- 社区团购系统开发上线全攻略:从0到1构建万亿级市场入口(2025深度解析)
一、行业背景与政策机遇1.1万亿级市场爆发根据艾瑞咨询《2025年中国团餐行业研究报告》,2026年团餐市场规模将突破3.5万亿元,其中社区团购作为核心赛道,正经历从流量争夺向生态构建的转型。2025年中央一号文件明确提出"推动冷链配送和社区团购向乡镇延伸",为行业注入政策红利,山西、重庆等地已出台亿元级补贴政策,降低企业入局门槛。1.2技术驱动模式变革区块链溯源:云南蔚来集势搭建的溯源体系,使农
- Mac上安装Claude Code的步骤
以下是基于现有信息的简明安装指南,适用于macOS系统。请按照以下步骤操作:前提条件操作系统:macOS10.15或更高版本。Node.js和npm:ClaudeCode基于Node.js,需安装Node.js18+和npm。请检查是否已安装:打开终端,运行node--version和npm--version。如果未安装,访问Node.js官方网站下载并安装最新LTS版本,或使用Homebrew:
- 自建K8s集群无法通过公网访问解决方案
大A崛起
kubernetes容器云原生
问题原因通过ckube搭建k8s集群时,由于没有指定公网IP,导致签发的apiserver.cert默认可提供给对外访问的是内网IP,不包含宿主机的公网IP,所以直接通过admin.conf中配置宿主机的公网IP去访问kubernetes是不可能的。解决方案手动通过kubeadm重新签发apiserver.cert,并在签发时指定宿主机的公网IP,使签发的apiserver.cert可以将宿主机的
- Valentino夹克怎么买便宜?valentino什么品牌
直返APP拼多多优惠券
今日份时尚焦点——Valentino夹克✨这件来自Valentino的夹克简直是时尚界的宠儿!它完美融合了精湛工艺与独特设计,上身效果超赞!无论搭配休闲裤还是牛仔裤,都能轻松打造出个性十足的造型。以下是一些关于Valentino夹克的时尚穿搭建议:搭配简约内搭:选择白色T恤或纯色衬衫作为内搭是个不错的选择,简洁干净,能突出Valentino夹克的设计与质感,不会让整体造型显得过于繁杂。比如一件黑色
- 第2章:Spring Boot 入门
2.1SpringBoot简介与特性文字讲解SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。它并非要取代Spring框架,而是作为Spring的“脚手架”,通过“约定优于配置”的理念,让开发者能够快速地创建出独立的、生产级的、基于Spring的应用程序。核心特性:创建独立的Spring应用:可以打包成可执行的JAR文件,通过j
- 股票分析新王牌:手把手教你搭建AI智能体,附核心提示词秘笈
黑巧克力可减脂
AIGC人工智能
导言华尔街的旧神像正在崩塌,而新神由代码铸就。一套精心设计的提示词,能让AI智能体在数据洪流中为你淘出真金。在金融市场的惊涛骇浪中,传统分析工具常显乏力。当某知名基金经理在2023年因未能及时识别新能源板块的估值泡沫而遭遇滑铁卢时,一家名不见经传的量化团队却凭借AI智能体提前预警,成功规避了30%的回撤。我们正站在投资分析范式变革的临界点:股票分析智能体已成为机构与个人投资者的新一代“核武器”。本
- Docker环境搭建与使用:docker容器连接
@李思成
大数据docker后端linuxhadoop
文章目录Docker容器连接1网络端口映射2Docker容器互联2.1创建容器时起命名2.2新建网络2.3运行两个容器并连接到新建的`test-net`网络3配置DNS3.1设置全部容器的`DNS`3.2手动指定容器的配置Docker容器连接1网络端口映射上例中实现了通过网络端口来访问运行在docker容器内的服务。容器中可以运行某些网络应用,要让外部也可以访问这些应用,可以通过run命令的-p参
- 用宝搭面板搭建两个网站,只能打开其中一个,另一个总是报错,如何解决?
bug菌¹
全栈Bug调优(实战版)服务器宝塔面板
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- MySQL(150)如何进行数据库自动化运维?
辞暮尔尔-烟火年年
MySQL数据库运维mysql
数据库自动化运维(DBAAutomation)是确保数据库高效、安全运行的关键步骤。自动化运维可以涵盖备份、恢复、监控、性能优化、数据迁移等多个方面。以下是一个详细的指南,展示如何使用Java进行数据库自动化运维,包括代码示例。一、环境准备确保安装有Java开发环境(JDK)、Maven(或Gradle)以及一个数据库(例如MySQL)。我们将使用JDBC来进行数据库操作,以及QuartzSche
- 碰一碰发视频源码搭建:支持OEM
18538162800于
音视频
在短视频交互场景日益丰富的当下,“碰一碰发视频”作为一种创新的近距离内容分享模式,正逐渐成为社交、营销、线下互动等场景的新载体。相较于标准化解决方案,定制化开发能让源码更好地适配特定业务场景,实现功能、性能与体验的精准匹配。本文将从技术架构、开发流程、核心定制方向等维度,详解碰一碰发视频源码搭建的定制化开发要点,为开发者提供实践参考。一、定制化开发的核心价值:从“能用”到“好用”碰一碰发视频的核心
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 搭建网站选择阿里云服务器,云·速成美站,云·企业官网哪个更好?
