amazon s3_在Amazon S3上托管静态网站
amazon s3
Static website hosting on Amazon S3 is one of the very popular use cases of Amazon S3. It allows you to host an entire static website and on very low cost. Amazon S3 is a highly available and scalable hosting solution.
Amazon S3上的静态网站托管是Amazon S3最受欢迎的用例之一。 它使您可以以非常低的成本托管整个静态网站。 Amazon S3是高度可用且可扩展的托管解决方案。
Amazon S3 is designed to deliver 99.999999999% durability and scale for trillions of objects worldwide. I would recommend reading our post “Amazon S3 – Simple Storage Service” to get started with Amazon S3. It’s very easy to host a static website on Amazon S3 with very minimal steps. Amazon S3 does not support the server side scripting.
Amazon S3旨在为全球数万亿个对象提供99.999999999%的耐用性和规模。 我建议阅读我们的文章“ Amazon S3 –简单存储服务 ”以开始使用Amazon S3。 使用最少的步骤在Amazon S3上托管静态网站非常容易。 Amazon S3不支持服务器端脚本。
Amazon has other services to store dynamic websites on AWS. You may like to start with “Amazon EC2 – Elastic Compute Cloud” for instance.
亚马逊还有其他服务可在AWS上存储动态网站。 例如,您可能想从“ Amazon EC2 – Elastic Compute Cloud ”开始。
什么是静态网站托管? (What is Static Website Hosting?)
So, what is static web hosting? – static websites only contain static resources like HTML, images, javascript, CSS, and fonts etc. Static web hosting does not contain server-side processing or scripting. In contrast, a dynamic website relies on server-side processing, including server-side scripts such as JSP, PHP, or ASP.NET etc.
那么,什么是静态虚拟主机? –静态网站仅包含HTML,图像,JavaScript,CSS和字体等静态资源。静态网站托管不包含服务器端处理或脚本。 相反,动态网站依赖服务器端处理,包括服务器端脚本,例如JSP,PHP或ASP.NET等。
A static website delivers exactly the same content on each request because pages are stored in file storage. With no dynamic manipulation of content at runtime. Which makes the static website much faster in comparison to the dynamic websites. Most of the Static Website Hosting Platform allows to cache data at large extent.
静态网站会在每个请求上提供完全相同的内容,因为页面存储在文件存储中。 在运行时不对内容进行动态处理。 与动态网站相比,这使静态网站更快。 大多数静态网站托管平台都允许在很大程度上缓存数据。
Please drop the comment if you want us to provide a detailed post on the different type of website hosting on AWS.
如果您希望我们提供有关AWS上不同类型的网站托管的详细信息,请删除评论。
网站端点 (Website Endpoints)
Every website must have a URL or an IP address to access the website over the internet. To host a static website on Amazon S3 you need to create an S3 bucket. And that bucket will have the public read access.
每个网站都必须具有URL或IP地址,才能通过Internet访问该网站。 要在Amazon S3上托管静态网站,您需要创建一个S3存储桶。 该存储桶将具有公共读取权限。
As I explained in my post “Amazon S3 – Simple Storage Service” each bucket on Amazon S3 is unique across all AWS accounts. Also, the bucket name must follow the DNS rules. Hosting a static website requires a bucket to follow the DNS restrictions. Amazon S3 buckets follow the DNS rules so that you can use the same website endpoints.
正如我在文章“ Amazon S3 –简单存储服务 ”中所解释的那样, Amazon S3上的每个存储桶在所有AWS账户中都是唯一的。 此外,存储桶名称必须遵循DNS规则。 托管静态网站需要使用存储区来遵循DNS限制。 Amazon S3存储桶遵循DNS规则,因此您可以使用相同的网站终端节点。
An ideal endpoint on Amazon S3 would look like:
Amazon S3上的理想端点如下所示:
.s3-website-.amazonaws.com OR
要么
.s3-website..amazonaws.com So, let’s take an example with bucket name “journaldev” in region EU (Paris): eu-west-3 and US East (N. Virginia): us-east-1.
因此,让我们举一个在欧盟(巴黎)地区的桶名称为“ journaldev”的示例:eu-west-3和US East(北弗吉尼亚州):us-east-1 。
- These URLs will request to the default index.html in your bucket.
这些网址将请求存储桶中的默认index.html。https://journaldev.s3-website-eu-west-3.amazonaws.com/ https://journaldev.s3-website-us-east-1.amazonaws.com/ - These URLs will request to the object aws.png in your bucket.
这些网址将请求您存储桶中的对象aws.png。https://journaldev.s3-website-eu-west-3.amazonaws.com/aws.png https://journaldev.s3-website-us-east-1.amazonaws.com/aws.png - These URLs will request to post/sample-post.html in your bucket.
