前端协议与缓存
1. http
HTTP的特性
-
无状态:http是一种不保存状态的协议,即服务器不对之前的请求和响应进行保存,这样设计是为了确保协议的可伸缩性,它可以快速大量地处理事务。
我们考虑这样一种情况,在购物网站请求数据,往往服务器要验证登录信息,由于http是无状态连接的,服务器不可能知道客户端是否登录了。为了解决这个问题http引入了cookie方式。 -
持久连接:在http的早起版本中,由于当时网络不这么发达,网络请求密度相对比较低,所以当时每做一次网络请求时,必须连接(三次握手)-请求与相应-断开连接(四次挥手),现在网络请求密度非常大,必须满足一次连接多次请求,所以在http1.1版本中默认所有的连接都是持久连接。
-
管线化:管线化即并发,持久连接使并发成为可能。
-
内容协商:通俗地来讲就是不同情况不同对待,比如访问同一个URI地址,浏览器语言默认为中文时我们访问到的是中文页面,默认语言是英文时我们访问到英文页面。
内容协商会以语言、字符集、编码方式等作为基准判断响应的资源。
HTTP方法
- GET 请求访问已被URI识别的资源,请求不需要实体主体。
- POST 传输实体主体。
- PUT 传输文件,本身无验证机制,存在安全问题。
- DELETE 删除文件,与PUT相反的方法,也无验证机制。
- HEAD HEAD方法和GET方法一样用于获取资源,只是HEAD方法的请求不返回报文的主体部分。
- OPTIONS 用来查询针对请求URI指定的资源支持的方法(GET?POST?等)。
- TRACE
让web服务器端将之前的请求通信返回给客户端的方法,用于追踪路径,请求在各个代理服务器之间中转最终到达目标服务器,在中转时请求可能会被篡改。 - CONNECT 要求用隧道协议连接代理,主要使用SSL和TLS协议把通信内容加密后经网络隧道传输。
HTTP结构
http的报文大致可分为报文首部和报文主体两部分,请求报文的首部包含请求行和各种首部字段,响应报文的首部包含响应行和各种首部字段。
- 请求行,包含请求方法,请求URI和http版本。
- 响应行,返回状态码,原因短语和http版本;
- 首部字段,表示请求和响应的各种条件和属性的各类首部,给浏览器和服务器提供报文主体的大小、所使用语言、认证信息等内容。分为四种首部,通用首部、请求首部、响应首部、实体首部。
1.通用首部字段
通用首部字段,请求报文和响应报文都使用的字段;
1.1 通用首部字段:Cache-Control
和缓存相关的指令,可以多个参数用’,’分隔:
Cache-Control:private, max-age=0, no-cache
1.1.1 public
响应指令:Cache-Control:public。
服务器返回给某个客户端的缓存,也可被其它任意客户端利用,这个缓存是公共的。
1.1.2 private
响应指令:Cache-Control:private。
服务器返回给某个客户端的缓存,即使其它客户端需要这样的数据,这个缓存也不会给其它客户端用,这个缓存是私有的。
1.1.3 no-cache
请求和响应指令:Cache-Control:no-cache。
客户端请求:不管缓存是何种情况,我必须从源服务器中获取最新的资源,这样是为了防止拿到过期的资源。
服务端响应:此响应缓存服务器可以把它保存下来,但是每次缓存服务器要将此响应返回给客户端之前都必须找源服务器确认一下数据。
1.1.4 no-store
请求和响应指令:Cache-Control:no-store。
对于客户端和服务端而言,该指定规定缓存不能在任何位置存储任何东西,我们可以将其看做是不缓存。
1.1.5 max-age
请求和响应指令:Cache-Control:max-age=60。
客户端请求:在第一次请求后的60秒内,再请求可以直接将缓存给我。等于0时,缓存服务器需要将请求转发给源服务器。
max-age=0和no-cache的区别:no-cache强制直接向源服务器请求不经过缓存服务器,而max-age=0需要经过缓存服务器。
服务端响应:在第一次返回缓存之后的60秒内如果缓存服务器需要返回此缓存时,不需要向源服务器进行确认就可以直接发送。
1.1.6 min-fresh
请求指令:Cache-Control:min-fresh=60。
在这60秒以内过期的资源无法作为响应进行返回。
1.1.7 max-stale
请求指令:Cache-Control:max-stale=60。
客户端在这60秒内请求的缓存即使过期了也可照常接收。
1.1.8 only-if-cached
请求指令:Cache-Control:only-if-cached。
客户端请求缓存,有缓存则返回,无缓存返回504状态码。
1.1.9 must-revalidate
响应指令:Cache-Control:must-revalidate。
代理会向源服务器再次验证即将返回的响应缓存是否仍然有效。
1.2. 通用首部字段:Connection
它主要有两个作用:一控制代理不再转发首部字段,二持久连接管理。
1.2.1 控制代理不再转发首部字段
1.2.2 持久连接管理
我们知道在http1.1版本中所有连接默认是持久连接,如果我们向手动地断开连接可以这样:Connection: close。
为了兼容其它版本的http,我们这样设置:Connection: Keep-Alive。
1.3 通用首部字段:Date
表示创建报文的日期和时间。
Date: Tue, 03 Jul 2017 10:40:00 GMT
Date: Tue, 03-Jul-17 10:41:03 GMT
Date: Tue Jul 03 10:41:25 2017
1.4 通用首部字段:Pragma