阿里云最新优惠和活动汇总
很多企业和公司上云的第一步就是搭建自己的官网,搭建自己的官网是能够让客户看到公司的相关产品、服务和专业程度,很多对客户有价值的信息,都要通过企业网站传递到客户那里。随着阿里云服务器和建站产品的知名度越来越高,越来越多的用户选择阿里云的产品来搭建自己的官网。阿里云服务器,云·速成美站,云·企业官网最新优惠活动分享:阿里云新人特惠活动:云服务器0.6折起,云·速成美站500.00/年起,云·企业官网4
- buntu 22.04 上离线安装Docker 25.0.5(二)
努力一点948
底层ubuntu系统入门docker容器运维人工智能linux服务器gpu算力
以下有免费的4090云主机提供ubuntu22.04系统的其他入门实践操作地址:星宇科技|GPU服务器高性能云主机云服务器-登录相关兑换码星宇社区---4090算力卡免费体验、共享开发社区-CSDN博客兑换码要是过期了,可以私信我获取最新兑换码!!!之所以推荐给大家使用,是因为上面的云主机目前是免费使用的,不需要大家再去安装虚拟机,部署虚拟机,环境都搭配好了,非常适合新手入门,减少搭建的时间,把时
- 数据分析全攻略:从基础概念到实战应用的完整指南
SickeyLee
产品经理人工智能大数据信息可视化
数据分析全攻略:从基础概念到实战应用的完整指南数据分析已成为现代商业决策的核心驱动力,但很多人在面对数据时,常常陷入“不知道看什么、怎么分析、如何应用”的困境。本文将系统梳理数据分析的核心知识,从数据的本质到分析流程,从方法工具到实战指标,帮你搭建一套完整的数据分析思维框架,让数据真正为业务服务。一、数据是什么?不止于数字的“信息载体”提到数据,很多人会首先想到数字,但实际上数据的范畴远更广阔。数
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- 从零开始:搭建你的人工智能开发环境
人工智能教程
人工智能YOLO机器学习transformer线性回归动态规划排序算法
前言在人工智能和机器学习的旅程中,一个稳定且高效的开发环境是成功的关键第一步。无论是初学者还是经验丰富的开发者,一个配置良好的开发环境都能大大提高工作效率,减少遇到的问题。本文将从零开始,逐步指导你如何搭建一个完整的人工智能开发环境,包括操作系统选择、Python安装、常用库的配置以及开发工具的选择。一、选择合适的操作系统(一)主流操作系统介绍在搭建人工智能开发环境时,首先需要选择一个合适的操作系
- Prometheus搭建 和 Node_Exporter搭建
强_子
prometheus
1.Prometheus和Node_Exporter的关系●Prometheus:是一个开源的监控和告警工具,能够从各种数据源(如NodeExporter)拉取指标,并存储这些指标。它提供了一个强大的查询语言(PromQL),可以用来分析和可视化监控数据。●Node_Exporter:是Prometheus的一个官方插件,用于收集主机系统的硬件和操作系统级别的指标(如CPU使用率、内存使用情况、磁
- 阿里云2核4G配置的云服务器多少钱?如何购买更优惠?
阿里云最新优惠和活动汇总
阿里云服务器2核4G配置是阿里云服务器中的一个热门配置,是个人用户普通企业用户搭建网站时比较喜欢购买的配置,下面给大家详细说下这个配置的价格、性能及如何选择。一、阿里云2核4G配置多少钱?这里说的2核是指云服务器的cpu核数为2核,4G表示的是云服务器内存为4G,CPU内存比1:2,这个配比是一个黄金配比,一般不会照成cpu或内存资源的浪费,用来搭建个人博客、论坛社区、小型电商网站、企业官网都是可
- 2021-03-31
风清云静的海角
最特别的搭建今天范思哲是小值日生,等小朋友最后一次喝完水,他跑过去收口缸。几分钟的功夫,刘老师说:“看,范思哲简直有强迫症,把口缸摆的整整齐齐。”我走过去看:“范思哲,你是在搭什么?”见我没有批评他,他笑着跟我说“我搭的金字塔。这边是炮台。”一会儿就要洗杯子了,我给他拍了张照片便笑着说:“范思哲,你是拿我们的口缸当纸砖了呀,我可要洗杯子了呦。”他也笑着说:“诶呀我的金字塔呀!”“没关系的,你的作品
- SpringBoot单元测试全攻略:MockMVC+Testcontainers+覆盖率分析
fanxbl957
