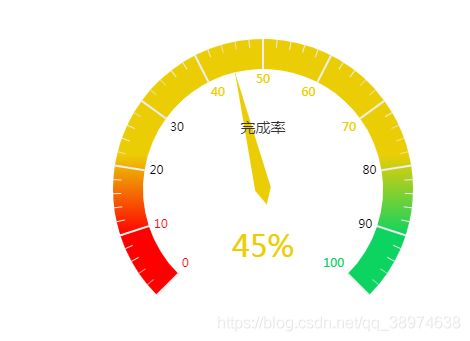
],效果图:
6 纹理填充
// 纹理填充
color: {
image: document.getElementById('bg_img'), // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
}