Pragma是为了兼容Http版本而存在,比如Cache-Control:no-cache是针对http1.1版本而设置的,如果中间服务器不全是http1.1版本,我们要达到同样的目的应该设置:
Cache-Control: no-cache
Pragma: no-cache
1.5 其它字段:Transfer-Encoding、Via、Warning
因为这些通用首部字段作用比较容易理解,所以就大致阐述下。
Transfer-Encoding:规定传输报文主体时用的编码格式,chunked表示分块传输。
Via:为了追踪传输路径,报文经过代理或者网关时,会在Via中添加该服务器的信息。
Warning:该首部会告知一些和缓存相关的警告。
2. 请求首部字段
请求首部字段,从客户端向服务器发送请求报文时使用的首部;
2.1 Accept
Accept首部字段可通知服务器,用户代理能够处理的媒体类型及媒体类型的优先级,type/subtype。
文本类型:text/html、text/plain…
图片类型:image/jpeg、image/gif、image/png…
视频文件:video/mpeg、video/quicktime
二进制文件:application/octet-stream、application/zip…
2.2 Accept-Charset
通知服务器用户代理支持的字符集及字符集的相对优先级顺序。
Accept-Charset: iso-8859-5, unicode-1-1
2.3 Accept-Encoding
通知服务器用户代理支持的内容编码及内容编码的优先级。
2.4 Accept-Language
通知服务器用户代理能够处理的语言及相对优先级。
2.5 Authorization
客户端和源服务器之间的认证信息。
Authorization: Basic dWVub3N1bjpwYXNzd29yZA==
2.6 Proxy-Authorization
客户端和代理服务器之间的认证信息。
2.7 From
客户端告诉服务器如果有事请联系这个邮箱地址。
From: [email protected]
2.8 Host
我们通过域名转换成ip地址来连接服务器,通过ip地址我们可以找到服务器地址,如果一台服务器上运行了几台虚拟主机,那么这些虚拟主机的ip地址都是相同的,所以此时仅仅靠ip无法确定是哪台虚拟主机,这个时候我们需要告知服务器Host,Host会告知服务器,请求的资源所处的互联网主机名和端口号。
Host: www.hackr.jp
2.9 If-Match
在服务器端会有一个特定的标记实体标记ETag,里面会存放和资源相关的值,当客户端请求的If-Match值和服务器ETag的值完全匹配时,服务器才会执行请求,反之返回状态码412。
2.10 If-None-Match
只有在If-None-Match的字段值和ETag值不一致时,才处理该请求,一致返回状态码412。它的作用和If-Match是相反的。
2.11 If-Modified-Since
如果资源在指定日期之后更新过则服务器执行客户端请求,如果在这之后资源没有更新过返回状态码304。
2.12 If-Unmodified-Since
它和If-Modified-Since的作用是相反的。如果资源在指定日期之后没有更新过则服务器执行请求,否则返回状态码412。
2.13 If-Range
如果该字段值和ETag中的值相匹配则返回指定返回内的值,如果不匹配则返回全部资源。
2.14 Range
只获取部分资源,Range: bytes=5001-10000,能处理该范围请求时返回206,不能处理该范围请求时返回200。
2.15 Referer
告诉服务器请求是从哪里发出的。
Referer: http://www.hackr.jp/index.html
2.16 User-Agent
用于传达浏览器的种类。
3. 响应首部字段
响应首部字段,从服务器向客户端返回响应报文时使用的首部;
3.1 Accept-Range
告知客户端服务器是否能处理资源范围请求,若能返回资源范围,若不能返回none。
Accept-Range: bytes=5001-10000
Accept-Range: none
3.2 Age
告诉客户端服务器在多久前创建了响应。
3.3 ETag
对服务器端资源的唯一标记方式,服务器会为每份资源分配对应的ETag值。当资源更新时ETag值也会改变。
3.4 Location
用来告诉客户端访问的资源已经被转移到了该值的下面,会返回3XX重定向的状态码。
3.5 Retry-After
告诉客户端在N时间后再发送请求,配合返回503或3XX状态码。
3.6 Server
告诉客户端当前服务器上安装的HTTP服务器应用程序的信息。
3.7 Proxy-Authenticate
代理服务器所要求的认证信息发送给客户端。
3.8 WWW-Authenticate
源服务器所要求的认证信息发送给客户端。
4. 实体首部字段
实体首部字段,针对请求报文和响应报文的实体部分使用的首部。
4.1 Allow
客户端通过OPTIONS方法来询问服务器支持哪些方法,服务器通过Allow返回是否支持该方法。如果支持该方法直接返回该方法,如果不支持,则返回状态吗405且将支持的所有方法返回。
4.2 Content-Encoding
会告知客户端服务器对实体的主体部分选用的内容编码方式。
4.3 Content-Language
会告知客户端实体主体使用的语言。
4.4 Content-Length
会告知客户端实体主体的大小。
4.5 Content-Range
告知返回的实体的哪个部分符合范围要求。
4.6 Content-Type
说明了实体主体的类型,类型和请求首部字段Accept一致。
4.7 Last-Modified