这些URL将请求在您的存储桶中发布post / sample-post.html。https://journaldev.s3-website-eu-west-3.amazonaws.com/post/sample-post.html https://journaldev.s3-website-us-east-1.amazonaws.com/post/sample-post.html
You can also use a custom domain (For Example – https://example-sample-domain.com/) to point to your Static Website on Amazon S3.
您还可以使用自定义域(例如– https://example-sample-domain.com/ )指向Amazon S3上的静态网站。
在Amazon S3上托管静态网站 (Hosting Static Website on Amazon S3)
Static Website will be hosted in Amazon S3 bucket. For those who don’t know how to create a bucket, let’s get started with creating one.
静态网站将托管在Amazon S3存储桶中。 对于那些不知道如何创建存储桶的人,让我们开始创建一个存储桶。
步骤1:建立值区 (Step 1: Create Bucket)
Go to the Amazon S3 from the service tab and click on the link.
从服务选项卡转到Amazon S3,然后单击链接。
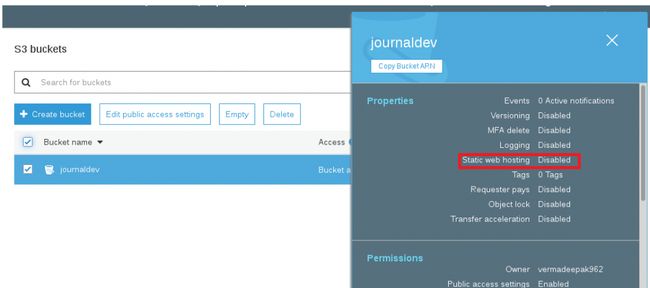
Follow the onscreen instruction OR read the steps in the post “Amazon S3 – Simple Storage Service” given under the heading “Create S3 Bucket”. Once you are done with the bucket creation, you will see the below screen.
按照屏幕上的说明进行操作,或阅读标题为“创建S3存储桶”下的“ Amazon S3 –简单存储服务”中的步骤。 完成存储桶创建后,您将看到以下屏幕。
步骤2:启用网站托管 (Step 2: Enable website hosting)
Your default bucket is not web hosting enabled. Follow the steps below to enable web hosting for your bucket:
您的默认存储桶未启用网络托管。 请按照以下步骤为您的存储桶启用网络托管:
- You are already signed in and at Amazon S3 console https://console.aws.amazon.com/s3/. 您已经登录并在Amazon S3控制台https://console.aws.amazon.com/s3/上 。
- Select your bucket that you want to choose to host your static website. In our case it’s “journaldev”. 选择您要选择用来托管静态网站的存储桶。 在我们的例子中是“ journaldev” 。
- Click on the properties tab. 单击属性选项卡。
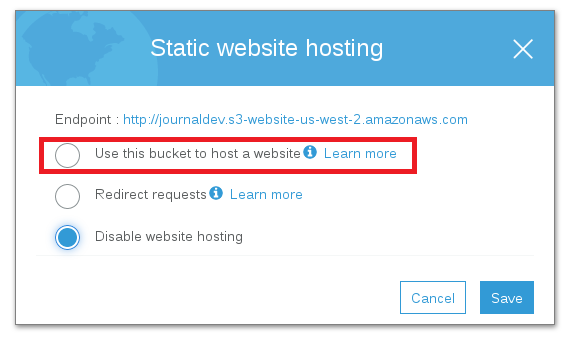
- Click on option “Static website hosting” and then choose “Use this bucket to host a website”. 单击选项“静态网站托管” ,然后选择“使用此存储桶托管网站” 。
- You will be prompted with the screen to set index file and error documents. 屏幕上将提示您设置索引文件和错误文档。
Step 1:
第1步:
Step 2:
第2步:
Click on the panel above and you will see the below screen with three options. Click on radio button marked with red.
单击上方的面板,您将看到以下带有三个选项的屏幕。 单击标有红色的单选按钮。
步骤3:索引文档和文件夹 (Step 3: Index Documents and Folders)
As in most of the static website index document is the web page which appears when a user requests the home URL. For example, if your site URL is “https://example-sample-domain.com/” then on browsing this user did not ask for a specific page. Amazon S3 will serve the index document in this case.
与大多数静态网站索引文档一样,网页是用户请求家庭URL时显示的网页。 例如,如果您的站点URL是“ https://example-sample-domain.com/ ”,那么在浏览该用户时并不需要特定的页面。 在这种情况下,Amazon S3将提供索引文件。
So, let’s assume that index.html is your index document. The trailing slash at the root-level URL is optional. For example, if you configure your website with index.html as the index document, either of the following two URLs returns index.html.
