浏览器获取设备方向
deviceorientation
deviceorientation 事件在方向传感器输出新数据的时候触发。其数据系传感器与地球坐标系相比较所得,也就是说在设备上可能会采用设备地磁计的数据。
if (window.DeviceOrientationEvent) {
window.addEventListener("deviceorientation", function(event) {
// alpha: 在Z轴上的角度
var rotateDegrees = event.alpha;
// gamma: 从左到右
var leftToRight = event.gamma;
// beta: 从前到后的运动
var frontToBack = event.beta;
handleOrientationEvent(frontToBack, leftToRight, rotateDegrees);
}, true);
}
var handleOrientationEvent = function(frontToBack, leftToRight, rotateDegrees) {
// 弹奏一曲夏威夷吉他
};
orientationchange
orientationchange事件在设备的纵横方向改变时触发。
window.addEventListener("orientationchange", function() {
console.log("the orientation of the device is now " + screen.orientation.angle);
});
JS 获取和监听屏幕方向变化(portrait / landscape)
移动设备的屏幕有两个方向: landscape(横屏)和portrait(竖屏),在某些情况下需要获取设备的屏幕方向和监听屏幕方向的变化,因此可以使用Javascript提供的 MediaQueryList 对象接口,使用方法如下:
获取当前屏幕方向(是否是竖屏状态)
var mql = window.matchMedia("(orientation: portrait)");
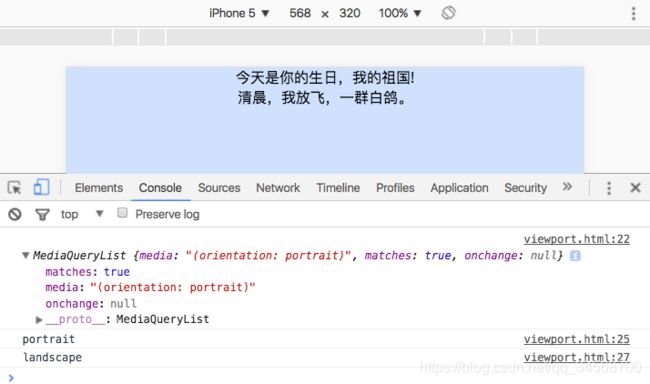
打印mql,得到MediaQueryList对象如下:
可以通过访问对象的 matches 属性来查看查询结果:
if (mql.matches) {
console.log('portrait'); // 竖屏
} else {
console.log('landscape'); // 横屏
}
监听屏幕方向变化,可以通过 MediaQueryList 对象的 addListener 方法来订阅事件,如下;
var mql = window.matchMedia('(orientation: portrait)');
function handleOrientationChange(mql) {
if(mql.matches) {
console.log('portrait'); // 竖屏
}else {
console.log('landscape'); // 横屏
}
}
// 输出当前屏幕模式
handleOrientationChange(mql);
// 监听屏幕模式变化
mql.addListener(handleOrientationChange);
在浏览器中运行代码,并在手机模式下改变屏幕方向,在控制台中得到打印结果如下:

从结果可以知道,屏幕方向从原来的竖屏变成了横屏。
最后,移除订阅者的方法如下:
mql.removeListener(handleOrientationChange);