Webspringboot单元测试后端
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot单元测试全攻略:
- 手动搭建PHP环境:步步为营,解锁Web开发
奔跑吧邓邓子
项目攻略php手动搭建php环境
目录一、引言二、准备工作2.1明确所需软件2.2下载软件三、Windows系统搭建步骤3.1安装Apache服务器3.2安装PHP3.3集成Apache与PHP3.4安装MySQL3.5配置PHP连接MySQL四、Linux系统搭建步骤(以Ubuntu为例)4.1更新系统4.2安装Apache4.3安装MySQL或MariaDB4.4安装PHP及其扩展五、macOS系统搭建步骤5.1安装Homeb
- exports使用 package.json字段控制如何访问你的 npm 包
前端 贾公子
jsonnpm前端
目录想象一下你正在开发一个npm包……术语什么是exports领域?exports好处保护内部文件多格式包将子路径映射到dist目录子路径导出单一入口点多个入口点公开软件包文件的子集有条件出口设置使用条件默认条件句法针对Node.js和浏览器想象一下你正在开发一个npm包……您希望提供多个入口点,但同时限制对内部文件的访问。您需要同时支持CJS和ESM,包含类型定义,甚至可能还要确保浏览器兼容性。
- Ubuntu安装Electron环境
咖喱鱼蛋
Web项目记录ubuntuelectronlinux
前言Electron官方文档要开发Electron应用,您需要安装Node.js运行环境和它的包管理器npm。我们推荐安装最新的长期支持(LTS)版本。 安装nvmnode.js的版本管理工具curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash 安装最新的LTS版本的Node.jsnvminsta
- Rust 开发环境搭建与插件
pumpkin84514
rustrust开发语言后端
生成完整文章用户请求写一篇完整的CSDN文章,要求根据之前的建议生成。文章要包含结构清晰、标题、代码示例、常见提示、跨平台Rust工具链安装差异等内容。文章需准确,包括插件和使用提示,CLI程序示例等。主要内容包括:介绍、Rust工具链安装(Windows/macOS/Linux差异)、VSCode安装与扩展列表、扩展细节与使用、开发者常见提示(如rust-analyzer功能、crate使用等)
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- node.js 为什么要装 express组件
思静鱼
node.jsnode.jsexpress
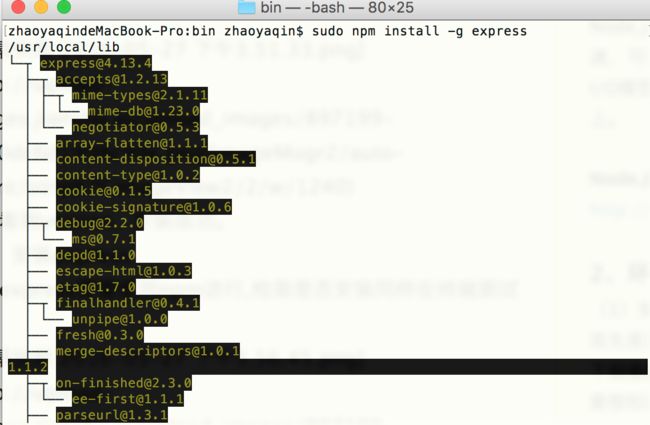
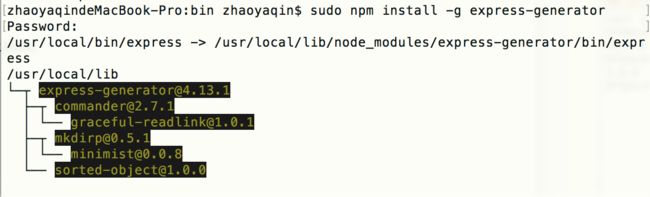
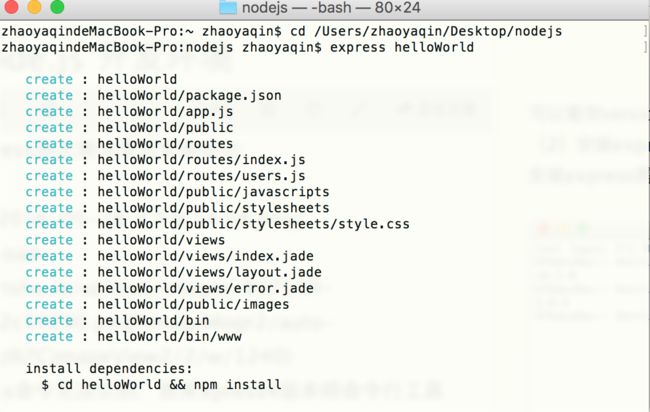
在Node.js中安装Express组件(框架)主要是为了解决以下核心问题:1.原生Node.js开发HTTP服务的痛点原生http模块虽然能创建服务器,但需要手动处理大量底层细节:consthttp=require('http');constserver=http.createServer((req,res)=>{//需要手动解析URL、HTTP方法、请求头等if(req.url==='/'&&
- 飞算JavaAI:力臻开发之本真,破 AI 代码之繁琐,传统项目一键生成
微学AI
人工智能javajavaAI
飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成文章目录飞算JavaAI:力臻开发之本真,破AI代码之繁琐,传统项目一键生成一、前言二、飞算JavaAI是什么?2.1背景与实力2.2飞算JavaAI的“独门绝技”三、飞算JavaAI实战体验3.1IDEA插件安装配置3.2Main中写一个简单的梯度下降算法3.3main函数搭建一个卷积神经网络网络3.4飞算JavaAI:需求分析
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_