因此,假设index.html是您的索引文档。 根级别URL的斜杠是可选的。 例如,如果使用index.html作为索引文档配置网站,则以下两个URL之一将返回index.html。
https://example-sample-domain.comhttps://example-sample-domain.comhttps://example-sample-domain.com/index.htmlhttps://example-sample-domain.com/index.html
步骤4:配置错误 (Step 4: Configuring Errors)
You can configure the error page at the time of enabling the static website hosting. For custom error pages you can set the redirection rules. For your website you can create error pages for the below https codes:
您可以在启用静态网站托管时配置错误页面。 对于自定义错误页面,您可以设置重定向规则。 对于您的网站,您可以为以下https代码创建错误页面:
- 301 – Moved Permanently 301 –永久移动
- 400 – Malformed Request 400 –格式错误的请求
- 403 – Access Forbidden 403 –禁止访问
- 404 – Page not found 404页面不存在
- 500 – Service Error 500 –服务错误
- 503 – Service not available 503 –服务不可用
You can create a page for each of these errors and set the redirection rule. See how to set the redirection rules in below section.
您可以为每个错误创建一个页面并设置重定向规则。 请参阅以下部分,如何设置重定向规则。
步骤5:网站访问权限 (Step 5: Website Access Permission)
This is one of the very important parts of the Amazon S3 hosting. You have to change the bucket access permission. Let’s check the URL without setting up the permissions, you will see below page:
这是Amazon S3托管的非常重要的部分之一。 您必须更改存储桶访问权限。 让我们在不设置权限的情况下检查URL,您将看到以下页面:
Now, let’s add the permission to allows public access of your bucket.
现在,让我们添加权限以允许您的存储桶公开访问。
Copy and paste below json object to your bucket policy editor and save it. See the screen below the code:
将json对象下面的内容复制并粘贴到存储桶策略编辑器中并保存。 请参见代码下方的屏幕:
{
"Version": "2019-02-15",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::journaldev/*"
}
]
}See the below screen, now your bucket has public access.
请参阅下面的屏幕,现在您的存储桶可以公开访问了。
步骤6:流量记录 (Step 6: Traffic Logging)
Click on the bucket properties and you will see the below screen.
单击存储桶属性,您将看到以下屏幕。
This will log each and every request coming to your website. It’s typically the HTTP access logs. If you are familiar with any of the web server then you can relate to the web server access logs.
这将记录进入您网站的每个请求。 通常是HTTP访问日志。 如果您熟悉任何Web服务器,则可以与Web服务器访问日志相关。
页面重定向 (Redirection of pages)
Redirection is the property through which you can change the destination page based on the rules. You can use redirection of pages for several use cases like:
重定向是可用于根据规则更改目标页面的属性。 您可以将页面重定向用于以下几种用例:
- Setting up the error pages based on http error code 根据http错误代码设置错误页面
- Send certain types of request to a page 将某些类型的请求发送到页面
- Send to a page for all unknown urls 发送到所有未知网址的页面
- Open other pages 打开其他页面
It really depends on what you want. Just to show you i tried to redirect the sample-post.html page to the home page i.e. index.html.
这实际上取决于您想要什么。 只是为了向您展示,我尝试将sample-post.html页面重定向到主页,即index.html 。
测试您的静态网站 (Testing Your Static Website)
Now, the moment of the truth. Let’s execute the test cases one by one.
现在,关键时刻。 让我们一一执行测试用例。
Test Case 1: Do not make the bucket public and browse the bucket URL and see whether the website is opening or not. The expected result is that access should be forbidden.
测试案例1:不要公开存储桶,而是浏览存储桶URL并查看网站是否正在打开。 预期结果是应禁止访问。
Test Case 2: Remove or do not upload the index.html file which is the index document of our website. The expected result is that we will get a 404 error.html page in response.
测试案例2:删除或不上传index.html文件,该文件是我们网站的索引文件。 预期结果是我们将得到一个404 error.html页面作为响应。
Test Case 3: Add a folder post and add a sample-post.html. Just upload the page and browse the Url. The expected result is page should open in the browser.
测试案例3:添加文件夹帖子并添加sample-post.html。 只需上传页面并浏览网址。 预期结果是应在浏览器中打开页面。
Your static website is live on Amazon S3. In our next topic, we will post how you can host a website with a custom domain.
您的静态网站位于Amazon S3上。 在下一个主题中,我们将发布如何托管具有自定义域的网站。
翻译自: https://www.journaldev.com/25781/hosting-static-website-on-amazon-s3
amazon s3