资源最终修改时间。
————————————————
r
2. TCP/IP
tcp/ip是互联网相关的协议集合的总称,所有网络协议都是以此为基础而来的。
tcp/ip协议族分为4层,由上而下分别是:应用层、传输层、网络层、数据链路层。不同开发者,只需要关心不同的层。
- 应用层,决定了向用户提供应用服务时通信的活动,tcp/ip协议内置了ftp、dns两个协议,我们所说的http也属于该层。
- 传输层,该层有两种协议tcp协议和udp协议,它们利用自己的规则对数据进行处理。
- 网络层,通过路由及IP规划传输路线。ip协议作用就是把各种数据包传送给对方,它能实现的基石在于ip地址和Mac地址,我们可以通过ARP协议来实现ip地址和Mac地址的互相转换。
- 链路层,网络连接的硬件部分。

TCP通过三次握手建立连接,四次挥手断开连接

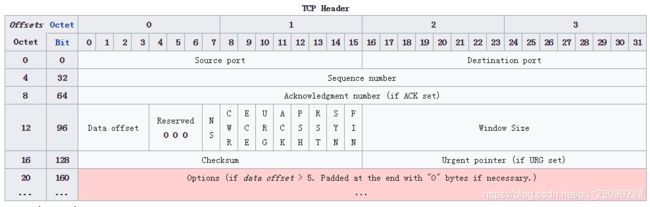
位码即tcp标志位,有6种标示:
SYN(synchronous建立联机)
ACK(acknowledgement 确认)
PSH(push传送)
FIN(finish结束)
RST(reset重置)
URG(urgent紧急)
Sequence number(顺序号码)
Acknowledge number(确认号码)
- 第一次:客户端发送请求到服务器,服务器知道客户端发送,自己接收正常。客户端发送初始序号seq=x和syn=1请求标志
- 第二次:服务器发给客户端,客户端知道自己发送、接收正常,服务器接收、发送正常。服务器发送请求标志syn=1,发送确认标志ACK=1,发送自己的序号seq=y,发送客户端的确认序号ack=x+1
- 第三次:客户端发给服务器:服务器知道客户端发送,接收正常,自己接收,发送也正常。客户端发送ACK=1确认号,发送自己的序号seq=x+1,发送对方的确认号ack=y+1
至少三次握手才能使客户端和服务器端都确认彼此能够正常接收和发送请求。
- 第一次挥手:客户端请求断开。客户端发出释放FIN=1,自己序列号seq=u,进入FIN-WAIT-1状态
- 第二次挥手:服务器确认客户端的断开请求。服务器收到客户端的断开请求后,发出ACK=1确认标志和客户端的确认号ack=u+1,自己的序列号seq=v,进入CLOSE-WAIT状态,
- 第三次挥手:服务器请求断开。客户端收到服务器确认结果后,进入FIN-WAIT-2状态。此时服务器发送释放FIN=1信号,确认标志ACK=1,确认序号ack=u+1,自己序号seq=w,服务器进入LAST-ACK(最后确认态)
- 第四次挥手:客户端确认服务器的断开。客户端收到回复后,发送确认ACK=1,ack=w+1,自己的seq=u+1,客户端进入TIME-WAIT(时间等待)。客户端经过2个最长报文段寿命后,客户端CLOSE;服务器收到确认后,立刻进入CLOSE状态。
- UDP
4. WebSocket
实现了客户端与服务器端的双向通信(HTTP 通信只能由客户端发起)

WebSecoket特点
- 基于TCP协议,与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。能够发送文本和二进制数据,通信高效。
- 没有同源限制,客户端可以与任意服务器通信。
客户端简单实现:
//通过构造函数创建一个WebSocket对象
var ws = new WebSocket("wss://echo.websocket.org");
//连接成功后的回调函数
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
//接收到服务器信息的回调函数
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
//连接关闭后的回调函数
ws.onclose = function(evt) {
console.log("Connection closed.");
};
更多API参考客户端API
服务器端实现方案:
常用的 Node 实现有以下三种。
µWebSockets
Socket.IO
WebSocket-Node
5. 常见状态码与含义
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
303 See Other 查看其它地址。与301类似。使用GET和POST请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理。
6. cookie、session与webStorage
-
cookie数据存放在客户的浏览器上,session数据放在服务器上。
-
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。 -
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。 -
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
-
webStorage又分为sessionStorage和localStorage,保存在浏览器,比cookie容量更大,最大为5MB。只会在当前的网站中有效。
-
sessionStorage:不在不同的浏览器窗口中共享,即使是同一个页面;localStorage:在所有同源窗口都是共享的;cookie:也是在所有同源窗口中共享的。
不要把session与sessionStorage搞混,他们并不是一个东西
session是服务端设置的,保存在服务端
sessionStorage是webStorage中的一种,只保存在客户端,不会与服务端进行通信

